آموزش طراحی تجربهی کاربری؛ قسمت چهارم: دسترس پذیری

بسیاری از اوقات، کاربران از مراجعه به وبسایت پشیمان میشوند؛ زیرا کارکردن با آن را خستهکننده یا دشوار میدانند. دلایل مختلفی برای این مشکل وجود دارد. بهعنوان مثال، ممکن است وبسایت از فناوری Web GL استفاده کند که مرورگر کاربر از آن پشتیبانی نمیکند. گاهی اوقات متن بهحدی کوچک نوشته شده که نمیتوانیم آن را بخوانیم. گاهی هم تجربهی تلفنهمراه وبسایت روی گوشی بارگذاری نمیشود. همهی اینها مثالهایی از وبسایتهای دسترسناپذیر را نشان میدهند.
واقعیت این است که نمیتوانیم هر تجربهی دلسردکنندهای را بهعنوان دسترسناپذیری تعبیر کنیم؛ اما بین UX بد و محصول دورازدسترس، همپوشانی وجود دارد. حالا به این موضوع فکر کنید اگر یکی از تجربههای کاربری برای عموم مردم ناخوشایند باشد. این تجربه برای افرادی مبتلا به ناتوانیهای خاص مسلما بدتر است.
طراحی دسترسپذیر به این موضوع اشاره میکند که مردم چگونه میتوانند از وبسایت شما استفاده کنند. قابلیت دسترسی یا دسترسپذیری (Accessibility) بهطور خاص روی افراد معلول تمرکز میکند؛ یعنی افرادی که در بینایی یا شنوایی یا توانایی حرکتی با اختلالاتی مواجهاند. یکی از وظایف مهم طراحان وبسایت، این است که وبسایتهای جامعی طراحی کنند که درک و حرکت آن برای همهی افراد راحت باشد.

چرا باید برای دسترسپذیری اهمیت ویژهای قائل شویم؟
میتوانید بهسادگی دسترسپذیری را یکی از ویژگیهای مثبت، ولی نه ضروری طراحی محصول بدانید. بااینحال، واقعیت این است که ارائهی UX عالی هم مستلزم کاربردپذیری است و هم دسترسپذیری. اگر در زمان طراحی وبسایت اصول دسترسپذیری را رعایت کنید، UX وبسایت را نهتنها برای افراد معلول، بلکه برای عموم مردم نیز بهبود خواهید داد. بهعلاوه، از بسیاری از مشکلات آتی، مثل مشتریان ناراضی و شاکی اجتناب میکنید.
دستورالعملها
کنسرسیوم شبکه جهانی وب (W3C) با هدف رفع ابهامات و مشکلات دسترسپذیری مجموعهای از استانداردهای این حوزه را توسعه داده است. این سند که Web Content Accessibility Guidelines یا WCAG نام دارد، به چهار چشمانداز اصلی تقسیم میشود. شما برای درک این اصول، میتوانید در زمان طراحی سؤالات زیر را با گروه خود مرور کنید:
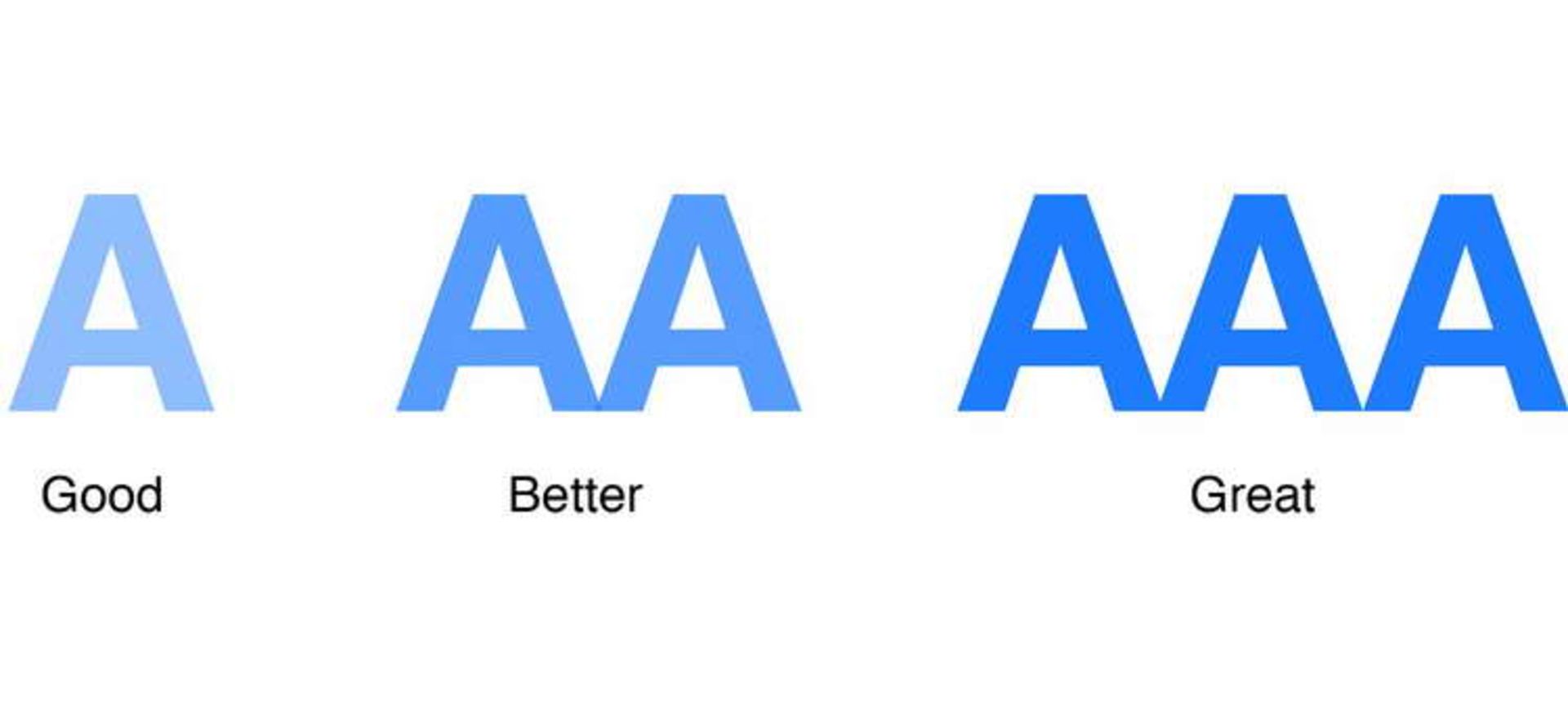
موفقیت هریک از این اصول، در سه سطح A بهمعنی خوب و AA بهمعنی بهتر و AAA بهمعنی عالی رتبهبندی میشود. بهعبارتِدیگر، رتبهی A حداقل الزامات برای هر وبسایت دسترسپذیر را نشان میدهد و رتبهی AAA استاندارد طلایی برای قابلیت دسترسی محسوب میشود.

با این مقدمات، طراحی وبسایتهای دسترسپذیر از آنچه تصور میکنید آسانتر است. نکاتی که در این بخش ذکر میکنیم، تغییراتی اجراشدنی هستند که دسترسپذیری وبسایتتان را تاحدزیادی ارتقا میدهند.
تایپوگرافی
سلسلهمراتب
توجه به سلسلهمراتب در طراحی وبسایت اهمیت بسیاری دارد؛ زیرا این عنصر به مردم اجازه میدهد خیلی سریع اطلاعات را تجزیهوتحلیل کنند. بهبیانِساده، شما باید طراحی را با
شروع کنید. هر سبک نگارش یا استایل تایپ بعدی، باید زیر قرار بگیرد. بهعلاوه، هر بخش تودرتو (Nested Section) وبسایت باید با سبک نگارشی ثابت و متناظری (معمولا
) آغاز شود. همانطورکه در تصویر زیر مشاهده میکنید، وبسایت Airbnb نمونهی مناسبی برای تایپوگرافی منسجم و صحیح است.شایان ذکر است تایپوگرافی وبسایت نهتنها ازنظر بصری و عملکردی باید صحیح باشد؛ بلکه ازنظر توصیفی نیز باید برنامهریزی شود. بدینترتیب، هم سئوی وبسایتتان بهتر میشود و هم تجربهی بهتری برای افراد دچار مشکلات بینایی یا حافظه فراهم میکند.
ارائهی بصری متن
تابهحال، چند بار به متنی طولانی نگاه کردهاید و تصمیم گرفتهاید هرطور شده از خواندنش صرفنظر کنید؟ مشخصا مطالعهی بلوکهای بزرگ متن دشوار است. متمرکزماندن روی چنین محتوایی سخت و تمامکردنش واقعا خستهکننده است.
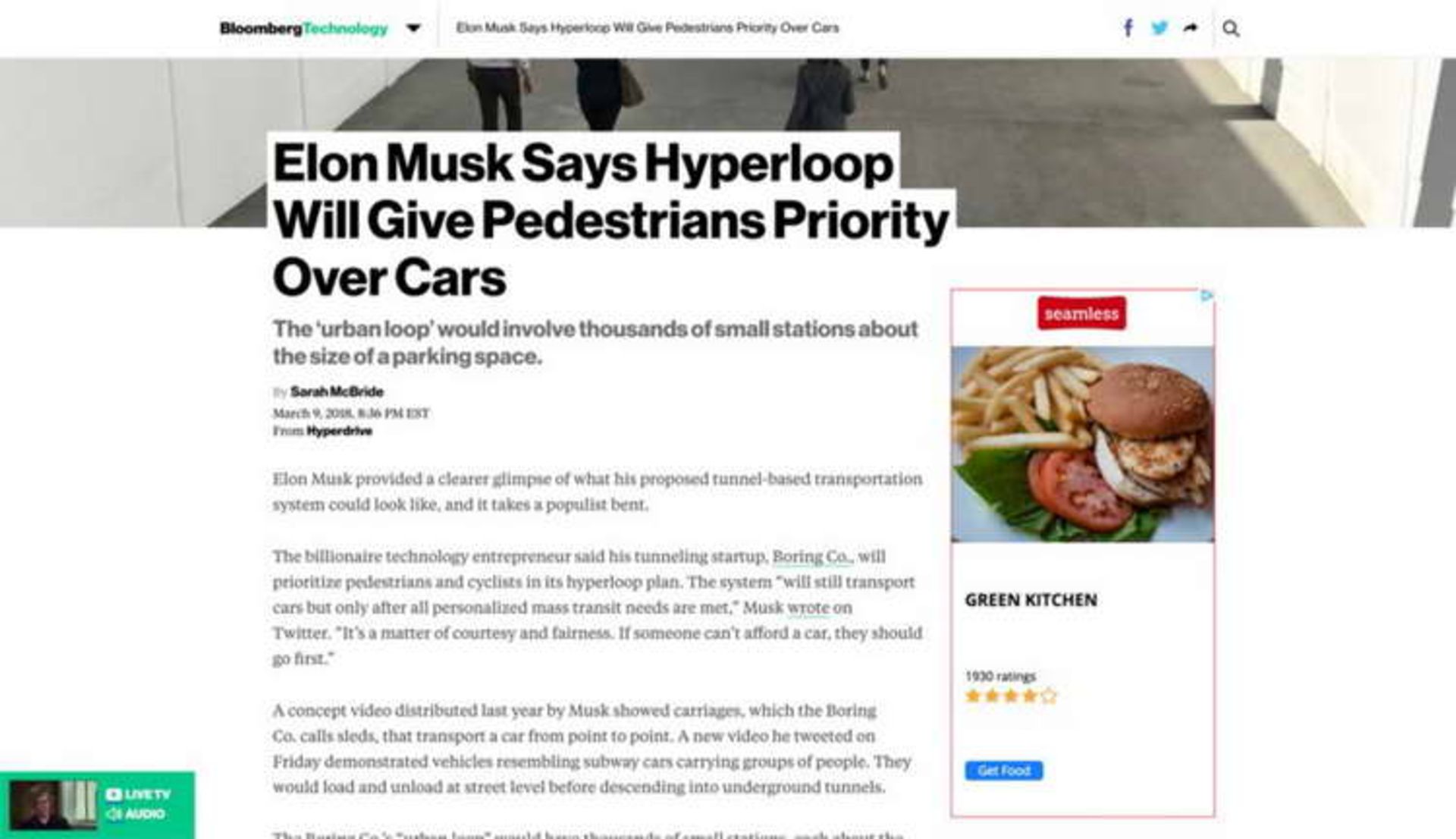
درمقابل، همهی مردم، بهویژه افراد مبتلا به اختلالات بینایی، با پاراگرافهای دارای عرض کمتر راحتتر پیش میروند. بههمیندلیل، WCAG توصیه میکند در یک خط، از بیش از ۸۰ کاراکتر استفاده نکنید. بهعنوان مثال، هر خط از محتوای متنی وبسایت مدیوم (Medium)، یکی از وبسایتهای پرمخاطب جهان، بهطور متوسط از ۸۰ کاراکتر در اندازهی دسکتاپ تشکیل میشود. مثال دیگر را در تصویر زیر مشاهده میکنید: بلومبرگ یکی از وبسایتهایی است که به قانون شمارش ۸۰ کاراکتری وفادار میماند.

دو نکتهی مهم دیگری که WCAG توصیه میکند، عبارتاند از: ۱. از متنهای جاستیفایشده پرهیز کنید؛ ۲. کاربران باید بتوانند تا ۲۰۰ درصد روی وبسایت شما برزگنمایی کنند؛ بدون اینکه مجبور شوند از اسکرول افقی استفاده کنند.
کنتراست رنگها
کنتراست رنگی بین رنگ پیشزمینهی متن و رنگ پسزمینه، تأثیر بسیار زیادی بر خوانایی وبسایت میگذارد. بهگفتهی WCAG، متن برای رسیدن به رتبهی AA، باید حداقل نسبت کنتراست ۴:۵:۱ را رعایت کند و بهمنظور کسب رتبهی AAA نسبت کنتراست باید به ۷:۱ برسد. اگر ایدهای دربارهی این اعداد ندارید، مشکلی نیست. برخی از پلاگینهای اسکچ و افزونههای کروم، میتوانند نسبت کنتراست متن را بیازمایند و به شما بگویند آیا طرحهای شما شکستخوردهاند یا مقبول.
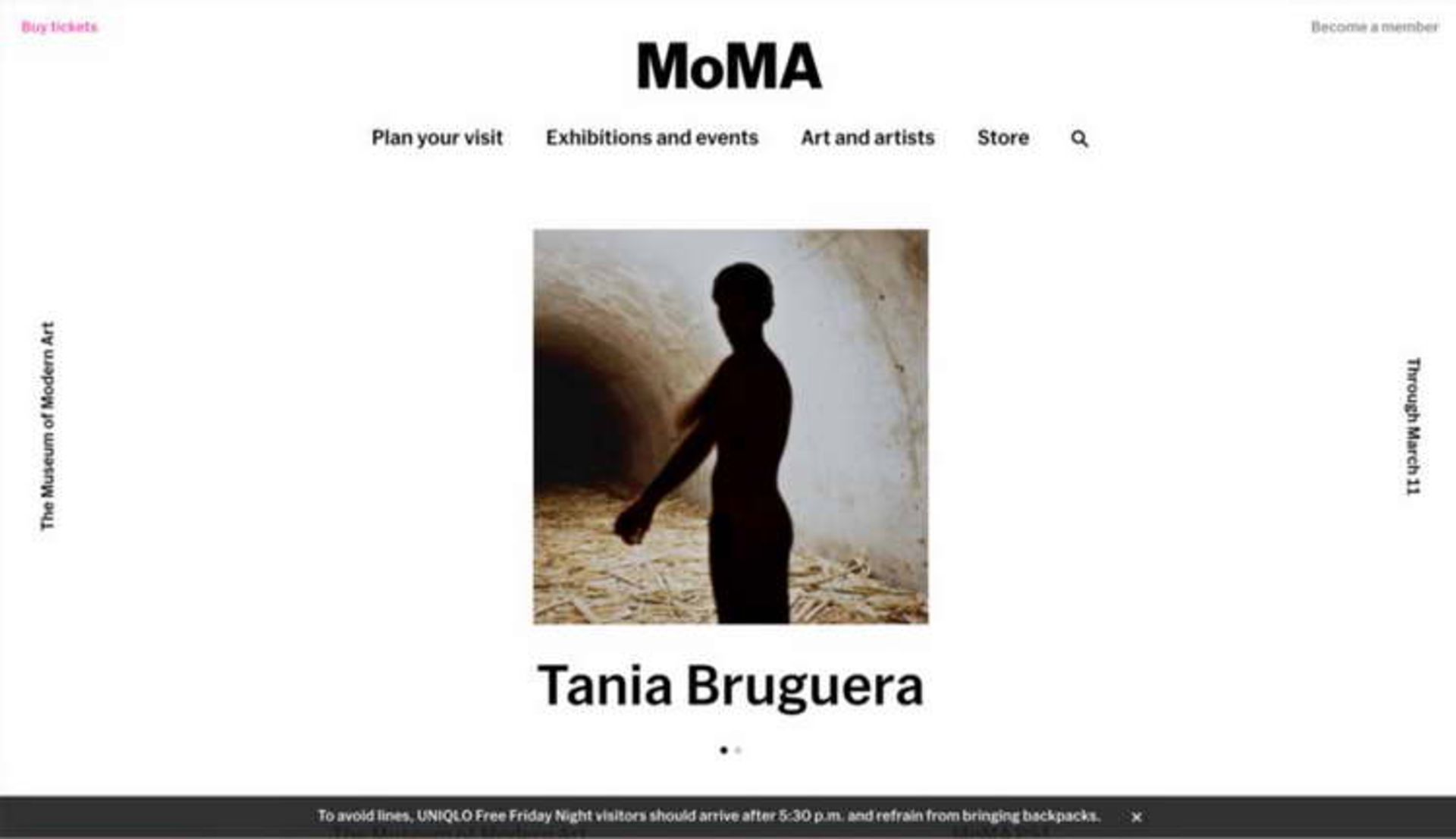
نکتهی دیگر این است که میتوانید به کاربران اجازه بدهید رنگ پیشزمینه و پسزمینهی متن را تنظیم کنند. مثالی که در این قسمت مشاهده میکنید، وبسایت MOMA است. این وبسایت به کاربران اجازه میدهد یکی از دو گزینهی «متن پیشفرض» یا «متن با کنتراست بالا» را انتخاب کنند.

ابزارهای مفید
متن جایگزین تصویر و برچسبهای ARIA
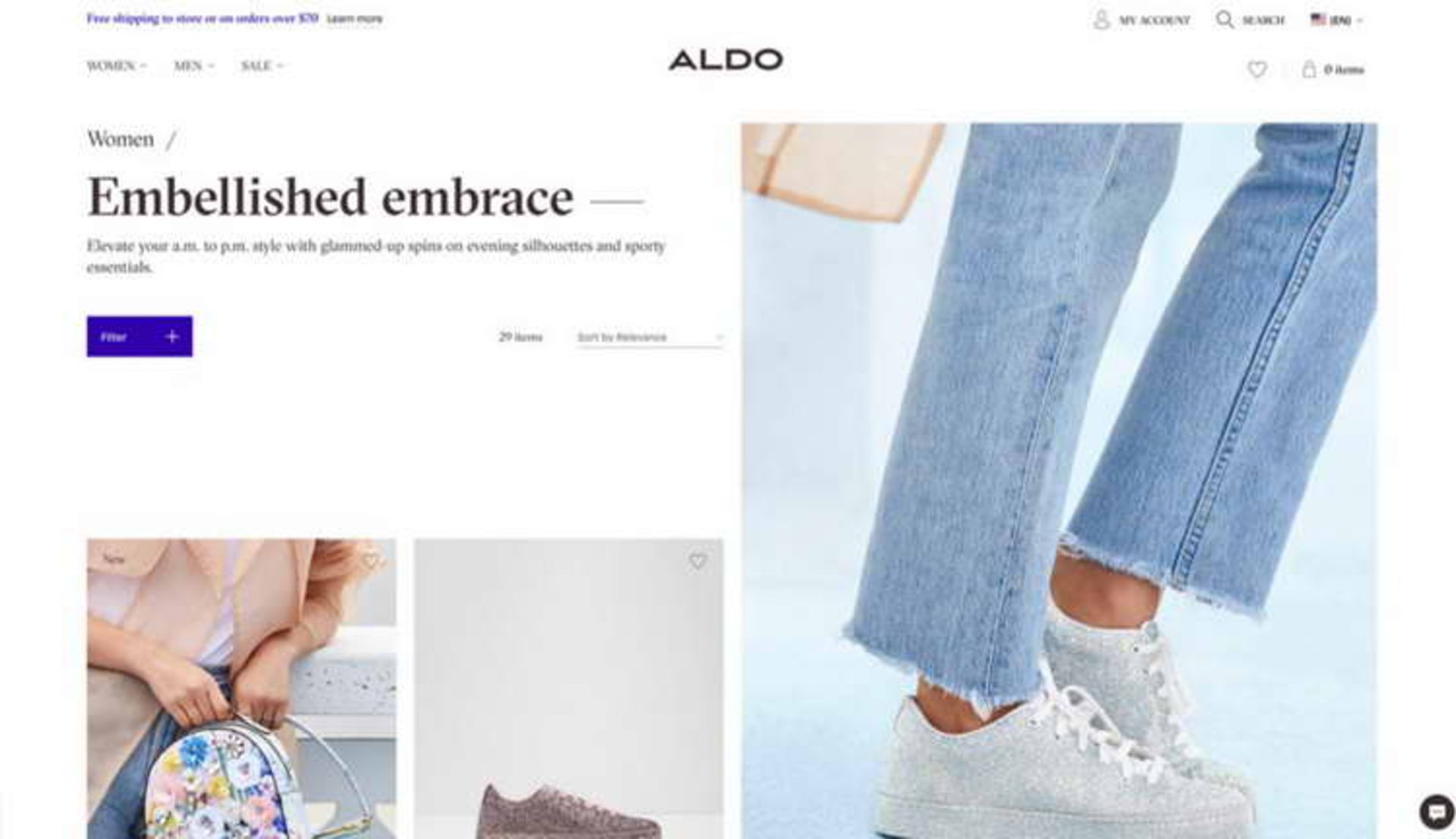
خیلی ساده است که عبارتی یککلمهای را روی تصویری بگذارید و بعدا آن را فراخوانی کنید؛ اما این کار، بهترین راه توسعهی وبسایت دسترسپذیر نیست. متن جایگزین تصویر (Alt text) باید توصیفکنندهی تصویر شما باشد؛ یعنی مخاطب با دیدن این متن، باید تصویر را در ذهنش تجسم کند. دلیل این امر، آن است که برخی از افراد مبتلا به اختلالات دید، از اسکرینریدر (Screen Reader) استفاده میکنند تا متن جایگزین تصویر را برای آنها بخواند. پس بهجای اینکه متن جایگزین تصاویر خود را اعدادی طولانی یا عباراتی مانند Screenshot-12.2.18 بگذارید، کمی زمان صرف و نکته یا اطلاعات مهم تصویر را استخراج کنید. بهعنوان مثال، وبسایت Aldo Shoes در بهکارگیری متن جایگزین تصاویر و برچسبهای ARIA بسیار عالی و دقیق عمل میکند.

برچسبهای ARIA، یعنی اپلیکیشنهای اینترنتی با قابلیت دسترسی مطلوب، باید نشاندهندهی لندمارکهای وبسایت شما، مانند جهتیابی و فرمها و بخشها باشند. دراینصورت، اسکرینریدرها راحتتر اطلاعات مدنظر خود را پیدا میکنند. بهعلاوه، بهکمک ARIA میتوانیم تعریف کنیم کدام اطلاعات اضافی باید از اسکرینریدرها پنهان بماند.
از تصویرسازی متنها اجتناب کنید
به هر قیمتی، از تصویر حاوی متن اجتناب کنید. شما باید متن زنده را در جایگاه متن روی تصویر قرار دهید و با استفاده از CSS سبک آن را مشخص کنید. بهعلاوه، بهتر است این نکته را برای عناصر متنی حاوی گرافیک دکوراتیو نیز رعایت کنید؛ مانند علامت نقلقول برای پولکوتها.
محتوا
سادهنویسی را در اولویت قرار دهید
کپیرایتینگ یکی از اصول تجربهی کاربری وبسایتها است. طراحان لزوما مسئولیت این بخش را برعهده ندارند؛ اما برای ایجاد محصول نهایی بهتر، باید با کپیرایترها همکاری کنند.
وقتی کپیرایتینگ را از دریچهی دسترسپذیری نگاه میکنید، باید تاحدممکن از کلمات و اصطلاحات غیررایج اجتناب کنید. بهعلاوه، نباید تصور کنید با استفاده از واژهها و عبارتهای پیچیده، متن هوشمندانهتری تولید میکنید. WCAG بهصراحت میگوید باید در سطحی پایینتر از تحصیلات عمومی بنویسید.
عناصر UI
مسیریابی واضح
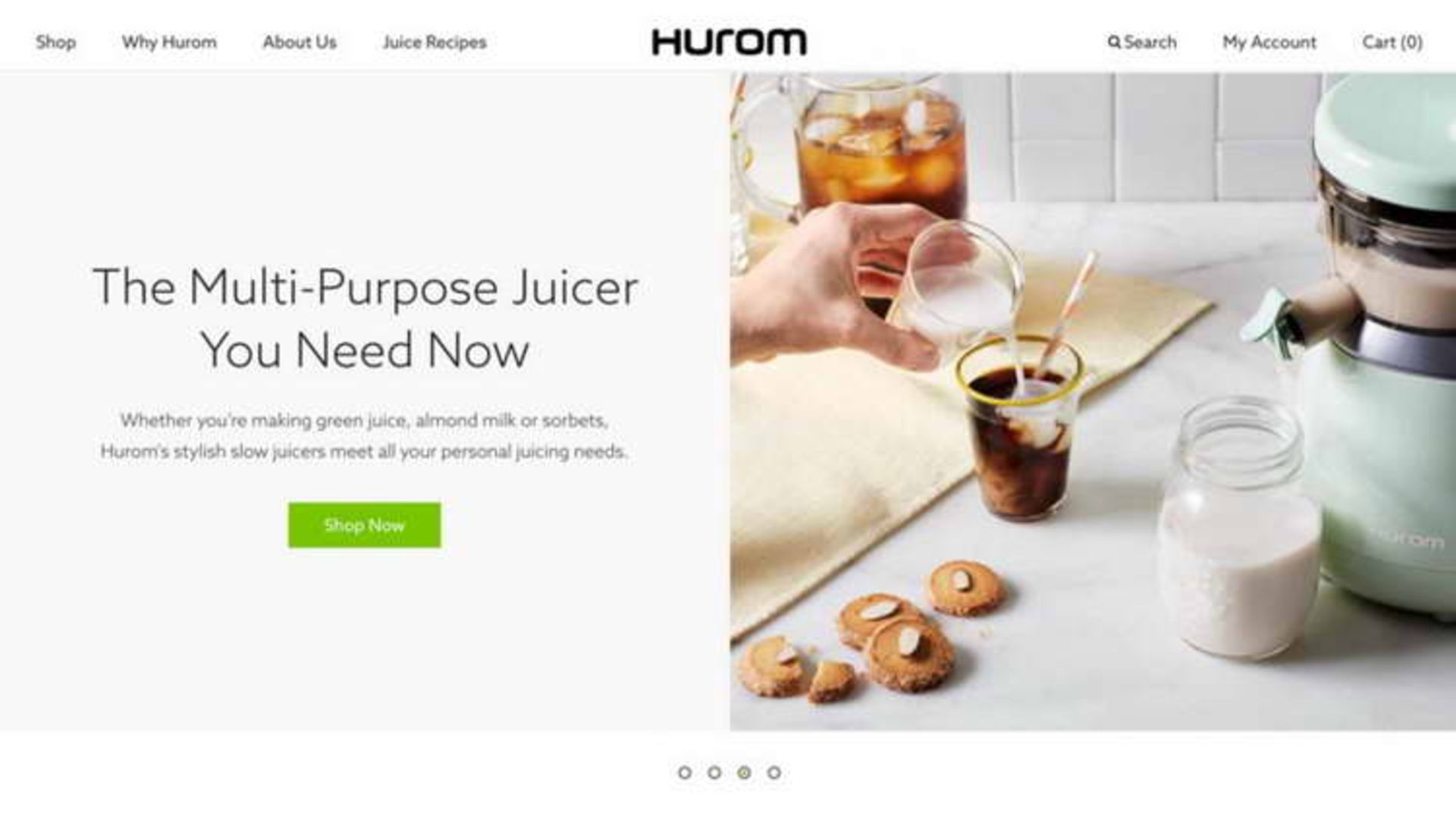
اگر کاربران مجبور باشند مسیر حرکت خود را در وبسایت شما «حدس بزنند»، مشخصا تجربهی کاربری و دسترسپذیری ضعیفی ارائه کردهاید. بهطور کلی، طراحی دسترسپذیر و حتی طراحی مناسب بهصورت عام پیشبینیپذیر است. کاربران نباید حدس بزنند عناصر مختلف چگونه عمل میکنند یا اینکه رابط کاربری در صفحات مختلف چگونه ظاهر میشود. عناصر مسیریابی باید بهصورت واضح و مشابهی در وبسایت شما یافته شود و عناصر عملکردی نیز نباید از صفحهای به صفحهی دیگر تغییر کند. مثال درخورتوجهی که برای این ویژگی میآوریم، طراحی وبسایت Hurom است که از عناصر مسیریابی و UI واضحی برخوردار است.

قسمتهای مختلف را واضح و متمرکز طراحی کنید
بعضی از افراد معلول نمیتوانند برای مسیریابی در وبسایت شما از ماوس استفاده کنند و برخی از آنها با استفاده از کیبورد در وبسایتها حرکت میکنند. بههمیندلیل، متمرکزبودن بخشها اهمیت فراوانی دارد. دراینصورت، کاربران میتوانند بدون حدسزدن و لمس ماوس یا تِرَکپَد (Trackpad) مکان خود را در صفحهی وبسایت مشخص کنند. زمینههای ورودی و دکمهها و سایر عناصر تعاملی وبسایت شما باید در وضعیت متمرکز تعریف شوند.
طراحی وضعیت خطا
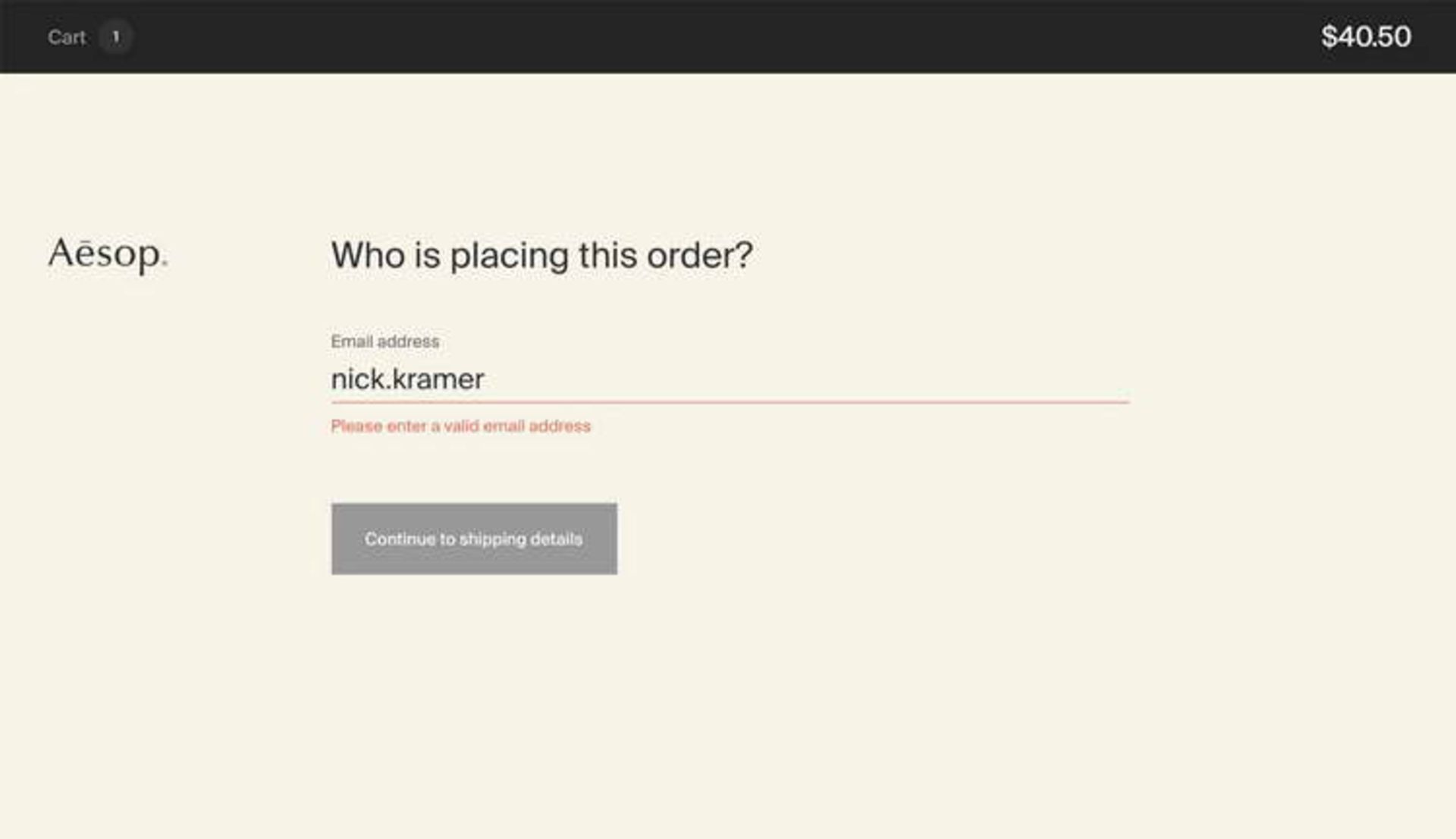
شما نهتنها باید وضعیت خطا را کاملا واضح طراحی کنید، بلکه باید اطلاعات مفیدی نیز در زمینهی دلیل ایجاد مشکل و چگونگی اصلاح آن دراختیار کاربر قرار دهید. WCAG توصیه میکند امکان بازگشت کاربران از صفحهی خطا را فراهم کنید و اطلاعات را ازطریق فرم دراختیار او قرار دهید.

تعاملات
از انیمیشنهای براق UI اجتناب کنید
بهمنظور جلوگیری از تحریک افراد حساس، همچون مبتلایان به تشنج، از بهکارگیری انیمیشنهایی اجتناب کنید که در هر ثانیه سه بار یا بیشتر چشمک یا فلش میزنند. توصیهی بهتر این است که تاحدممکن از هرگونه انیمیشن فلشدار پرهیز کنید.
ترکیببندی ساده
محتوای شما نباید پشت حرکات و ویژگیهای پیچیده پنهان شود. افرادی که مبتلا به توانایی حرکتی محدود باید بتوانند به تمام محتوای وبسایتتان دسترسی داشته باشند.
قابلیت دسترسی نوآوری را محدود نمیکند
تمام آنچه گفته شد و تأکید بر سادگی و وضوح بخشهای مختلف، به این معنی نیست که باید وبسایت زشت و خستهکنندهای طراحی کنید. محدودیتهایی که در اینجا توصیه شد، بهمنظور بهبود تجربهی کاربری وبسایت شما است. درعینحال، باید در جستوجوی راههای نوآورانهای باشید که بهترین محصول را برای «همهی کاربران» فراهم میکند. در میان این کاربران، افراد نابینا یا مبتلا به کوررنگی یا سایر اختلالات بینایی وجود دارند. همچنین برخی افراد دچار اختلال حرکتی و برخی دیگر مبتلا به ناتوانی شناختی هستند. باید محصول خود را برای عموم مردم، یعنی جوانان، سالمندان، کاربران دائمی یا موقت و همچنین افراد خواهان تجربهی باکیفیت طراحی کنید. دستورالعملهای دسترسپذیری را درکنار سایر محدودیتهای طراحی محصول بهخاطر بسپارید. این دستورالعملها بخشی از فرایند هیجانانگیز تولید محصولات فوقالعاده هستند.
از رنگ بهعنوان تنها ابزار بصری برای انتقال اطلاعات استفاده نکنید
از رنگ برای برجستهکردن یا تکمیلکردن آنچه استفاده کنید که درحالحاضر مشاهدهشدنی است. برخی از افراد در تشخیص رنگها با مشکل مواجهاند؛ ازجمله افراد کوررنگ (یک نفر از هر ۱۲ مرد و یک نفر از هر ۲۰۰ زن) و افراد کمبینا (یک نفر از هر ۳۰ نفر) و نابینا (یک نفر از ۱۸۸ نفر). راههای زیادی برای متمایزکردن فیلدهای مختلف وجود دارد. بهعنوان مثال، میتوانید از تولتیپها استفاده کنید یا با استفاده از مرزهای ضخیم و متنهای پررنگ یا مورب بخش مدنظر را مهم جلوه دهید. درهرصورت، گزینههای دیگری نیز درکنار تفاوت رنگ بهکار بگیرید.

جمعبندی
اگر میخواهید بهکمک قابلیت دسترسی، UX محصولتان را بهبود دهید، ۱۰ اصل زیر را در طراحی محصول درنظر بگیرید: