آموزش HTML - بخش اول: مفاهیم ابتدایی و آشنایی با زبان طراحی وب

طراحی وب را اگر درست و اصولی شروع کنید، میتوانید طی مدت کوتاهی با تلاش و پشتکار و انگیزه، تبدیل به طراح وب شوید. پس اگر جزو افراد علاقمند به یادگیری هستید و اطلاعاتی در این زمینه ندارید یا تازه شروع کردهاید، زومیت برای شما زومیتیهای عزیز قصد دارد، آموزشی کامل و قدم به قدم و درعینحال ساده ارائه دهد. امیدواریم این آموزشها، بتواند به شما در فراگیری اصول اولیه طراحی وب یاری رساند.
نمونه
<h1>این اولین عنوان صفحه اچ تی ام ال شما است
<p>این اولین پاراگراف اچ تی ام ال صفحه شما است>
نتیجهای که مرورگر نمایش خواهد داد
این اولین عنوان صفحه اچ تی ام ال شما است
این اولین پاراگراف اچ تی ام ال صفحه شما است
اچتیامال یا Hyper Text Markup Language نام زبان نشانه گذاری است که به شما در ایجاد صفحات وب کمک میکند. درواقع هر آنچه در مرورگر اینترنت به نمایش در میاید نتیجه این زبان است. خوشبختانه اچتیامال زبان سادهای است و یادگیری آن بهمعنای واقعی کلمه شیرین است.
ساخت یک سند HTML
ایجاد یک فایل اچ تی ام ال از آب خوردن نیز آسانتر است. برای ایجاد فایلهای اچ تی ام ال نه به برنامه خاصی نیاز دارید و نه به سیستمعامل بخصوصی. درواقع شما فایلهای اچتیامال را میتوانید حتی به کمک نرمافزار نوت پد NotePad ویندوز نیز ایجاد کنید. بااینحال توصیه میکنیم برای راحتتر نوشتن کدها و همچنین فهم بهتر مطالب از نرمافزارهای ویرایش متن رایگان همچون ++Notepad یا Sublime Text استفاده کنید.
ما در این آموزش، به شما نحوه ایجاد یک فایل اچ تی ام ال را در برنامه ویرایش متن پیشفرض ویندوز، یعنی نوت پد Notepad آموزش میدهیم.
مرحله اول: در نسخههای قبل از ویندوز 8، روی دکمه Start ویندوز کلیک کنید. سپس از بخش All Programs وارد بخش Accessories شوید و از آنجا برنامه Notepad را اجرا کنید. در ویندوز 8 یا نسخههای جدیدتر نیز منوی استارت (گوشه سمت چپ صفحه) را کلیک کرده و کلمه Notepad را تایپ کنید تا برنامه در لیست روبرویتان قرار گیرد. حالا متن کدها را در فایل متنی که باز کردهایم وارد میکنیم. درحالحاضر چون متنی را نمیدانیم هرچه دوست دارید در آن بنویسید و به مرحله بعدی بروید.
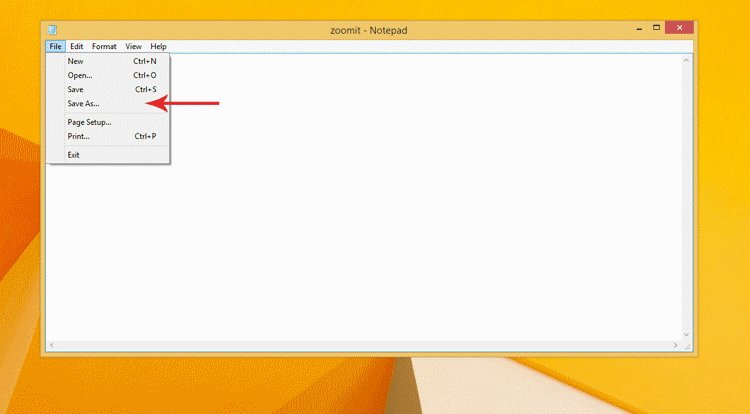
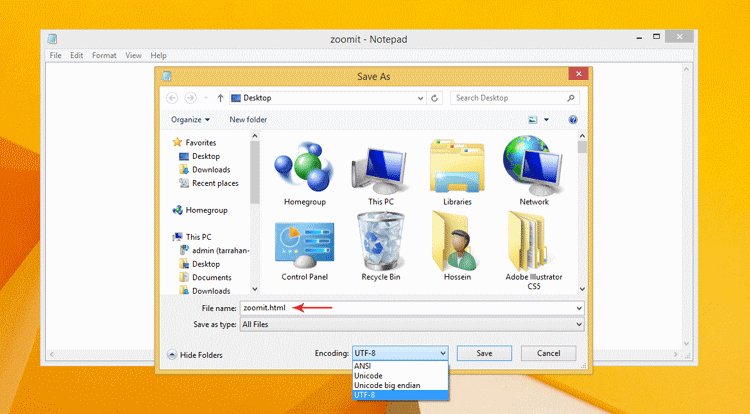
مرحله دوم: حالا وقت ذخیره فایل در قالب صفحه اچ تی ام ال است. برای این کار از منوی file در نرمافزار NotePad گزینه save As را انتخاب کنید. فایلتان را بهنام دلخواه مثلا zoomit.Html تغییر دهید. توجه داشته باشید که حتما پسوند html. را بعد از نام دلخواهتان قرار دهید تا فرمت متن به یک سند اچ تی ام ال تبدیل شود.
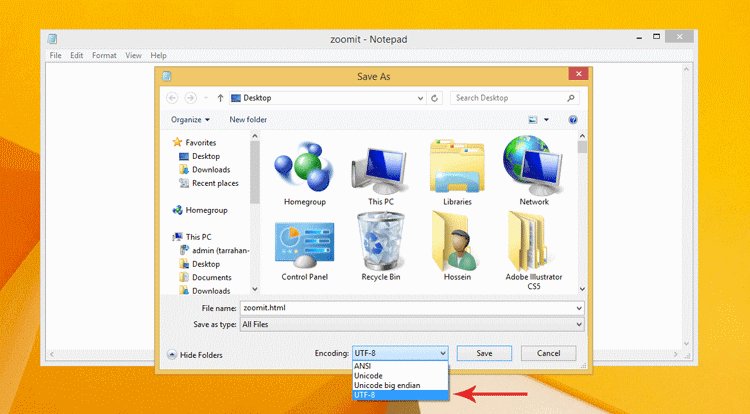
مرحله سوم: در این قسمت یک گزینه کشویی بهنام encoding دیده میشود که بهتر است آن را روی UTF-8 قرار دهید.
مرحله پایانی: حالا فایلتان را در جایی که دوست دارید ذخیره کنید. با کلیک روی آن خواهید دید که فایل در مرورگر وب پیشفرض شما باز خواهد شد و همه چیز آماده شروع کد نویسی به زبان HTML است.

تگها (Tag):
نمونه
من تگ عنوان هستم و با اندازه بزرگ در مرورگر نمایش داده خواهم شد
من تگ پاراگراف هستم و برای نمایش متن در مرورگر استفاده خواهم شد
من تگ عنوان هستم و با اندازه بزرگ در مرورگر نمایش داده خواهم شد
من تگ پاراگراف هستم و برای نمایش متن در مرورگر استفاده خواهم شد
خب اگر صفحه اچ تی ام ال بالا را نگاه کنید، مشاهده میکنید که تمامی کلمات ما در بین دو علامت <> قرار میگیرند. ما به این علامت و کلمه بین آنها, اصطلاحا تگ اچ تی ام ال یا گاهی المان اچ تی ام ال میگوییم. به مثال زیر توجه کنید تا منظورمان را بهتر متوجه شوید:
متن یا هر چیز دیگر
content
به تگ اول opening tag و به تگ دوم Closing tag میگوییم. شما هرچه دوست دارید خطابشان کنید.
- نمونه یک تگ باز کننده (همان فارسی openning tag است):
- نمونه یک تگ تمام کننده (معادل فارسی closing tag است):
قالب تگهای HTML بهصورت بالا تعریف میشوند. یعنی در ابتدا نام تگی که قصد استفاده از آن را داریم,در بین < > مینویسیم، سپس محتوایی که میخواهیم نمایش دهیم را بین دو تگ ابتدایی و انتهایی نوشته و در آخر المان را با علامت اسلش / تمام میکنیم.
همه صفحات اچ تی ام ال و محتویات آنها به این شکل نوشته میشوند. درواقع در طراحی صفحات وب، المانهای صفحه نمیتوانند بهصورت دلخواه و در جای دلخواهشان نوشته شوند و هر چیز باید در تگ مربوط به خودش نوشته شود.
همچنین خیلی مهم است که حتما به بسته شدن و باز شدن تگهایتان دقت داشته باشید. اگر به موقع تگهایتان را تمام نکنید ممکن است اچ تی ام ال هر تگ را تا انتهای صفحهنمایش دهد یا ترتیب آنها را رعایت نکند.
نمونه یک تگ پاراگراف:
عنوان اول
عنوان کوچکتر
پاراگراف اول
همانطور که میبینید در این مثالها ما در ابتدا حرف اول تگی که قرار است استفاده نماییم را بین دو علامت < > مینویسیم. (در جلسات آینده با این حروف آشنا خواهید شد و در این جلسه فقط نحوه استفاده از آنها را فراخواهید گرفت). سپس در سمت راست، همان تگ را با علامت / تکرار میکنیم. در بین دو تگ باز شده و بسته شده نیز محتوای مورد نظرمان را یادداشت میکنیم.
حالا که با پایه کدنویسی در اچ تی ام ال یعنی نوشتن تگ آشنا شدیم, نوبت آن رسیده است تا وارد نوشتن اولین صفحه اچ تی ام ال شوید.
یک صفحه ساده:
<title> یادگیری اچ تی ام ال با زومیت
من تگ عنوان هستم
من تگ پاراگراف (متن) هستم
اولین جمله هر سند اچتیامال است. این بخش درواقع به همه بیان میکند که ما در حال ایجاد یک صفحه HTML هستیم. پس اولین کاری که انجام میدهیم، آن است که همین کلمه را در ابتدای سند مینویسیم. اگر نگاهی به صفحه سادهای که برایتان مثال زدیم نیز بیندازید, در خط اول کلمه را میبینید. پس بهخاطر داشته باشید که ما همیشه آن را در اولین خط از کدهایمان قرار میدهیم.
دومین رکن اصلی هر صفحه HTML، همان و است که برای شروع نوشتن زبان اچ تی ام ال از آن استفاده میکنیم. پس در قدم بعدی و بعد از آن را مینویسیم. همه محتویات یک صفحه اچ تی ام ال را از این به بعد در بین این دو تگ نوشته میشود.
بین دو و تگهای جدیدی با اسم و /> قرار میگیرند. به این عمل, یعنی قرار دادن یک تگ در دل تگ دیگر, nest میگویند. تگ و در برگیرنده اطلاعات ابتدایی را در رابطه با صفحه اچتیامال است. مثلا میگوید نویسنده این صفحه چه کسی است یا توضیحاتی در رابطه با خود سایت ارائه میکند. معمولا چیزهایی که در این بخش گفته میشود بهصورت مستقیم در سایت شما نمایش داده نمیشوند.
حروف فارسی در وب:
یکی از کدهای مهمی که در این بخش قرار میگیرد، <"meta charset="UTF-8> است. این کد درواقع با انکود صفحه مطابق با استانداردی است که برای نوشتن حروف فارسی ضروری است. پس اگر قصد نوشتن فارسی در صفحات دارید، حتما از این کد در بین تگ و استفاده کنید.
در بین دو تگ و علاوه بر کدهای متا، تگ جدیدی قرار میگیرد که عنوان صفحه شما خطاب میشود.این تگ همان

نوبیا با انتشار تصویر رسمی از نسخهی ویژهی Z70S Ultra، طراحی و برخی مشخصات آن را قبلاز رونمایی رسمی تأیید کرد.

شاید بسیاری از کاربران هنوز منتظر دریافت One UI 7 باشند؛ اما سامسونگ توسعهی One UI 8 را آغاز کرده است.

اگر میخواهید بدانید که چطور میتوانید انواع تراکنشهای بانکی خود را پیگیری کنید، تا انتهای این مطلب همراه زومیت باشید.

در این مقالهی آموزشی، روش فعالکردن ریپلای به پیامها در اینستاگرام و دلایل از کار افتادن آن برای برخی از حسابها را شرح خواهیم داد.

موسیقی میتواند حالوهوای پستهای شما را جذابتر کند و با اینکار سطح تعامل و توجه مخاطبان به محتوای شما افزایش مییابد.

شیائومی پروژکتور ردمی Projector 3 Lite را با بدنهی جمعوجور و وضوح بالا برای بازار چین معرفی کرد.

از آهنگ پیشواز ایرانسلتان خسته شدهاید؟ در این مقاله با ۳ روش بسیار ساده برای حذف آهنگ پیشواز ایرانسل در کمتر از یک دقیقه آشنا میشوید.