هر آنچه باید دربارهی فرمتهای تصویری، مزایا و معایب آنها بدانیم

تاکنون به این فکر کردید چه زمانی باید از فرمت JPG بهجای PNG استفاده کنید؟ یا چه برنامهای فایل INDD را باز میکند؟ اگر طراح گرافیک یا عکاس نباشید احتمالا به ندرت نیاز به درک تفاوت فایلهایی مثل TIF با فرمت PDF یا PSD خواهید داشت. با اینکه تنوع بالای فرمتهای تصویری گیج کننده است، روشی برای تفکیک آنها وجود دارد. در این مقاله به شما کمک میکنیم تا تفاوت بین هر فایل فرمت و موقعیت مناسب برای استفاده از هرکدام را درک کنید.
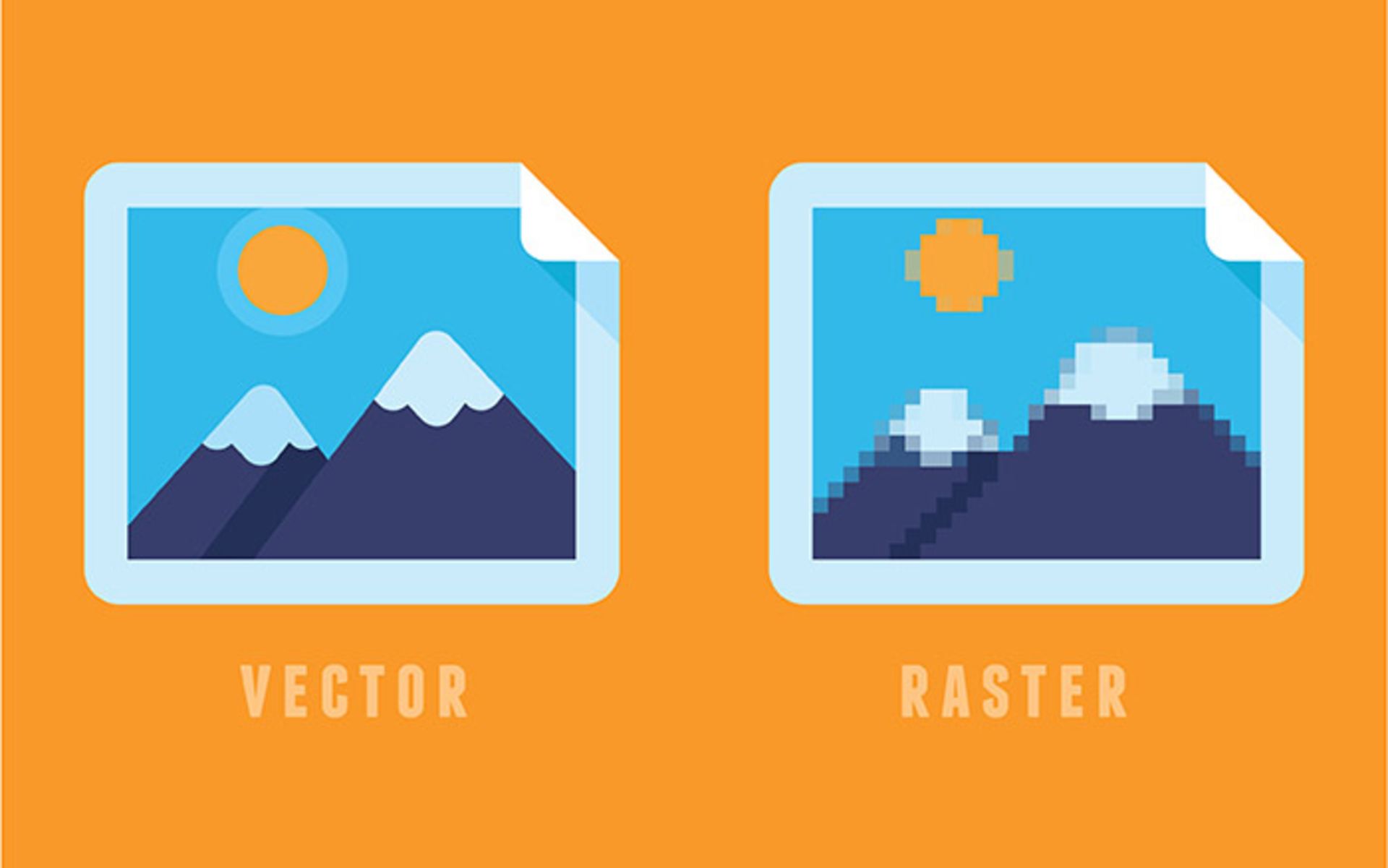
تصویر وکتور یا رستر
تصاویر بهطور عمده به دو گروه وکتور و رستر تقسیم میشوند در نتیجه، در درجهی اول باید به تفاوت بین تصاویر وکتوری و رستری پی ببرید.
فایلهای تصویری رستری (Raster)
تصویر رستری معمولا براساس مجموعههایی از پیکسلها یا بلوکهای مستقل تشکیل میشوند. متداولترین فرمتهای رستری، فرمتهای وب (JPEG، GIF و PNG) هستند. تمام تصاویر آنلاین از نوع رستری هستند. پیکسلها دارای ابعادی تعریفشده براساس رزلوشن (بالا یا پائین) هستند و هنگامی که برای پر کردن فضا کشیده شوند معمولا دچار اعوجاج شده و تصاویری غیرشفاف و مات را تولید میکنند. برای حفظ کیفیت پیکسلی نباید تصاویر رستری را بدون درنظرگرفتن رزلوشن تغییر داد. در نتیجه، باید فایلهای رستری را با ابعاد دقیق متناسب با کاربرد ذخیره کنید.
فایلهای وکتور (Vector)
تصاویر برداری یا وکتور از انعطاف بیشتری نسبت به تصاویر رستری برخوردار هستند. این تصاویر براساس فرمولهای تناسب ساختهشدهاند نه پیکسلها. EPS، AI و PDF از فرمتهای شناختهشده برای تولید تصاویر وکتوری هستند که بهطور مکرر نیاز به تغییر اندازه دارند. لوگو و گرافیک برندها معمولا با فرمت وکتور ساخته میشود. زیبایی وکتورها به انعطاف تغییر اندازهی آنها بازمیگردد.

رزلوشن بالا و پائین
حتما تاکنون کلماتی مثل DPI یا PPI را شنیدهاید. DPI مخفف dots per inch (نقطه بر اینچ) و PPI معادل pixel per inch (پیکسل بر اینچ) است. این واحدهای اندازهگیری برای تعیین تراکم پیکسلها متناسب با کاربرد مورد نظر ضروری هستند.
هنگام تعیین DPI یا PPI حتما باید دقت کنید خروجی تصویر را برای انتشار در وب میخواهید یا چاپ. وبسایتها معمولا تصاویری با رزلوشن ۷۲ dpi را نمایش میدهند که پائین است؛ بااینحال این تصاویر در وب ظاهر خوبی دارند اما در چاپ این طور نیست. برای چاپ تصویر، رزلوشن نباید کمتر از ۳۰۰ dpi باشد.
۱۵ نوع فایل تصویری متداول
درادامه به مجموعهای از فرمتهای اصلی فایل گرافیکی از تصاویر وب رستری تا وکتورها و فایلهای قابل ویرایش تصویر خواهیم پرداخت. همچنین به مزایا و معایب هر فرمت، پشتیبانی سیستم عامل و مرورگر و نمونههای کاربردی ایدهآل برای هر فرمت اشاره خواهیم کرد. فرمتها به شرح ذیل هستند.
۱. JPEG یا JPG: مخفف گروه کارشناسان مشترک عکاسی، نام گروه سازندهی این استاندارد است.
۲. PNG: گرافیک قابل حمل شبکه
۳.GIF: فرمت مبادلهی گرافیکی
۴. WebP
۵. TIFF
۶. BMP: بیتمپ
۷. HEIF: فرمت فایل تصویری با بهرهوری بالا
۸. SVG: گرافیک برداری مقیاسپذیر
۹. EPS: پست اسکریپت کپسولهشده
۱۰. PDF: فرمت سند قابل حمل
۱۱. PSD: سند فتوشاپ
۱۲. AI: سند ادوبی ایلاستریتور
۱۳. XCF
۱۴. INDD: سند ادوبی ایندیزاین
۱۵. انواع فایل تصویری Raw (خام)
۱. JPEG یا JPG
JPEG یا JPG نوعی فرمت فایل تصویری رستری با فشردهسازی بااتلاف است؛ این فرمت برای اشتراکگذاری تصاویر مناسب است. JPEG-ها بااتلاف هستند به این معنی که اندازه و همچنین کیفیت فایل را کاهش میدهند. JPEG هنوز یکی از پرکاربردترین انواع فایل تصویری است که به دلیل فشردهسازی در اینترنت به کار میرود و از پشتیبانی سراسری سیستم عامل و مرورگر برخوردار است.
اغلب پلتفرمهای شبکهی اجتماعی (از جمله فیسبوک و اینستاگرام) بهصورت خودکار فایلهای تصویری آپلودشده را به JPEG تبدیل میکنند. همچنین از اندازههای تصویر شبکهی اجتماعی برای کنترل رزلوشن تصاویر استفاده میکنند.
مزایا و معایب
- پشتیبانی سراسری مرورگر و سیستم عامل
- اندازه فایل نسبتا پائین
- فشردهسازی بااتلاف تصویر منجر به خوانایی ضعیف متن میشود
پشتیبانی سیستم عامل و مرورگر
- تحت پشتیبانی تمام مرورگرها (کروم، فایرفاکس، سافاری و ...) از نسخهی ۱.۰
- تحت پشتیبانی تمام نمایشگرها و ویرایشگرهای پیشفرض تصویر در کل سیستمعاملها
نمونهی کاربردی
- انتخابی خوب برای تصاویر وبلاگ و مقاله، تصاویر محصول و بسیاری از موارد دیگر
- از JPEG برای اینفوگرافیک شامل متن یا اسکرینشاتهای خودآموز که در آنها متن اهمیت زیادی دارد، استفاده نکنید

۲. PNG (گرافیک قابل حمل شبکهها)
PNG نوعی فرمت رستری است که از فشردهسازی بدون اتلاف پشتیبانی میکند و جزئیات کنتراست بین رنگها را حفظ میکند. از طرفی PNG خوانایی متنی بهتری نسبت به JPEG دارد. به این ترتیب PNG به انتخاب محبوبی برای اینفوگرافیک، بنرها، اسکرینشاتها و گرافیکهای شامل متن و عکس تبدیل میشود.
مزایای و معایب
- تصاویر باکیفیتتر (بدون اتلاف) و خوانایی متنی بالا
- اندازهی فایل بزرگ میتواند در صورت استفادهی بیش از حد، سرعت وبسایت را کاهش دهد (بهویژه تصاویر دارای رزلوشن بالا).
مرورگر و پشتیبانی سیستم عامل
- تحت پشتیبانی تمام مرورگرها (کروم، اج، فایرفاکس، اینترنت اکسپلورر، اپرا، سافاری)
- تحت پشتیبانی تمام سیستمهای عامل اصلی و ویرایشگرهای تصویر استاندارد آنها
نمونههای کاربردی
- انتخاب خوب برای اینفوگرافیک، بنر، گرافیک سایت، اسکرینشات و دیگر عناصر بصری حاوی متن.
- از این فرمت برای تصاویر دارای رزلوشن بالا استفاده نکنید زیرا اندازهی فایل را به چند مگابایت میرساند.

۳. GIF: فرمت مبادلهی گرافیکی
GIF نوع دیگری از فایل تصویری است که در گروه تصاویر رستری قرار میگیرد. این فرمت از فشردهسازی بدون اتلاف استفاده میکند اما تصویر را به هشت بیت در پیکسل و پالت ۲۵۶ رنگی محدود میکند. فرمت GIF مشهورترین فرمت برای تصاویر متحرک است زیرا محدودیت ۸ بیتی آن حجم فایل انیمیشن را کوچک و متناسب با اینترنت میسازد.
مزایا و معایب
- حجم فایل پایین
- پشتیبانی از انیمیشن
· محدودیت ۸ بیتی منجر به کیفیت محدود میشود
پشتیبانی مرورگر و سیستم عامل
- تحت پشتیبانی کل مرورگرها (کروم، اج، فایرفاکس، اینترنت اکسپلورر، اپرا، سافاری)
- تحت پشتیبانی کل سیستم عاملهای اصلی و ویرایشگرهای تصویر استاندارد آنها
نمونههای کاربردی
- از GIF-ها متحرک صرفا برای افزایش جذابیت محتوا استفاده نکنید بلکه برای نمایش خودآموزها و تکمیل وظایف در راهنماها استفاده کنید.
- اگر به تصاویر رنگی بزرگتر از ۸ بیت نیاز دارید از این فرمت استفاده نکنید (فرمت JPEG از تصاویر ۲۴ بیتی پشتیبانی میکند).

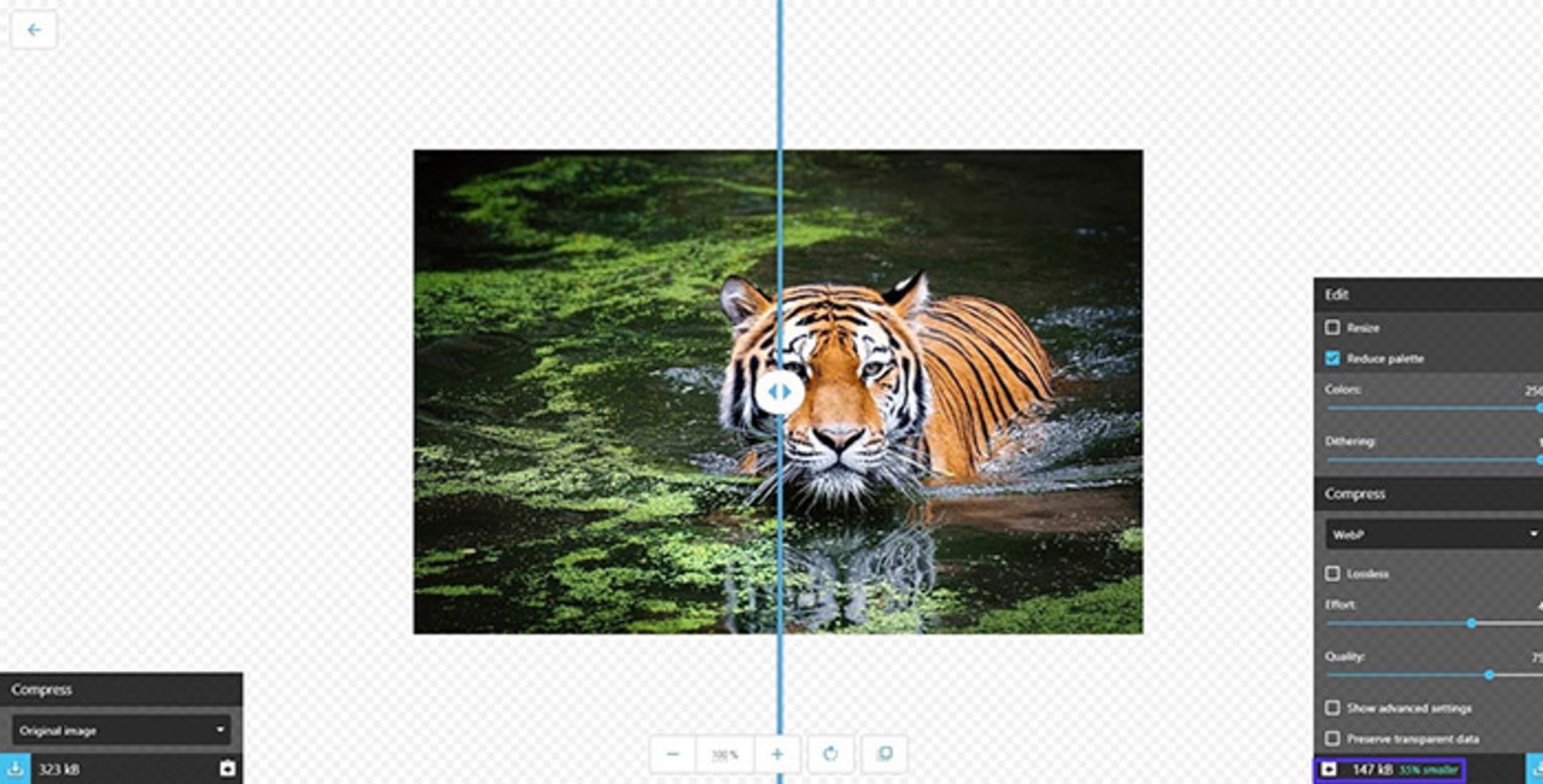
۴. WebP
WebP یکی از فرمتهای تصویری است که برای فشردهسازی بهتر از نوع بااتلاف و بدون اتلاف توسعه یافته است. WebP میتواند به صرفهجویی در فضای دیسک و پهنای باند کمک کند زیرا ۳۵ درصد کوچکتر از فایلهای تصویری مشابه است.
مزایا و معایب
- حجم کمتر فایل در ازای کیفیت تصویر یکسان یا بهتر
- تحت پشتیبانی کل مرورگرها و ویرایشگرهای تصویر قرار ندارد
پشتیبانی از سیستم عامل و مرورگر
- گوگل کروم (ورژن ۱۷ به بالا برای دسکتاپ، ورژن ۲۵ به بالا برای موبایل)، فایرفاکس (۶۵+)، اج (+۱۸) و اوپرا (۱۱.۰+)، از WebP پشتیبانی میکنند. نسخهی ۱۴ سافاری هم از WebP پشتیبانی خواهد کرد.
- این فرمت هنوز تحت پشتیبانی ویرایشگرهای پیشفرض سیستم عامل قرار نگرفته است اما ویرایشگرهای پیشرفتهای مثل فتوشاپ از آن پشتیبانی میکنند.
نمونههای کاربردی
- این فرمت را جایگزین فایلهای JPEG و PNG کنید و با حفظ پهنای باند سرعت سایت خود را افزایش دهید.

۵. TIFF
TIFF مخفف فرمت فایل تصویر برچسبدار (Tagged Image File Format)، نوعی فرمت تصویر رستری است که معمولا برای ذخیرهسازی و ویرایش تصاویر برای چاپ به کار میرود. این فرمت فاقد فشردهسازی است زیرا اولویت آن حفظ کیفیت تصویر است.
مزایا و معایب
- کیفیت بالای فایل برای ذخیرهسازی و چاپ
- نبود گزینههای فشردهسازی باعث افزایش حجم فایل میشود
- پشتیبانی محدود مرورگر
پشتیبانی مرورگرها و سیستمعامل
- هیچ کدام از مرورگرهای اصلی بدون افزونه قادر به رندر فایل TIFF نیستند.
- این فایلها بهصورت فرمتی خروجی برای ویرایش حرفهای تصویر و چاپ در دسترس قرار دارند
نمونههای کاربردی
- ذخیرهسازی و آمادهسازی تصاویر و فایلهای گرافیکی برای چاپ
- برای حفظ کیفیت اسناد اسکن شده یا تصاویر به کار میرود
۶. BMP (بیتمپ)
فایل بیتمپ (BMP) یکی از فرمتهای فایل منسوخ است که پیکسلها را بدون هیچگونه فشردهسازی ترسیم میکند. در نتیجه حجم فایلهای BMP به شکل چشمگیری افزایش مییابد و ذخیرهسازی آنها دشوار است.
مزایا و معایب
- حجم بالای فایل بدون افزایش کیفیت نسبت به فرمتهایی مثل WebP، GIF یا PNG
پشتیبانی مرورگر و سیستم عامل
- تحت پشتیبانی تمام مرورگرهای اصلی قرار دارد (کروم، اج، فایرفاکس، اینترنت اکسپلورر، اوپرا، سافاری).
- پشتیبانی بومی در اغلب ویرایشگرهای تصویر پیشفرض از جمله MS Paint.
نمونههای کاربردی
- در سال ۲۰۲۱، تصاویر BMP هیچ کاربردی ندارند.

مقایسه تصویر بیتمپ (سمت چپ) با تصویر گیف (سمت راست) از نظر اندازهی تصویر. تصویر بیتمپ با کیفیت یکسان، حجم زیادی را اشغال میکند
۷. HEIF (فرمت فایل تصویر با بهرهوری بالا)
HEIF کوتاهشدهی فرمت فایل تصویر با بهرهوری بالا است که توسط تیم فرمت ویدئوی MPEG بهعنوان رقیبی برای JPEG توسعه یافت. از نظر تئوری، فشردهسازی این فرمت دو برابر بهینهتر از JPEG است و باعث میشود کیفیت تصاویر با حجم یکسان، دو برابر شود. HEIF فرمتی رستری براساس نگاشت پیکسلی است؛ یعنی نمیتوانید اندازهی تصاویر را بدون افت کیفیت تغییر دهید.
مزایا و معایب
- کیفیت تصویر بالا نسبت به اندازهی فایل
- فاقد پشتیبانی مرورگر و پشتیبانی محدود سیستم عامل
پشتیبانی مرورگر و سیستم عامل
- تحت پشتیبانی هیچ کدام از مرورگرهای اصلی قرار ندارد.
- پشتیبانی بومی macOS Sierra و iOS 11 به بالا، اما تحت پشتیبانی نسخههای سافاری قرار ندارد.
نمونههای کاربردی
- در گوشیها و دستگاههای هوشمند جدید برای ذخیرهسازی تصاویر با کیفیتی بالاتر از فایلهای JPEG به کار میرود.

مقایسهی کیفیت فرمتهای HEIF و JPEG
جدول ذیل فرمتهای تصویر متناسب با وب را نشان میدهد:
نام اختصاری | فرمت فایل | نوع MIME | پسوند فایل | توضیحات |
|---|---|---|---|---|
APNG | گرافیک متحرک قابل حمل شبکه | Image/apng | apng. | انتخابی خوب برای توالیهای انیمیشنی بدون اتلاف (گیف کیفیت پائینتری دارد). AVIF و WebP عملکرد بهتری دارند ولی مرورگرهای کمتری از آنها پشتیبانی میکنند. تحت پشتیبانی: کروم، اج، فایرفاکس، اوپرا، سافاری |
AVIF | فرمت فایل تصویری AV1 | Image/avif | avif. | به دلیل عملکرد بالا و حق امتیاز رایگان، فرمت انتخاب خوبی برای تصاویر و تصاویر متحرک است. همچنین قابلیت فشردهسازی آن از PNG و JPEG بهتر است و از عمق رنگی بیشتر، فریمهای متحرک و شفافیت پشتیبانی میکند. مرورگرهای کروم، اوپرا و فایرفاکس از این فرمت پشتیبانی میکنند. |
GIF | فرمت مبادلهی گرافیکی | Image/gif | gif. | انتخابی خوب برای تصاویر و انیمیشنهای ساده. PNG برای تصاویر شاخصگذاریشده و بدون اتلاف مناسب است و از فرمتهای WebP، AVIF یا APNG هم برای توالیهای انیمیشنی استفاده کنید. مرورگرهای کروم، اج، فایرفاکس، اینترنت اکسپلورر، اوپرا و سافاری از این فرمت پشتیبانی میکنند |
JPEG | تصویر گروه مشترک کارشناسان عکاسی | Image/jpeg | jpg. jpeg. jfif. pjpeg. pjp. | انتخابی خوب برای فشردهسازی بااتلاف تصاویر ثابت. در صورت نیاز به تولید تصاویر دقیقتر فرمت PNG را در اولویت قرار دهید مرورگرهای کروم، اج، فایرفاکس، اینترنت اکسپلورر، اوپرا و سافاری از این فرمت پشتیبانی میکنند |
PNG | گرافیک قابل حمل شبکه | Image/png | png. | PNG برای تولید تصاویر مرجع دقیق یا در صورت نیاز به شفافیت، بهتر از JPEG است اما پشتیبانی مرورگری آن محدود است. این فرمت تحت پشتیبانی مرورگرهای کروم، اج، فایرفاکس، اینترنت اکسپلورر، اوپرا و سافاری قرار دارد |
SVG | گرافیک برداری مقیاسپذیر | Image/svg+xml | svg. | فرمت تصویر برداری؛ گزینهای ایدهآل برای عناصر واسط کاربری، آیکنها، نمودارها و بسیاری از موارد دیگر که نیاز به ترسیم در اندازههای مختلف دارند. این فرمت تحت پشتیبانی مرورگرهای کروم، اج، فایرفاکس، اینترنت اکسپلورر، اوپرا و سافاری قرار دارد. |
WebP | فرمت تصویر وب | Image/webp | webp. | فشردهسازی بهتری نسبت به PNG و JPEG ارائه میدهد همچنین از عمق رنگی بیشتر، فریمهای متحرک و شفافیت پشتیبانی میکند. AVIF اندکی از نظر فشردهسازی بهتر از این فرمت است اما پشتیبانی مرورگرها از WebP بهتر است. این فرمت تحت پشتیبانی کروم، اج، فایرفاکس، اوپرا و سافاری قرار دارد. |
جدول زیر شامل فرمتهای تصویری است که در وب ظاهر میشوند اما به دلایلی مثل عدم پشتیبانی مناسب مرورگرها یا وجود جایگزینهای بهتر زیاد در تولید محتوای وب به کار نمیروند.
نام اختصاری | فرمت فایل | نوع MIME | پسوند فایل | توضیحات |
|---|---|---|---|---|
BMP | فایل بیت مپ | Image/bmp | bmp. | تحت پشتیبانی کروم، اج، فایرفاکس، اپرا و سافاری |
ICO | آیکن مایکروسافت | Image/x-icon | ico,cur. | تحت پشتیبانی کروم، اج، فایرفاکس، اینترنت اکسپلورر، اوپرا، سافاری |
TIFF | فرمت فایل تصویری برچسبگذاریشده | Image/tiff | tif,tiff. | سافاری |
۸. SVG (گرافیک برداری مقیاسپذیر)
فرمت فایل گرافیک برداری مقیاسپذیر یا SVG توسط W3C بهعنوان زبانی نشانهگذاری برای تبدیل تصاویر دوبعدی در مرورگر توسعه یافت. این فرمت مانند تصاویر رستری به پیکسل وابسته نیست بلکه از متن XML برای تولید شکلها و خطوط استفاده میکند و عملکرد آن مشابه معادلات ریاضی تولید گراف است. به این ترتیب میتوان اندازهی تصاویر SVG را تا بینهایت بدون افت کیفیت تغییر داد.
مزایا و معایب
- حجم اندک فایل و مقیاسپذیری بدون اتلاف برای ترسیمها، شکلها و متن ساده.
- این فرمت برای ترسیمها و تصاویر پیچیده مناسب نیست.
پشتیبانی مرورگر و سیستم عامل
- تحت پشتیبانی تمام مرورگرهای اصلی قرار دارد (کروم، اج، فایرفاکس، اینترنت اکسپلورر، اوپرا، سافاری).
- ویرایشگرهای تصویر پیشفرض معمولا از SVG پشتیبانی نمیکنند (این فرمت برای عکس مناسب نیست) بلکه اغلب نرمافزارهای تصویرسازی از خروجیهای SVG پشتیبانی میکنند.
نمونههای کاربردی
- SVG فرمتی ایدهآل برای لوگوها، آیکنها، ترسیمهای ساده و هر چیزی متناسب با طراحی ریسپانسیو است. اگر از ورد پرس استفاده میکنید از فعالسازی پشتیبانی SVG وردپرس برای وبسایت خود اطمینان حاصل کنید.
۹. EPS (پست اسکریپت کپسولهشده)
فرمت EPS (پستاسکریپت کپسوله شده) فایل تصویری برداری است که برای ذخیرهسازی تصاویر در ادوبی ایلاستریتور و دیگر نرمافزارهای تصویرسازی مثل کرل دراو به کار میرود.فرمت EPS هم مانند SVG سندی مبتنی بر متن است که شکلها و خطوط را بهجای نگاشت پیکسل و رنگ با کد تعریف میکند. در نتیجه، فایلهای EPS هم از ویژگی مقیاسپذیری بدون اتلاف برخوردار هستند.
مزایا و معایب
- مقیاسپذیری بدون اتلاف
- پشتیبانی پرینتر برای اسناد و طرحها
پشتیبانی سیستم عامل و مرورگر
- EPS فرمت فایل تصویری وب استاندارد نیست و تحت پشتیبانی مرورگرهای اصلی قرار ندارد.
نمونههای کاربردی
- این فرمت اغلب برای ذخیرهسازی و چاپ تصاویر ادوبی ایلاستریتور و نرمافزارهای دیگر به کار میرود.
۱۰. PDF: فرمت سند قابل حمل
شاید فکر کنید فرمت PDF صرفا برای ذخیرهسازی و خواندن اسناد متنی مناسب باشد. این ذهنیت با توجه به نام فرمت قابل درک است؛ اما فایلهای PDF هم مشابه فایلهای EPS مبتنی بر زبان پستاسکریپتی هستند که برای ذخیرهسازی تصاویر هم به کار میرود.از فرمت PDF میتوان برای ذخیرهسازی تصویرها، جلد مجلات و چاپ استفاده کرد. این فرمت برای کتابهای الکترونیکی در اولویت است.
مزایا و معایب
- متن با قابلیت شاخصگذاری و جستوجو مناسب اینفوگرافیکها یا گزارشهای دقیق.
- میتواند شامل لینک، دکمههای CTA و دیگر عناصر تعاملی باشد.
- مقیاسپذیری بدون اتلاف.
- در محتوای وب قابل استفاده نیست بلکه میتوان بهعنوان فایلی مجزا به بارگذاری و قرائت آن پرداخت.
پشتیبانی سیستم عامل و مرورگر
- تحت پشتیبانی تمام مرورگرهای اصلی قرار دارد اما باید فایل PDF را بهعنوان فایلی مجزا باز کنید. (نمیتوانید از فایلهای PDF برای نمایش تصاویر در محتوای HTML استفاده کنید.)
- تحت پشتیبانی اغلب ویراستارهای سند استاندارد (مثل MS Word یا گوگل داکز) و نرمافزار تصویرسازی (ادوبی ایلاستریتور، Inkscape) قرار دارد اما تحت پشتیبانی نرمافزارهای ویرایش تصویر قرار ندارد.
نمونههای کاربردی
- اگر بهدنبال تولید گزارش بصری تعاملی یا اینفوگرافیک مکمل محتوا هستید، فرمت PDF بهترین گزینه است.

۱۱. PSD: سند فتوشاپ
همانطور که از نام پیدا است، فرمت فایل PSD فرمت تصویری متداولی برای ذخیرهسازی اسناد تصویری در فتوشاپ است. این فرمت برای انتشار در وب مناسب نیست و تحت پشتیبانی هیچ کدام از مرورگرها یا ویرایشگرها و نمایشگرهای استاندارد تصویر قرار ندارد.
مزایا و معایب
- کل فیلترها، تنظیمات شفافیت و ویرایش تصویر کاملا قابل تغییر و قابل بازگشت هستند.
- کیفیت تصویر بدون اتلاف
- اندازهی فایل بزرگ
نمونههای کاربردی
- ذخیرهسازی پروژههای فتوشاپ قبل از تکمیل
۱۲. AI: سند ادوبی ایلاستریتور
ادوبی ایلاستریتور، فرمت تصویری دیگری است که توسط شرکت ادوبی توسعه یافت. این فرمت هم مانند فرمت PSD مناسب وب نیست و هیچ کدام از مرورگرها یا نمایشگرهای استاندارد تصویر از آن پشتیبانی نمیکنند. برخلاف فایلهای PSD، میتوانید آزادانه اندازهی فایلهای ایلاستریتور را بدون افت کیفیت تغییر دهید.
مزایا و معایب
- کل خطوط، شکلها و فیلترها قابل سفارشیسازی و قابل بازگشت هستند.
- میتوانید بهراحتی اندازهی فایلها را تغییر دهید.
- اندازهی بزرگ فایل
نمونههای کاربردی
- ذخیرهسازی اسناد ادوبی ایلاستریتور
۱۳. XCF
XCF فرمتی فایل اپن سورس ویرایشگر تصویر GIMP است. این فرمت همارز فایلهای PSD است و تنظیمات مثل شفافیت، فیلترها و موارد دیگر را ذخیره میکند. XCF تحت پشتیبانی مرورگرها یا نمایشگرهای تصویر پیشفرض قرار ندارد.
مزایا و معایب
- تمام فیلترها، شکلها قابلیت سفارشیسازی و بازگشت دارند.
- کیفیت تصویر بدون اتلاف
- اندازهی فایل بزرگ
نمونههای کاربردی
- ذخیرهسازی پروژههای GIMP قبل و بعد از کامل شدن.
۱۴. INDD: سند ادوبی ایندیزاین
INDD نوع فایل مخصوص به نرمافزار ایندیزاین که در آن میتوانید فایلهای پروژه حاوی محتوای صفحه، سبکها و بسیاری از موارد دیگر را ذخیره کنید. این فرمت تحت پشتیبانی مرورگرها یا ویرایشگرهای پیشفرض تصویر قرار ندارد و فرمت مناسبی برای وب نیست.
مزایا و معایب
- ذخیرهسازی پروژههای طراحی چندصفحهای و بزرگ با عناصر قابل سفارشیسازی.
نمونههای کاربردی
- طراحان گرافیکی و هنرمندان از این فرمت برای طراحی پوسترها، مجلهها و موارد این چنینی استفاده میکنند.
۱۵. انواع فایل تصویری Raw (خام)
فرمتهای تصویری Raw از انواع فایل دوربینهای دیجیتال برای ذخیرهسازی تصاویر باکیفیت هستند که برای ویرایش و تولید نهایی به کار برده میشوند. انواع فایل raw اصلی براساس تولیدکنندهی دوربین عبارتاند از:
- کداک: CR، K25، KDC
- کانن: CRW، CR2، CR3
- اپسون: ERF
- نیکون: NEF، NRW
- اولیمپوس: ORF
- پنتکس: PEF
- پاناسونیک: RW2
- سونی: ARW، SRF، SR2
فایلهای خام بهجای ۲۵۶ رنگ فایلهای JPEG تا ۱۶۳۸۴ رنگ مختلف را در یک تصویر نمایش میدهند. به این ترتیب هنگام تنظیم رنگها و کنتراست در مرحلهی پردازش نهایی، انعطاف بیشتری خواهید داشت. تصاویر Raw مناسب وب یا اشتراکگذاری نیستند و تحت پشتیبانی هیچ مرورگر اصلی یا ویرایشگر تصویری قرار ندارند.
مزایا و معایب
- تصاویر با کیفیت با تغییرپذیری بیشتر رنگها
- فایلهای بزرگ تصویری (یک فایل خام میتواند بین ۲۰ تا ۴۰ مگابایت ظرفیت را اشغال کند).
نمونههای کاربردی
- ذخیرهسازی تصاویر در بالاترین حد ممکن برای پردازش نهایی و ویرایش مناسب است.
خلاصه
با توجه به نکات این مقاله میتوان به دیدگاهی مناسب برای انتخاب انواع فرمتها متناسب با نیاز دست پیدا کرد. فرمتهای رستری برای تصاویر مناسب هستند درحالیکه فایلهای وکتور یا برداری گزینههای مناسب برای انواع لوگو، آیکن و گرافیک دیجیتال هستند. استفاده از نوع فایل مناسب برای وظیفهی مورد نظر نهتنها به بهبود سرعت بارگذاری صفحه کمک میکند بلکه پهنای باند و بار سرور را هم کاهش میدهند.

باتری خودروی SU7 Ultra شیائومی امنیت و استحکام بسیار بالایی دارد.

با افزایش محتوای نوشتهشده با هوش مصنوعی، تشخیص این محتوا از آنچه که انسان نوشته، ضروری است. با روش تشخیص محتوای تولیدشده با هوش مصنوعی آشنا شوید.

باتری یکی از مهمترین بخشهای گوشی هوشمند است که سلامت آن اهمیت زیادی دارد. در این مقاله با روشهای بررسی سلامت باتری گوشیهای هوشمند آشنا میشویم.

استودیوی موجانگ با آپدیت Vibrant Visuals، پس از سالها ظاهر بازی ماینکرفت را مدرنتر میکند.

قصد دارید گوشی سامسونگ خود را به تلویزیون وصل کنید و از تماشای محتوای آن روی صفحهای بزرگتر لذت ببرید؟

بهگزارش پلتفرم خریدوفروش خودرو ادمندز، فعالیتهای ماسک و عوامل دیگر باعث شده است مشتریان تسلا به برندهای دیگر روی بیاورند.

ردمی نوت ۱۴ پرو و پرو پلاس بیشاز آنکه خوشقیمت و کارآمد باشند، استراتژی متناقض شیائومی در رقیبسازی برای محصولاتش را نشان میدهند.