آموزش فریم ورک Codeigniter - جلسه اول: شروع کار با MVC

فریمورکها در واقع کلاسهای منسجم و از پیش آمادهای هستند که برنامهنویسی را برای ما لذتبخشتر، سادهتر و البته امنتر میکنند. فریمورکهای زیادی برای پیاچپی ساخته شده که از جمله مهمترین و پرکاربردترین آنها میتوان به CakePHP، Codeigniter، Laravel، Symfony، Zend و... اشاره کرد. ما در این سری آموزشی به سراغ Codeigniter رفتهایم.
Codeigniter یک فریمورک ساده و قدرتمند برای توسعه اپلیکیشنهای تحت زبان PHP است. این فریمورک نیز همانند اکثر نمونههای مشابه به طور کامل از ساختار MVC پشتیبانی میکند و شامل تعداد زیادی کلاس از پیشآماده با امکانات بالا است که میتوان از تمامی آنها استفاده کرد. مهمتر اینکه فریمورک یاد شده کاملا رایگان بوده و جامعهی پشتیبان بسیار فعالی نیز دارد.
استفاده از فریمورک باعث میشود با نوشتن کد کمتر، یک اپلیکیشن کاربردیتر، قدرتمندتر، منعطفتر و امنتر را تولید کرد.
در بخش آموزش برنامهنویسی شیءگرا شما را با کلاسهای پیاچپی آشنا کردیم و لازم است پیش از شروع یادگیری فریمورک، ابتدا آن مباحث را به طور کامل آموخته باشید. MVC مخفف عبارت Model-View-Controller است. در واقع با این ساختار کدهای مختلف هرکدام در جای مخصوص به خود قرار میگیرند و به عنوان مثال فایلهای مربوط به ظاهر سایت جدا از فایلهای مربوط به ارتباط با بانک اطلاعاتی قرار میگیرند. به این شکل ساختار پروژهها مسنجمتر شده و توسعهی آنها در ادامه چه توسط سازنده و چه توسط دیگر توسعهدهندگان آسانتر خواهد شد.
MVC چیست؟
MVC همانطور که گفتیم سرنام سه کلمهی Model (مدل)، View (ویو) و Controller (کنترلر) است. این ساختار یک الگوی برنامهنویسی تلقی میشود که در توسعهی اپلیکیشنهای تحت وب بهکار میرود. ساختار یاد شده باعث میشود تا بخش رابط کاربری و کدهای مربوط به عملیات مختلف مجزا توسعه داده شوند.
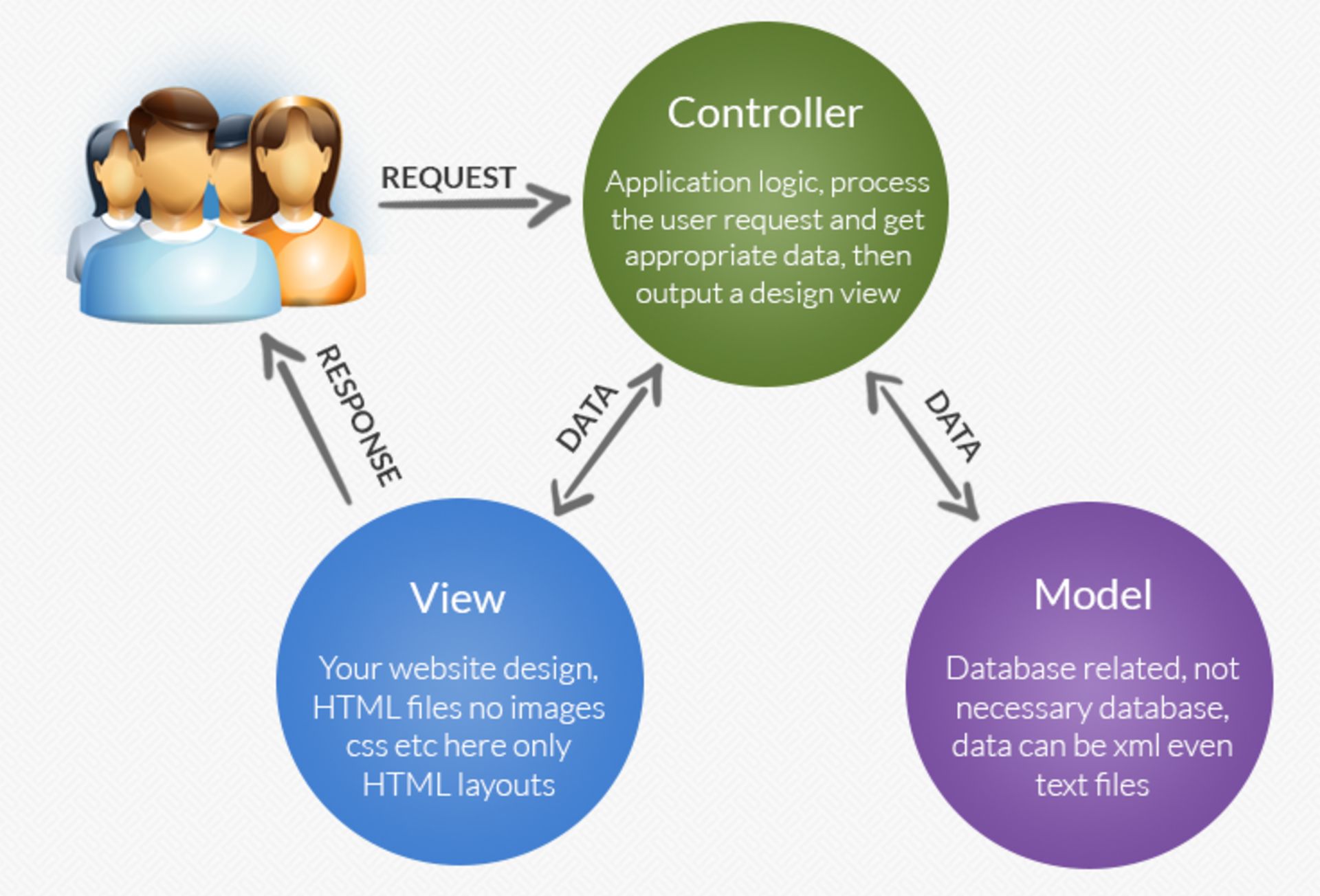
با استفاده از روش MVC، توسعهدهندگان میتوانند رابط کاربری مورد نظر یا بخش Back end (کدهای عملیاتی) را بدون نیاز به تغییر در دیگر فایلها، ویرایش کنند. با امکان استفادهی مجدد از مدلها و ویوها در روش MVC میتوان انعطاف کد را بیشتر کرد. ساختار یاد شده به شکل شماتیک به صورت زیر است:

در ادامه توضیحات مربوط به این ساختار را میتوانید مطالعه کنید:
Model (مدل):
مدلها در روش MVC با دادهها سروکار دارند و نیز مواردی چون ارتباط با بانکهای اطلاعاتی از طریق مدلها انجام میشوند. فایلهای مدل شامل توابعی مثل درج اطلاعات در دیتابیس یا انتخاب دادههایی خاص از بانک داده میشود.
View (ویو یا نما):
فایلهای نما یا ویو کار نمایش دادن اطلاعات و رابط کاربری را انجام میدهند.
Controller (کنترلر):
کنترلر به عنوان یک رابط بین فایلهای مدل و ویو عمل میکند. در واقع با استفاده از کنترلرها میتوان فایلهای مدل و ویو را مدیریت کرد.
حال شما یاد میگیرید که چگونه یک اپلیکیشن ساده را با استفاده از این ساختار و با استفاده از فریمورک Codeigniter بسازید. اما پیش از شروع کار باید ابتدا جدیدترین نسخهی فریمورک مورد بحث را از سایت رسمی آن دانلود کرده و سپس آن را برای شروع کار آماده کنید. در ادامه روش اینکار را به شما آموزش میدهیم.
دانلود، نصب و آمادهسازی Codeigniter
مرحلهی اول: دانلود
به وبسایت http://www.codeigniter.com مراجعه کرده و جدیدترین نسخهی این فریمورک را دانلود کنید. در زمان نوشته شدن این مطلب، جدیدترین نسخهی منتشر شده، نسخهی ۳.۱.۰ است. برای دانلود این نسخه میتوانید به این لینک مراجعه کنید.
مرحلهی دوم: نصب و مرور فایلهای Codeigniter
پس از دانلود CodeIgniter یک فایل با فرمت Zip خواهید داشت. بنابراین اولین کاری که باید انجام دهید، خارج کردن فایلهای این فریمورک از حالت زیپ است. پس از آنزیپ کردن فایل یاد شده نام پوشهی اصلی آن را از CodeIgniter-3.1.0-stable به نام دلخواه مورد نظرتان تغییر دهید. به عنوان مثال نام این پوشه را به Codei تغییر دهید.
حال برنامهی Xampp را اجرا کرده و سرور آپاچی و مایاسکیوال را نیز در حالت اجرا قرار دهید. سپس پوشهی codei را به پوشهی htdocs در محل نصب xampp منتقل کنید. بدین طریق اگر زمپ را در درایو C نصب کرده باشید، آدرس نهایی فایلهای فریمورک باید اینگونه باشد:
C:\Xampp\htdocs\codei
مرحلهی سوم: پیکربندی Codeigniter
برای اجرای فریمورک CodeIgniter نیاز خواهید داشت تا ابتدا آن را پیکربندی کنید. سپس باید آدرس دقیق آن را در مرورگر اجرا کنید. برای این منظور ابتدا فایل C:/xampp/www/codei/application/config/config.php را باز کرده و به دنبال base_url که به صورت یک آرایه در این فایل قرار دارد بگردید. این آدرس باید با آدرسی که قرار است فریمورک در آنجا اجرا شود، تنظیم شود. به عنوان مثال از آنجا که ما پوشهی فریمورک یاد شده را به codei تغییر دادیم، پس از ویرایش بخش یاد شده، کد ما به شکل زیر درآمده است:
//you can find this at line number 17$config['base_url'] = "http://localhost/codei/";
مرحلهی چهارم: تست Codeigniter
حالا پس از اینکه از اجرای Xampp اطمینان حاصل کردید، آدرس زیر را در مرورگر خود باز کنید.
http://localhost/codei
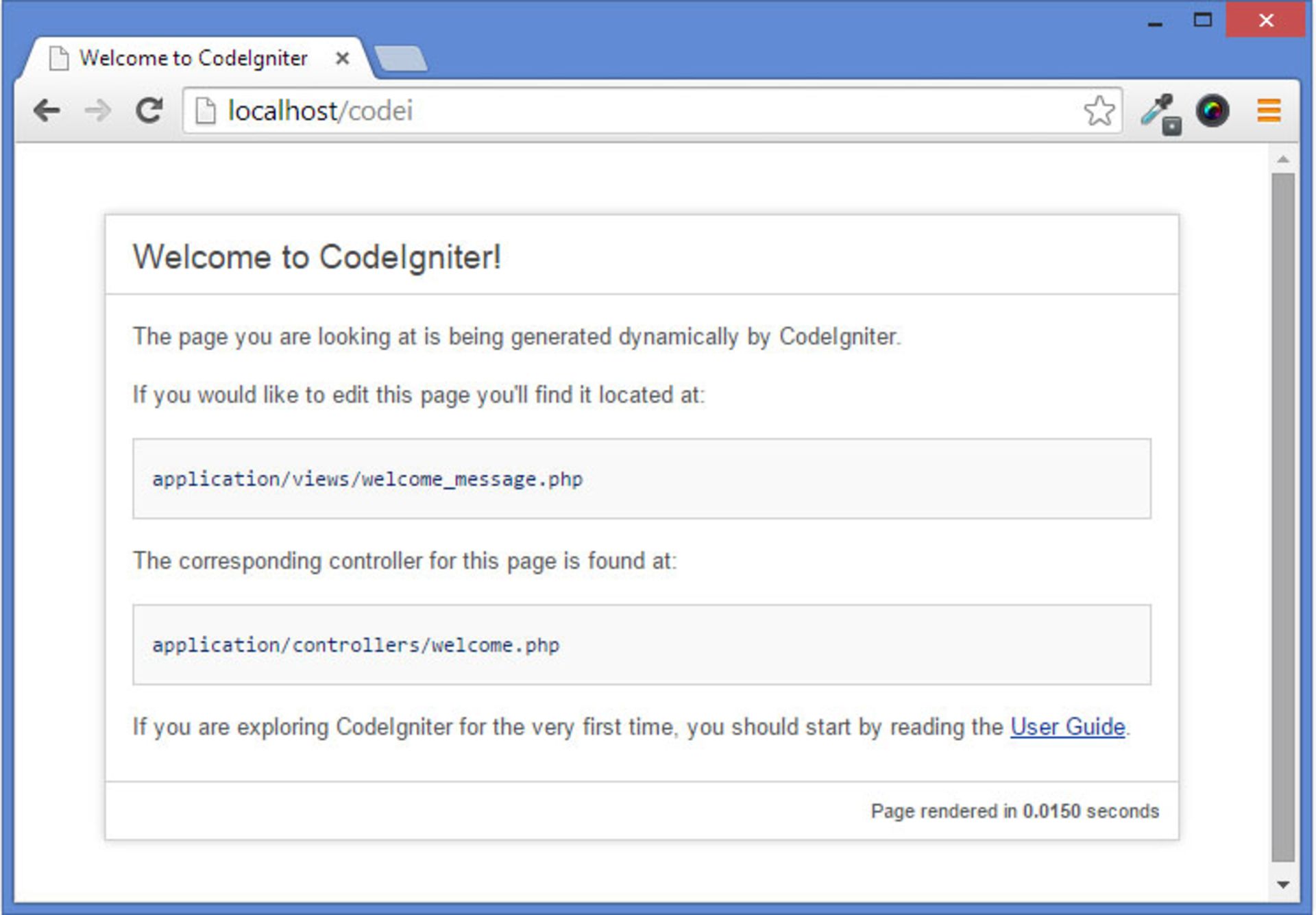
اگر همه چیز را به درستی انجام داده باشید، صفحهی پیشفرض این فریمورک برای شما بدون خطا اجرا خواهد شد. در این حالت صفحهی یاد شده پس از اجرا به شکل زیر خواهد بود:

مرحلهی پنجم: پیکربندی بانک داده
برای اتصال codeigniter به بانکاطلاعاتی باید در پوشهی config فایل database.php را باز کرده و سپس اطلاعات مربوط به بانک داده مورد نظرتان را در آن وارد کنید. مسیر این فایل نیز به صورت زیر است:
C:/xampp/www/codei/application/config/database.php
روش ساختن بانک اطلاعاتی در جلسات آموزش اتصال به بانک داده در پیاچپی کاملا توضیح داده شده و اگر با این مبحث آشنایی ندارید پیش از ادامهی کار ابتدا سری به مطالب یاد شده بزنید.
به منظور ایجاد ارتباط فریمورک با بانک داده مورد نظر، همانند زیر باید نام بانک داده، نام سرور بانک داده و نام کاربری و رمزعبور بانک داده مورد نظرتان را وارد کنید. از آنجا که ما از Xampp و سرور محلی استفاده کردهایم، میزان بانک اطلاعاتی همان localhost خواهد بود. همچنین نام کاربری بانک داده root و رمز عبور آن خالی است. تنها باید نام بانک اطلاعاتی ساخته شده در phpmyadmin را در database جایگزین کنید. در اینجا نام بانک داده ما codeidb است.
To setup connectivity with your database you need to do the changes as mentioned in below code:
$db['default']['hostname'] = "localhost";$db['default']['username'] = "root"; // Your username if required.$db['default']['password'] = ""; // Your password if any.$db['default']['database'] = "codeidb"; // Your database name.$db['default']['dbdriver'] = "mysql";$db['default']['dbprefix'] = "";$db['default']['pconnect'] = TRUE;$db['default']['db_debug'] = FALSE;$db['default']['cache_on'] = FALSE;$db['default']['cachedir'] = "";$db['default']['char_set'] = "utf8";$db['default']['dbcollat'] = "utf8_general_ci";$db['default']['swap_pre'] = "";$db['default']['autoinit'] = TRUE;$db['default']['stricton'] = FALSE;
شما حتی میتوانید با استفاده از هلپر (Helper)های پیش آمادهی فریمورک مورد بحث، کدهای HTML مورد نظر خود را نیز به طور خودکار تولید کنید.
پس از اعمال این تغییرات، فایل را ذخیره کرده از این پس میتوانید عملیاتی چون خواندن، ویرایش، حذف و انتخاب اطلاعات را از بانک داده انجام دهید.
ساخت اولین اپلیکیشن با Codeigniter
مرحلهی اول:
پیش از هر چیز ابتدا پوشهی codei را که در پوشهی htdocs قرار دادهاید باز کنید و سپس در پوشهی Application وارد پوشهی Controllers شوید. در واقع شما باید وارد مسیر زیر شوید:
C:\xampp\www\Codei\application\controllers
حال در این پوشه یک فایل به نام ci_sample_controller.php بسازید. یعنی مسیر این فایل پس از ساخته شدن باید به صورت زیر باشد:
C:\xampp\www\Codei\application\controllers\ci_sample_controller.php
در فایل ساخته شده، کد زیر را قرار دهید:
class ci_sample_controller extends CI_Controller {public function __construct() {parent::__construct();}//This is Default function of controllerpublic function index() {//Loading view file ci_sample_view.php$this->load->view('ci_sample_view');}public function Hello() {//Loading view file ci_sample_view.php$this->load->view('ci_sample_view');}}?>
مرحلهی دوم:
حال باید در پوشهی views را که در پوشهی Application قرار دارد، همانند مسیر زیر باز کنید. سپس در این پوشه، یک فایل جدید به نام ci_sample_view.php بسازید.
C:\xampp\www\Codei\application\views
حال کد زیر را در این فایل قرار دهید و آن را ذخیره کنید.
echo "Hello Codeigniter from zoomit";?>
برای اجرای این اپلیکیشن ساده باید آدرس زیر را در مرورگر خود اجرا کنید.
http://localhost/codei/index.php/ci_sample_controller/hello
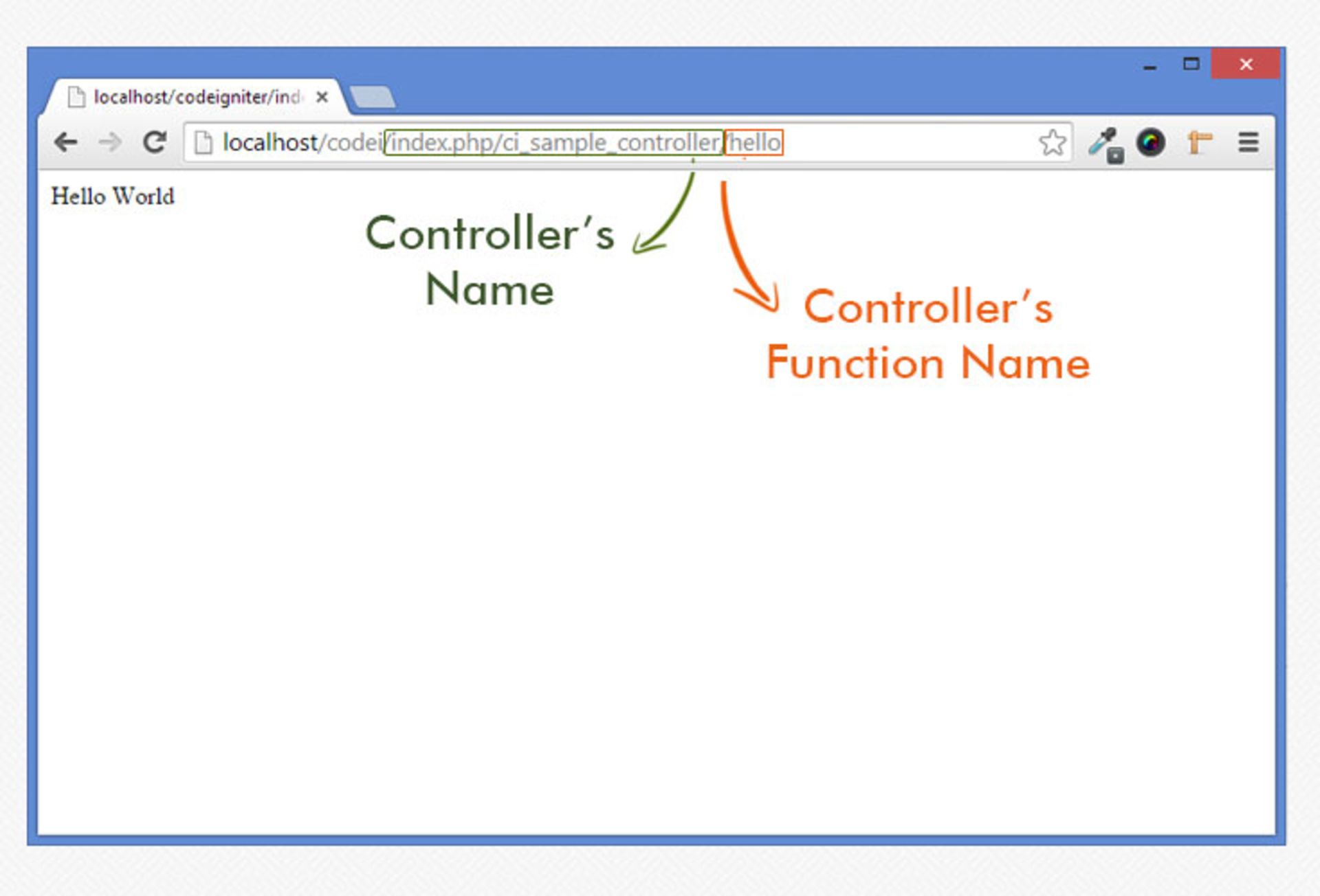
در این حالت شما باید با صفحهای مثل زیر مواجه شوید:

نکته: به صورت پیشفرض، کنترلر، تابع index را صدا میزند و اگر شما بخواهید تابع تعریف شده توسط خود را فراخوانی کنید باید نام تابع را در آدرسی که در مرورگر وارد میکنید تعیین کنید.
در این جلسه شما با ساختار MVC آشنا شدید و مفاهیم پایه مورد نیاز برای شروع کار با Codeigniter را نیز آموختید. همچنین حالا با روش تنظیم و نصب این فریمورک آشنا شدهاید و همانطور که توضیح دادیم، روش نصب و پیکربندی این فریمورک برخلاف برخی دیگر از فریمورکها بدون طی کردن مراحل سخت بوده و تنها با ویرایش چند فایل انجام میشود.
از جلسات بعدی شروع به یادگیری مرحله به مرحلهی این فریمورک خواهیم کرد و رفتهرفته با تمامی اجزا و کلاسهای Codeigeniter آشنا خواهید شد. در واقع لذت واقعی برنامهنویسی با فریمورک را از جلسات آینده درک میکنید.
نظرات خود را مثل همیشه از طریق بخش دیدگاهها با زومیت و سایر کاربران به اشتراک بگذارید.
نظرات