آموزش طراحی محصول، قسمت دوم

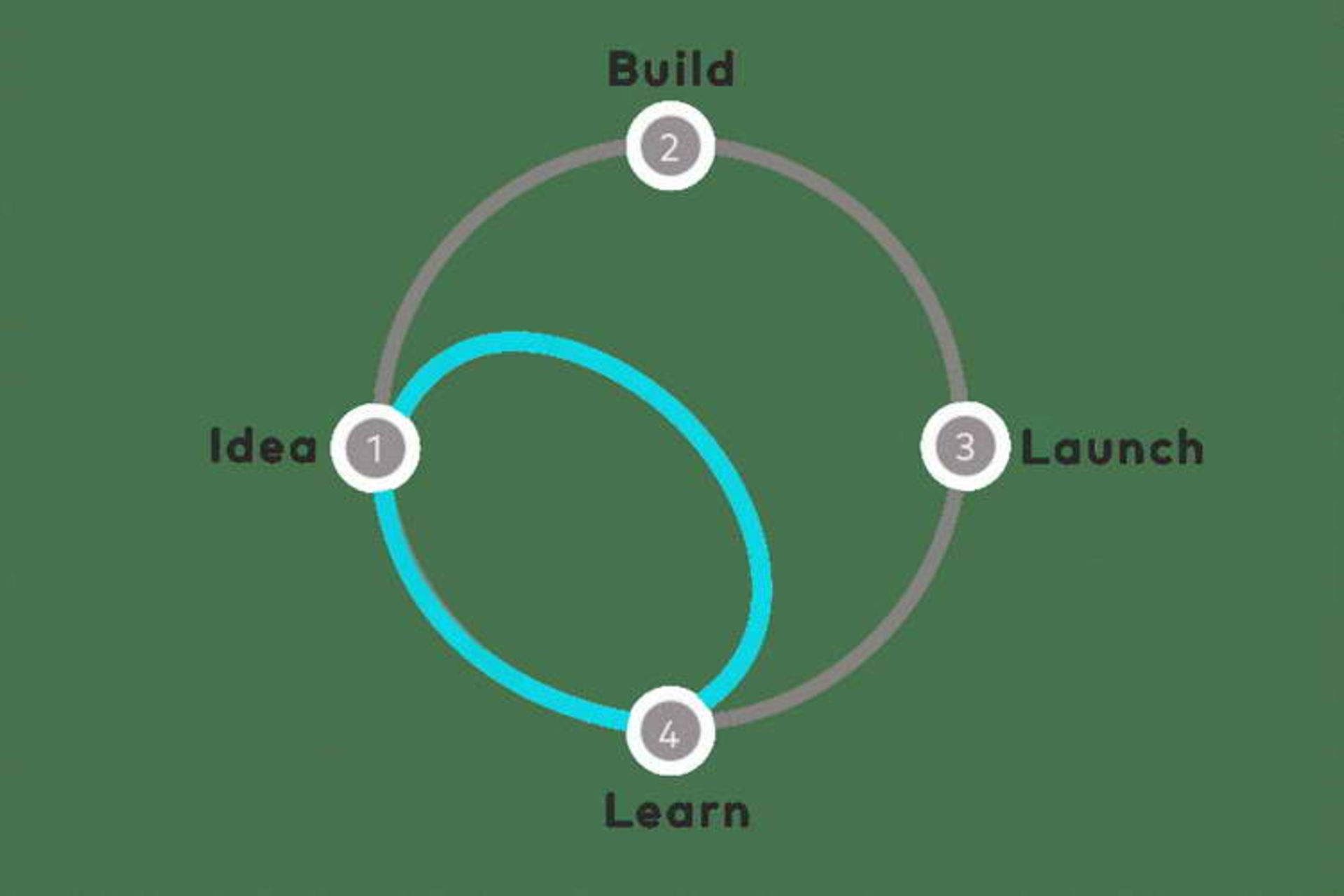
در اولین قسمت از آموزش طراحی محصول، پس از توضیح اهمیت «تفکر طراحی» یا Design Thinking، گفتیم که جریان کلی طراحی محصولات جدید، لزوماً چندین مرحله (فاز) را پوشش میدهد:
هفتهی گذشته، چهار مرحلهی اول و نکاتی را که به اجرای بهتر آنها کمک میکنند، شرح دادیم. در این مطلب هم ادامهی فرایند را پیگیری میکنیم:
ساختار یک محصول را طرحریزی کنید

معماری اطلاعات
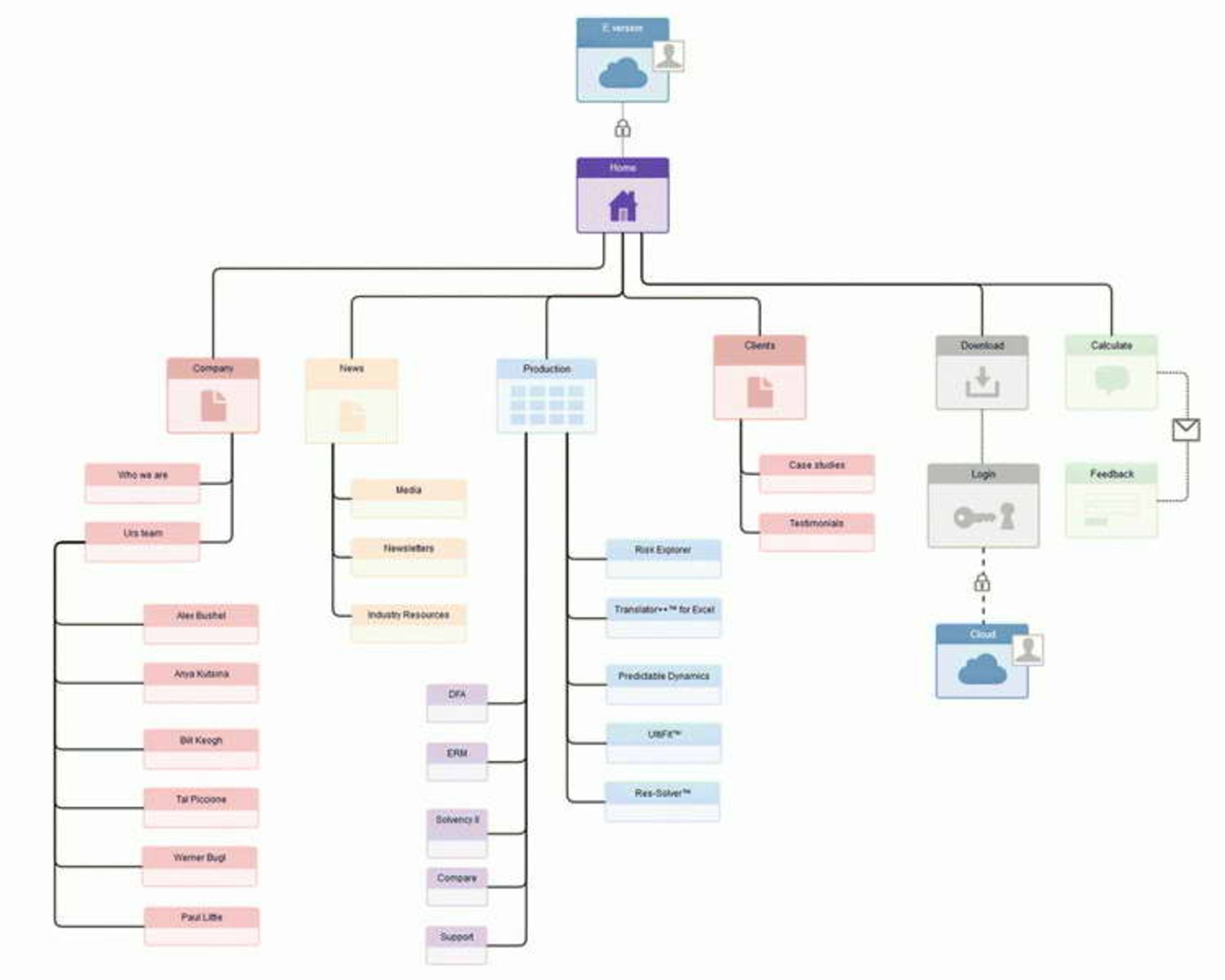
معماری اطلاعات (IA)، درواقع ساختار یک وبسایت، اپلیکیشن یا سایر محصولات است. معماری اطلاعات به کاربران نشان میدهد که در حال حاضر کجا هستند و اطلاعاتی که در رابطه با جایگاه فعلی خود میخواهند، کجا است. معماری اطلاعات به خلق ناوبری (نویگیشن)، سلسلهمراتب و دستهبندیها میانجامد. بهعنوانمثال زمانی که یک طراح UX، پیشطرح یک منوی سطح بالا را آماده میکند تا کاربران متوجه شوند که در کجای یک وبسایت قرار دارند، در حقیقت معماری اطلاعات را تمرین میکنند.
اگر کاربران در توسعهی پروسهی IA مشارکت داشته باشند، معماری اطلاعات بهمراتب سودمندتر خواهد بود. تیمهای طراحی محصول معمولاً برای دستیابی به این هدف، از روشی به نام مرتبسازی کارتها (Card Sorting) استفاده میکنند. طراحان از کاربران میخواهند که آیتمها (ویژگیهای اصلی یا عناوین محصولات) را در چندین گروه سازماندهی کرده و سپس گروهها را تحت دستهبندیهای مشخص، تعریف کنند. شما به کمک این روش متوجه میشوید که کاربران، انتظار دارند اطلاعات درون یک وبسایت یا اپلیکیشن را چگونه مشاهده کنند.

نکته: میتوانید جلسهی مرتبسازی کارتها را بهصورت آنلاین هم برگزار کنید. از طریق ابزارهای آنلاین مرتبسازی کارت، میتوانید تعداد بیشتری از شرکتکنندگان را موردمطالعه قرار دهید.
ایده پردازی (رابط کاربری چگونه به نظر میرسد)
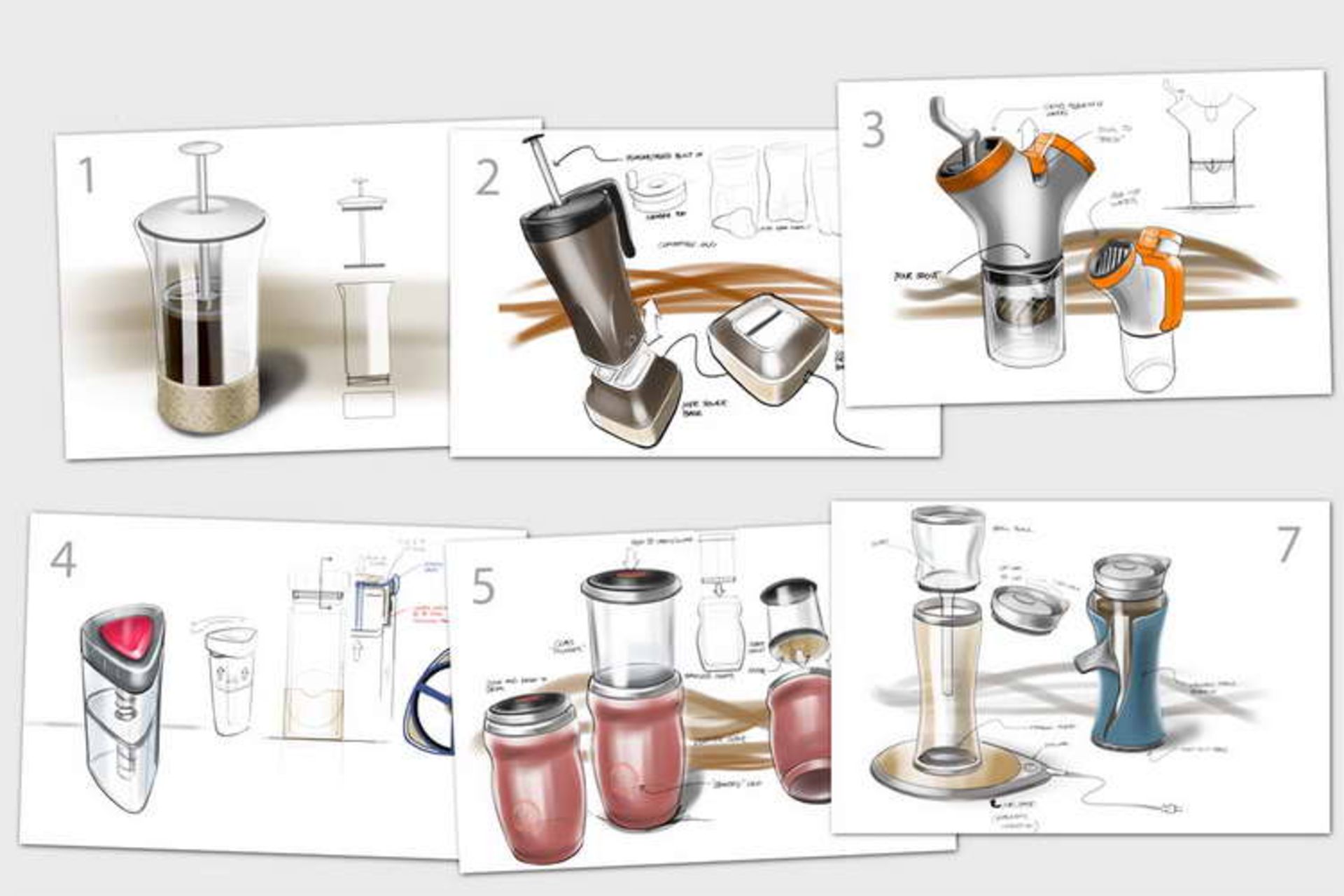
پیشطرح
پیشطرح، بهعنوان سادهترین راه برای تصویرسازی ایدهها شناخته میشود. طراحی با دست یک روش سریع برای مجسم سازی یک مفهوم است و به طراح فرصت میدهد قبل از تصمیمگیری و انتخاب، طیف وسیعی از اتودهای محصول را به تصویر بکشد.
نکته: هنگام طراحی رابط کاربر، از یک شابلون استفاده کنید. زمانی که پیشطرح محصول را روی کاغذ میآورید، برآورد سایز واقعی برخی از عناصر، کار سادهای نیست. با استفاده از شابلون و استنسیل، تناسب سایز عناصر مختلف را با سایز محصول اصلی حفظ میکنید.
وایرفریم سازی
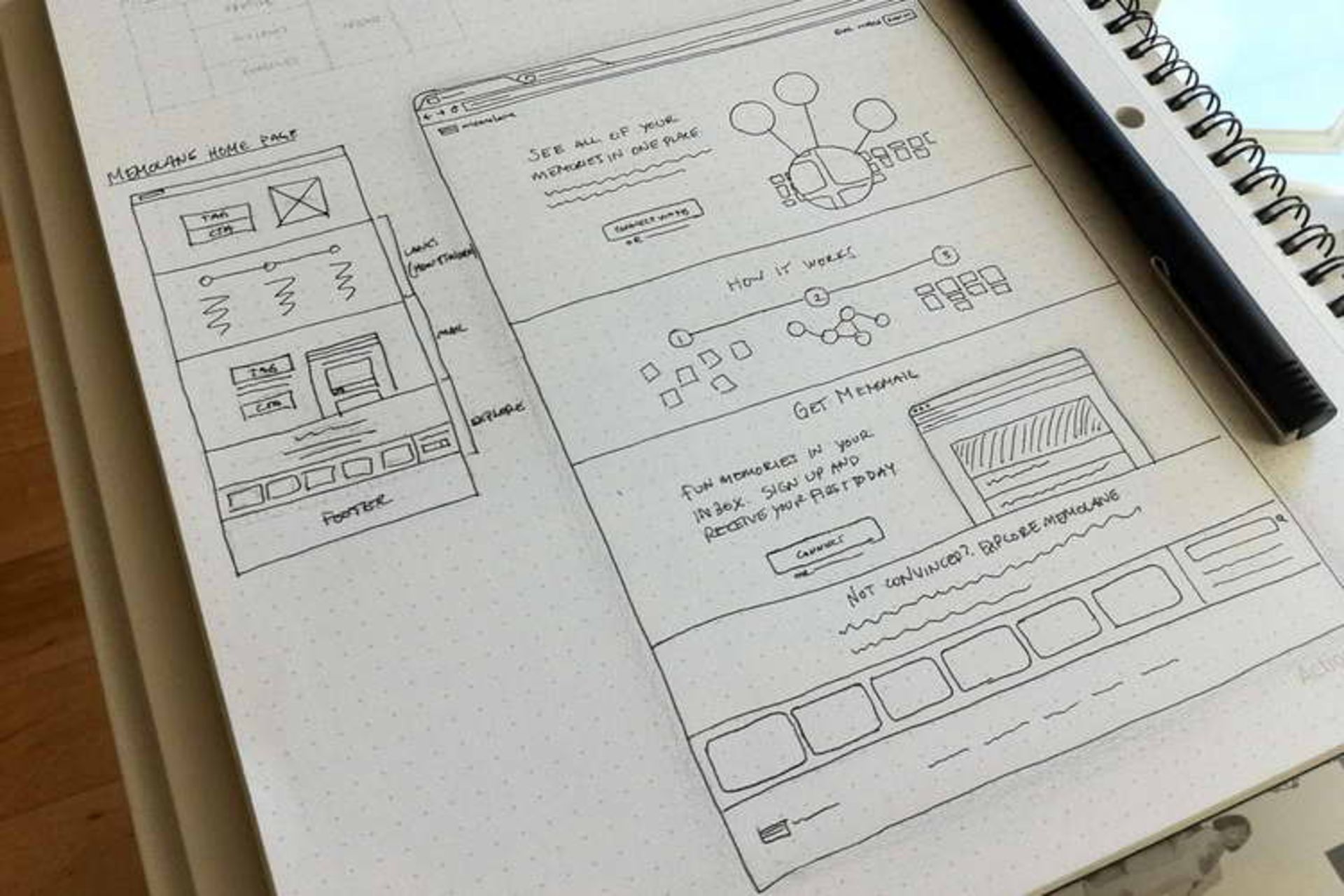
وایرفریم، یک راهنمای بصری است که ساختار صفحه و همچنین سلسلهمراتب و عناصر کلیدی آن را نشان میدهد. زمانی که میخواهید در مورد یک ایده با اعضای تیم و مالک پروژه گفتگو کنید، وایرفریمها بسیار مفید واقع میشوند. بهعلاوه، این ابزارها به کار طراحان و توسعه دهندگان محصول هم کمک میکنند. وایرفریمینگ بهعنوان ستون فقرات محصول و اسکلت مدلهای طراحان عمل میکند.
همانطور که در تصویر زیر میبینید، ممکن است وایرفریمها در قالب پیشطرح نمایش داده شوند:

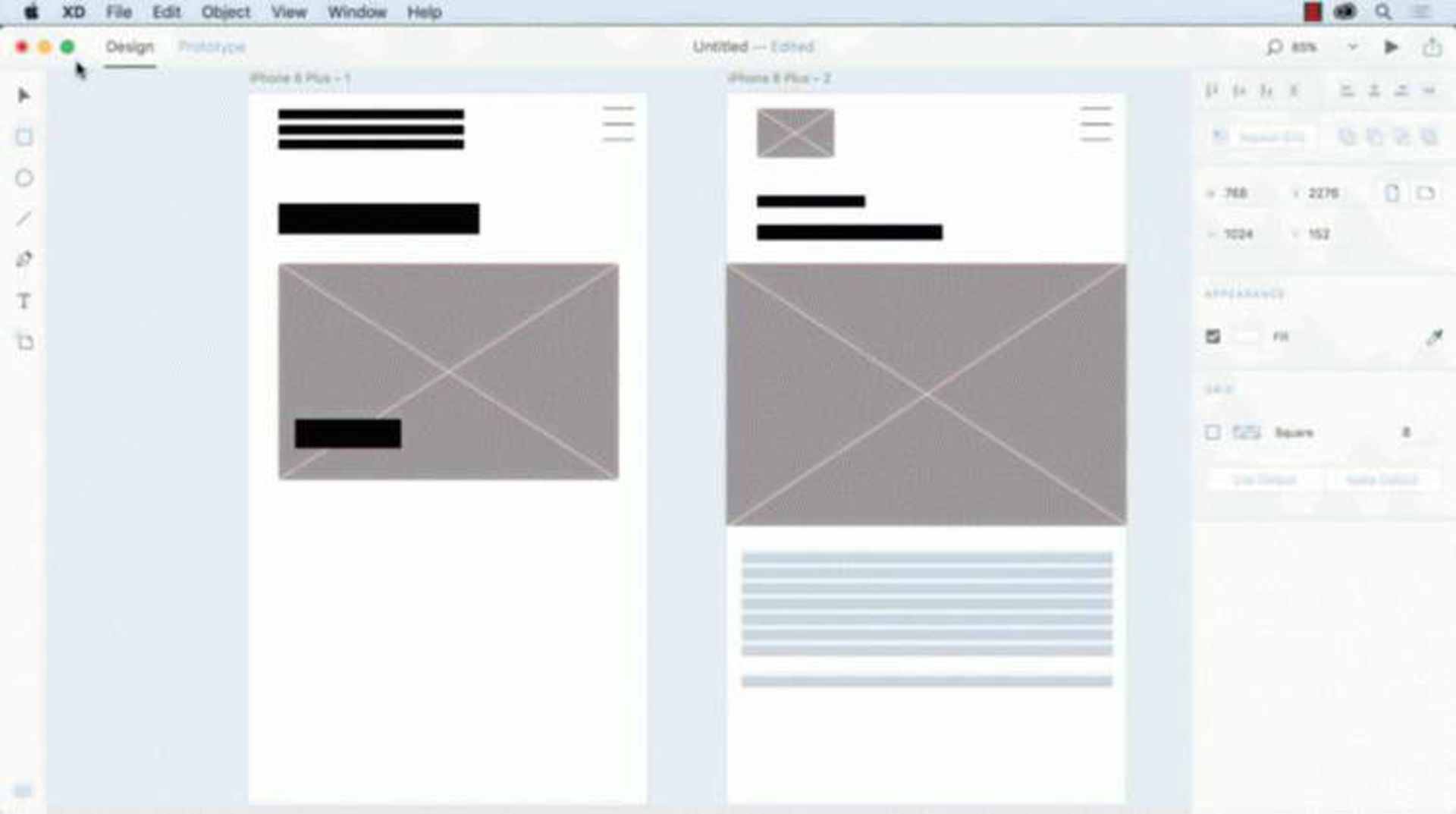
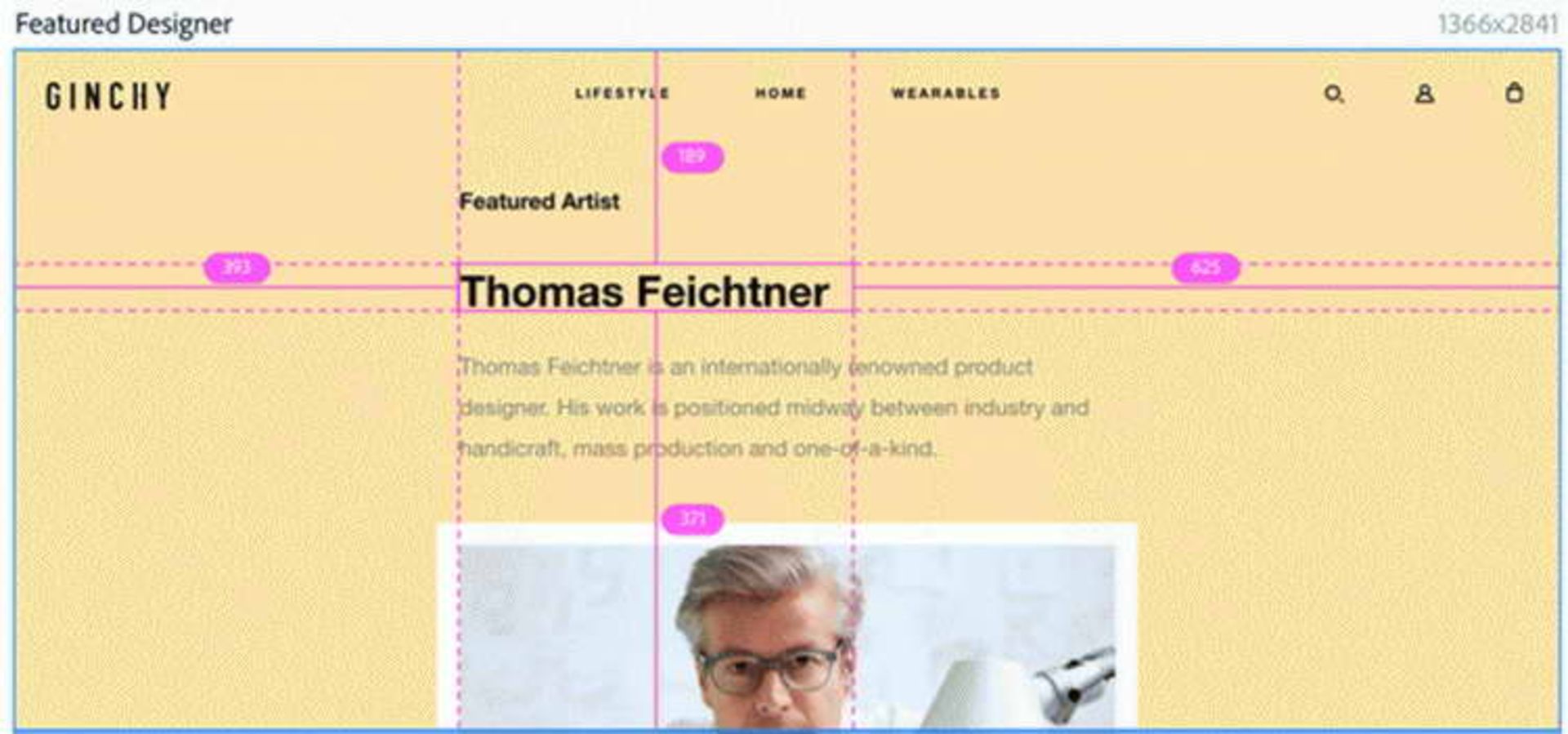
در تصویر بعد نیز وایرفریم را در قالب تصاویر دیجیتال مشاهده میکنید:

نکات:
۱- وایرفریمها را ساده نگهدارید و اطراف آنها را حاشیهنویسی کنید. هدف وایرفریم این است که ساختار طراحی صفحه را، با تمام جزئیاتی که بعداً اضافه میشوند، نشان دهد. زمانی که یک وایرفریم را به اعضای تیم نشان میدهید، از قبل نکات لازم را در اطراف آن حاشیهنویسی کنید. این یادداشتها، به تفهیم نکات کلیدی کمک میکنند و ایدههای شما را سریعتر شرح میدهند.
۲- از وایرفریم برای تست محصول استفاده نکنید. وایرفریمها واقعاً ابزار مناسبی برای تست محصول به شمار نمیروند. گرچه به طراحان کمک میکنند که در مراحل اولیهی تصویرسازی، بازخوردهای لازم را دریافت و جمعآوری کنند. اما در تست تعاملات محصول (برخلاف پروتوتایپهای تعاملی) مفید واقع نمیشوند.
اعتبارسنجی ایدهها
ایدهها بهسادگی به دو گروه تقسیم میشوند: ایدههای خوب که به موفقیت محصول منجر میشوند و ایدههای بد، که شکست میخورند. البته نمیتوان اهمیت اجرای طراحی را نادیده گرفت، اما خود ایده، نقش بسیار مهمی در این فرایند ایفا میکند. اجرای عالی و دقیق یک ایدهی بد، صرفاً به اتلاف زمان و انرژی منجر میشود. به همین دلیل ضروری است که هرچه زودتر، ایدههای بد را شناسایی کنیم. چگونه میتوانید یک ایدهی خوب را از یک ایدهی بد تشخیص بدهید؟ یک تکنیک ساده به نام دیزاین اسپرینت (Design Sprint) یا اسپرینت طراحی، به شما کمک میکند:

اسپرینت طراحی
یک اسپرینت طراحی یک چارچوب طراحی پنجروزه برای اعتبارسنجی ایدهها و حل چالشها است. تیم محصول به کمک اسپرینت طراحی، پروتوتایپی را آماده میکنند که برای اعتبارسنجی فرضیه اولیه طراحی مقابل کاربران قرار میگیرد. به این معنی که آیا این محصول، مشکلات کاربران را حل میکند یا خیر.
اسپرینت طراحی، پروسهای است که بهسرعت، وضعیت آیندهی محصول (مثلاً یک وبسایت یا اپلیکیشن) را مشخص میکند و اعتبار آن را نزد یک گروه از کاربران، مالکان پروژه، توسعهدهندگان و سایر طراحان، میسنجد. ایدهی کلی اسپرینت طراحی، این است که تیم طراحی، مسیر درست حرکت خود را پیدا کند. یا به عبارتی، بهسرعت محصولی را طراحی کند که حداکثر ارزش را برای کاربران ایجاد میکند.
نکته: خودتان را به اولین راهحلی که مطرح میشود، محدود نکنید. در اغلب موارد، اولین ایدههایی که به ذهن شما میرسد، بهاندازهی کافی خوب نیستند. زیرا در اولین مراحل ایده پردازی، شما هنوز درک کاملی از مشکلی که در حال تلاش برای حل آن هستید، ندارید. بهجای اینکه صرفاً روی اولین ایده متمرکز شوید، طرحهای مختلف و متنوعی را پیشنهاد بدهید.
مرحلهی ۵: طراحی
پس از فاز ایده پردازی، تیم محصول باید درک واضح و روشنی از چیزی که میخواهد بسازد، کسب کرده باشد. در مرحلهی طراحی، تیم محصول راهحلهایی را برای حل مشکل کاربر ارائه میدهد و اجرای مفاهیم را آغاز میکند.
تولید پروتوتایپ
اگر میخواهید یک تجربهی کاربری خوب فراهم کنید، باید پروتوتایپ سازی را یکی از مهمترین مراحل فرایند طراحی محصول بدانید. پروتوتایپ، مدل آزمایشی ایدهی شما است. شما از این طریق پیش از تولید محصول نهایی، ایده و راهحل خود را تست میکنید.
در فرایند تولید پروتوتایپ، کار خود را با قدمهای ساده و کوچک آغاز میکنید. بهعنوانمثال، بخشهای اصلی یک محصول (مثل جریانهای کلیدی کاربر) را طراحی میکنید. سپس طی مراحل بعدی، عمق بیشتری به نمونهسازی میدهید و با تکرار پروتوتایپها، متوجه میشوید که روی چه ویژگیهای یا حوزههایی باید بیشتر کارکنید. نسخهی نهایی پروتوتایپ، بهعنوان محصول اصلی توسعه داده میشود.
گرچه در این مطلب، اصول ضروری تولید پروتوتایپ را بهطور خلاصه توضیح میدهیم، ولی به شما توصیه میکنیم برای درک بهتر جزئیات طراحی محصول، دو مطلب آموزش تولید پروتوتایپ را مطالعه کنید.

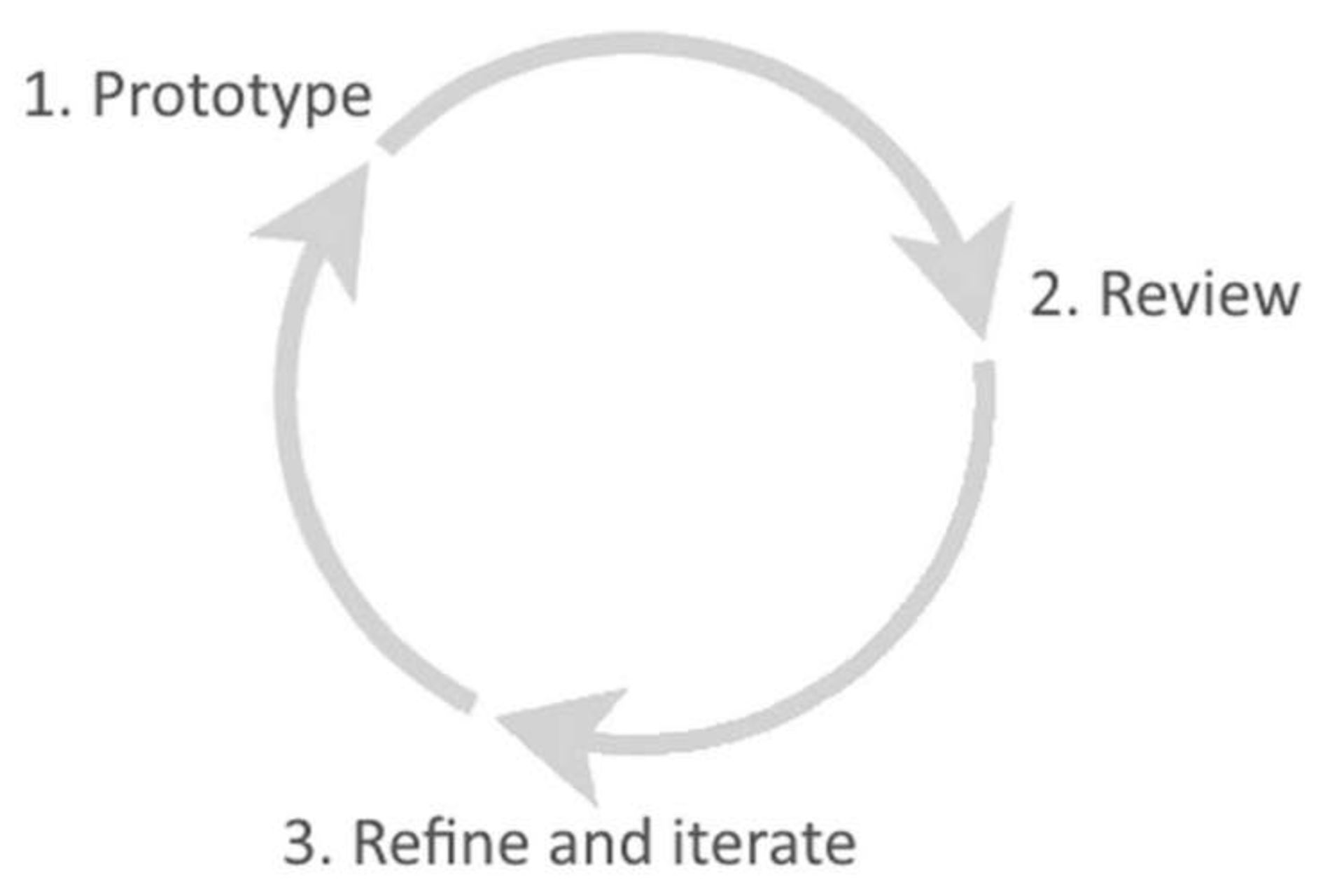
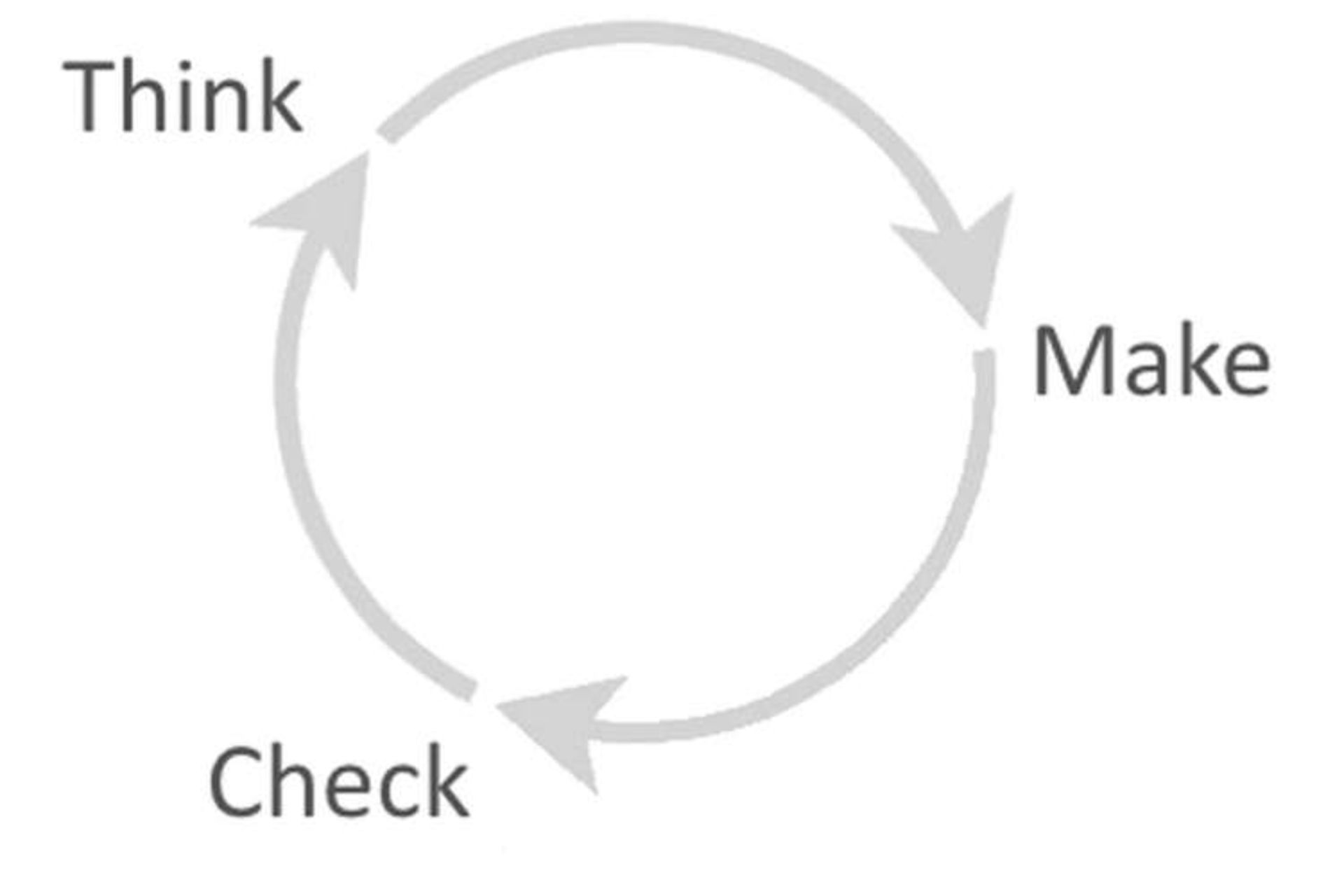
زمانی که از تولید پروتوتایپ صحبت میکنیم، بیش از هر چیز باید به بازدهی و راندمان کار فکر کنیم. یکی از کاراترین پروسهها برای تولید نمونهی محصول، پروتوتایپ سازی سریع یا Rapid Prototyping است. فرایند پروتوتایپ سازی سریع میتواند بهعنوان یک چرخه با سه مرحله نمایش داده شود:
پروتوتایپها در فرمهای مختلفی ظاهر میشوند: از پیشطرحهای شلوغی که روی یک کاغذ کشیده میشوند (پروتوتایپهای Low-Fidelity) تا شبیهسازیهای تعاملی که مثل یک محصول واقعی به نظر میرسند و عمل میکنند (پروتوتایپهای High-Fidelity). شما باید بسته به مرحلهی فرایند طراحی و اهداف نمونهسازی اولیه، تکنیک مناسب پروتوتایپسازی را انتخاب کنید. مهمترین نکته این است که تکنیکی را انتخاب کنید که کار را به حداقل و یادگیری را به حداکثر برساند.
ساخت پروتوتایپ کاغذی
همانطور که در مطالب آموزش تولید پروتوتایپ توضیح دادهایم، امروزه بسیاری از ابزارهای دیجیتال به ما امکان میدهند پروتوتایپها را با کمترین تلاش ممکن بسازیم. اما هنوز هم پیشطرح یا اسکچهایی که روی کاغذ کشیده میشوند، مهمترین ابزار هر طراح محسوب میشوند. این امر کاملاً طبیعی است، زیرا اسکچها به طراحان اجازه میدهند بدون صرف وقت و انرژی زیاد، آلترناتیوهای زیادی را طراحی کنند.
پیشطرح، به طراحان کمک میکند که روی ماهیت محصول متمرکز شوند (یعنی آنچه که هست) نه زیباییشناسی آن (یعنی آنچه که به نظر میرسد). یکی از مزایای فوقالعادهی پیشطرح، این است که راه طراحی را برای همه باز میگذارد: هرکسی میتواند پیشطرح را به روی کاغذ بیاورد و نیازی به ابزار یا مهارت خاصی نیست. این واقعیت که هرکسی میتواند در فرایند طراحی مشارکت کند، پیشطرح را در جلسات طوفان مغزی به یک تکنیک ایدهآل تبدیل میکند.
نکته:
پروتوتایپ کاغذی امکان آزمایش سریع را فراهم میکند. شما میتوانید عناصر رابطهای کاربری مختلف را روی کاغذ بکشید، برش دهید، کپی کنید و سپس روی یک کاغذ یا مقوای دیگر، آنها را مونتاژ کنید.
البته گاهی اوقات، توضیح تعاملات پیچیدهی محصولات دیجیتال با استفاده از پروتوتایپهای کاغذی آسان نیست. هنگامیکه یک طراح باید جزئیات یک طراحی پیچیده مانند انیمیشن را برای یک دولوپر توضیح دهد، یا در یک جلسهی تحقیقی، کاربر را به اعتبار سنجی طرح دعوت میکند، معمولاً از پروتوتایپهای تعاملی دیجیتال استفاده میکند.
پروتوتایپ سازی دیجیتال، پروسهی ساخت یک طراحی تعاملی است که افراد دیگر، میتوانند آن را شخصاً تجربه کنند. تا یک دههی قبل، شما برای تولید یک پروتوتایپ تعاملی معتبر و باکیفیت، باید از کدنویسی کامپیوتری استفاده میکردید. اما این روزها ابزارهای پروتوتایپ سازی به طراحان غیر فنی نیز اجاره میدهند که پروتوتایپهای باکیفیتی آماده کنند. این پروتوتایپها عملیات و توایع محصول نهایی را شبیهسازی میکنند.
برای مثال ابزار پروتوتایپ سازی Adobe XD، خروجی مطلوبی را در اختیار شما میگذارد که برای نشان دادن تعاملات پویا (مانند گسترش محتوا و انیمیشن) در هر صفحه، کاملاً مناسب است.
اجتناب از متون تصنعی و ساختگی: در مراحل اولیهی پروتوتایپ سازی دیجیتال، از لورم ایپسوم (Lorem Ipsum) که درواقع یک متن آزمایشی، تصادفی و بیمعنی است، اجتناب کنید. در عوض، از محتوای واقع استفاده کنید و تأثیر آن را بر طراحی کلی، مشاهده نمایید.
با استفاده از پروتوتایپهای دیجیتال، مشخصات بهروزرسانی شده را در اختیار توسعهدهندگان محصول قرار دهید.
تبادل طراحی
در پایان فاز پروتوتایپ سازی، طراحی برای تولید و ساخت آماده میشود. در این زمان، طراح محصول کار را به دولوپر میسپارد تا کدنویسی آن انجام شود. زمانی که توسعهدهنده در حال کدنویسی است، طراح باید بخشهای مختلف طراحی را برای او توضیح دهد؛ به این معنی که هر قسمت از محصول چگونه به نظر میرسد (ظاهر محصول) و چگونه کار میکند. لایههای چندگانه اطلاعات و جزئیات باید بهدقت منتقل شوند و به این منظور، طراحان و توسعهدهندگان باید افق دید یکسانی داشته باشند.

تصریح و ذکر خصوصیات طراحی
مشخصات طراحی (Design Specification)، اسنادی دقیق و مشروح است که مجموعهای از اطلاعات یک محصول را ارائه میدهد. مانند: جزئیات طراحی رابط کاربر (رنگها، استایل کاراکترها، سایزها) و اطلاعات (جریان، رفتار و عملکرد). دولوپر یا توسعهدهندهی محصول با استفاده از این سند، طراحی را مطابق با ویژگیهای موردنظر طراح، به محصول تبدیل میکند.
مرحلهی ۶: تست و اعتبارسنجی
تیم طراحی و محصول در این مرحله اطمینان حاصل میکند که کانسپت طراحی، مطابق اهداف و برنامهها عمل میکند. میتوان گفت که تست محصول، یک هنر است. اگر تست محصول را درست انجام ندهید، هیچچیزی یاد نمیگیرید. اما اگر آن را درست و اصولی پیش ببرید، بینش و ادراکی غیرمنتظره و فرای تصور به دست میآورید، تاجایی که ممکن است استراتژی محصولتان را تغییر دهید.
معمولاً مرحلهی اعتبارسنجی زمانی آغاز میشود که طراحیهای معتبر و باکیفیت بالا ارائهشده باشند. این مرحله نیز مانند مرحلهی تحقیق محصول، بین پروژههای مختلف، متفاوت است.
تست با تیم محصول
شما میتوانید محصول را بهصورت محدود و با منابعی که در حال حاضر اختیار دارید، یعنی تیم، تست کنید.
Dogfooding
بهاصطلاح عام، «غذای سگتان را بخورید». این یک تکنیک رایج تست محصول است. زمانی که تیم طراحی، روی یک محصول تا جایی کار کرده که خروجی، به محصولی قابلاستفاده تبدیلشده، تست داخلی محصول راه فوقالعاده است که نکات زیادی را برای شما آشکار میکند.
تست با کاربران واقعی

تست کاربردپذیری
طبق توصیههای وبسایت شرکت مشاوره و تست UX نیلسن نورمن گروپ، اگر بخواهید محصول را فقط بین یک گروه از کاربران تست کنید، باید تست کیفی کاربردپذیری محصول را انجام دهید. ایدهی اصلی تست کاربردپذیری این است که متوجه شوید آیا طراحی محصول به کاربران هدف خوب جواب میدهد یا خیر.
تست یک مفهوم بین جامعهی نمونهی کاربران، کار سختی نیست: زمانی که یک نسخهی تعاملی از ایدهی محصول، در دست کاربران واقعی قرار بگیرد، تیم محصول بهراحتی کاربران را زیر نظر میگیرد. هدف اولیه و اصلی این تست تجربهی کاربری، شناسایی مشکلات کاربردپذیری، جمعآوری دادههای کیفی و درک رضایت کلی کاربران هدف از محصول است. جمعآوری و تجزیهوتحلیل بازخوردهای کلامی و غیرکلامی از کاربران، به تیم محصول کمک میکند که تجربه کاربر بهتری ایجاد کند.
معمولاً تست کاربردپذیری بهصورت رسمی برگزار میشود، یعنی محققان و شرکتکنندگان، در یک محیط لابراتوار حضور پیدا میکنند و همهی اتفاقات جلسه بهصورت رسمی ضبط میشود.
البته تست کاربردپذیری را میتوان بهصورت غیررسمی هم اجرا کرد که در این صورت به آن تست چریکی (پارتیزانی) میگویند. در این صورت مسئول تست به یک کافیشاپ (برای مثال) میرود، کاربران یا شرکتکنندگان را مییابد، از آنها میخواهد که با یک محصول به مدت ۱۰ دقیقه بازی کنند و درنهایت با هدیهی کوچکی از آنها تشکر میکند.
نکته: در این تست شما لزوماً به شرکتکنندگان زیادی نیاز ندارید. تحقیقات نشان میدهد که تنها با تست پنج نفر میتوان به ۸۵ درصد از نکات مهم پی برد.

مطالعهی اتفاقات روزانه
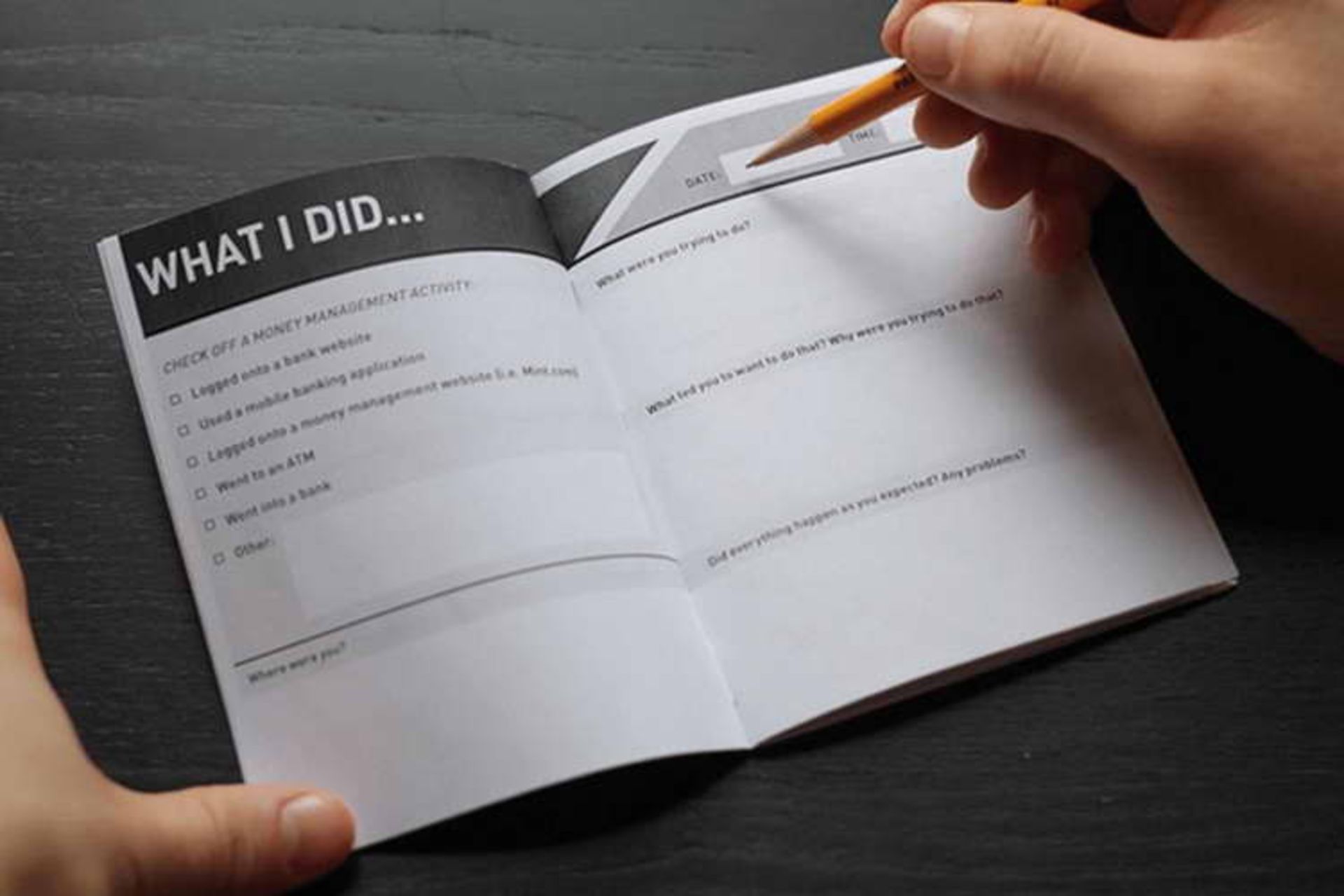
مطالعهی خاطرات یا اتفاقات روزانهی کاربران، به ما نشان میدهد که کاربران در یک بازهی زمانی طولانیمدت، چگونه با محصول ارتباط برقرار میکنند (از چند روز تا یک ماه یا حتی بیشتر). در طول این دوره، از شرکتکنندگان خواسته میشود که هرروز، اطلاعات خاصی را به یک دفترچهی خاطرات وارد کنند. برخی از سؤالاتی که در این دفترچهها پرسیده میشود، عبارتاند از:
این مطالعات به محققان کمک میکند پاسخ سؤالات زیر را بفهمند:
نتایج مطالعات، ایدهی روشنی از رفتارهای طبیعی کاربران را در اختیار شما قرار میدهد و به درک عمیق محیط کاربران منجر میشود. به یاد داشته باشید که اگر خاطرات و اتفاقات روزانهی کاربران را بهصورت دیجیتالی ثبت میکنید، بهتر است امکان آپلود کردن عکس را نیز برای آنها فراهم کنید. اسکرینشاتها مکمل خوبی برای دادههای کاربران هستند و به شما در تجزیهوتحلیل اطلاعات آینده کمک میکنند.
مرحلهی ۷: فعالیتهای پس از راهاندازی محصول
نباید فکر کنید با معرفی و عرضهی رسمی محصول، فرایند طراحی به پایان رسید! در حقیقت، طراحی محصول یک فرایند جاری بوده که تا زمانی که یک محصول در حال استفاده است، ادامه خواهد داشت. تیم محصول، دائماً نکات جدیدی را یاد میگیرد و محصول را بهبود میدهد.
کاربران چگونه با محصول ارتباط برقرار میکنند؟

آنالیز متریکها
شما باید بدانید که کاربران، چگونه در فضای آزاد خود از محصول استفاده میکنند و برای درک این موضوع، به تجزیهوتحلیل نیاز دارید. آمار و ارقامی که توسط ابزارهای تحلیلی (نرخ کلیکها، مدتزمان توقف در وبسایت، بانس ریتها، عبارات جستجو) ارائه میشود، به شما کمک میکند رفتار مردم و چگونگی استفاده از محصول را درک کنید. بهعلاوه، متریکها میتوانند رفتارهای غیرمنتظرهای را بیابند که در تست کاربران، بهطور واضح مشخص نمیشود. تیم محصول باید دائماً عملکرد محصول را ردیابی کند، رضایت مشتریان را ارزیابی و امکان بهبود عناصر مختلف را بررسی کند.
نکات مهم:
برخی از ابزارهای تحلیلی مانند Google Analytics و Hotjar به درک رفتارهای کاربر کمک میکنند. بااینحال شما نمیتوانید اثربخشی طراحی محصول را صرفاً بر مبنای تجزیهوتحلیلها تائید کنید. برای اطمینان پیدا کردن از بازدهی طراحی، به تستهای اجرایی بیشتری نیاز دارید.
بازخورد گرفتن از کاربران
بهترین راه برای اجتناب از اشتباهات تکراری، این است که بازخورد را در پروسهی خود لحاظ کنید. بازخورد کاربر (در قالب نظرسنجیهای آنلاین و یا آنالیز تیکتهای پشتیبانی مشتری) باید در قلب فرآیند طراحی محصول قرار بگیرد. این اطلاعات نقش بسیار مهمی در اصلاح محصول دارند.
نکته: شرایطی فراهم کنید که کاربران بهراحتی به شما بازخورد بدهند. دکمهی بازخورد را در معرض دید قرار دهید و در صورت امکان، پاداشی برای کاربرانی که ایدههای خود را مطرح میکنند، در نظر بگیرید.
تست ایجاد تغییرات در طراحی
تست A/B : این تست، یک آزمون مناسب برای طراحانی است که میخواهند از بین دو گزینهی رقابتی، یکی را انتخاب کنند. در این تست، هر یک از دو گزینه بهصورت تصادفی در اختیار گروه از کاربران قرار میگیرد و سپس با تجزیهوتحلیل نتایج، گزینهای که اهداف موردنظر را بیشتر (یا بهتر) برآورده میکند، انتخاب میشود.
نکته: تست A/B را به یکی از روتینهای کار خود تبدیل کنید. زمانی که میدانید تمام تغییرات، بهوسیلهی تست A/B امتحان میشوند، آزادی بیشتری برای اجرای ایدهها و کارهای جدید احساس میکنید. زیرا در این صورت نگران نیستید که با اعمال یک تغییر، همهچیز را کاملاً خراب کنید.
چهار نکتهی مهم در مورد طراحی محصول
پروسهی طراحی را باید با پروژه تطبیق دهید
همانطور که از ابتدای قسمت اول آموزش طراح محصول گفتیم، هرگز نمیتوان پروسهی خاصی را برای طراحی همهی محصولات تعریف کرد. پروسهی طراحی، چه به لحاظ تجاری و چه به لحاظ عملکرد، باید متناسب با نیازهای پروژه برنامهریزی شود. برخی از فاکتورهای مهمی که پروسهی طراحی محصول را تحت تأثیر قرار میدهند عبارتاند از:
طراحی محصول یک فرآیند خطی نیست
بسیاری از تیمهای طراحی محصول فکر میکنند طراحی، یک فرآیند خطی است که از تعریف محصول شروع میشود و با تست به پایان میرسد. اما این فرض کاملاً اشتباه است. اغلب اوقات، مراحل فرآیند طراحی محصول دارای همپوشانی فراوانی هستند و رفت و بازگشتهای زیادی بین فازهای مختلف وجود دارد. هرچه آگاهی تیم محصول از کاربران، پروژه و مشکلی که در تلاش برای حل آن هستند، تکامل مییابد، ضرورت آزمایشها و تحقیقات جدید هم مشخص میشود.

طراحی محصول یک فرایند بیپایان است
برخلاف فرمهای سنتیتر طراحی (مانند طراحی چاپی)، فرایند طراحی محصولات دیجیتال، طول مدت مشخصی ندارد. طراحان هم نباید تصور کنند که از ابتدا همهچیز را کامل و بینقص پیش میبرند. معمولاً در مراحل پیادهسازی، شکافهای طراحی (مانند فرضهای غلط در مورد کاربرد محصول) مشخص میشوند.
تیم طراحی بهمنظور طراحی محصولات موفق، باید پروسهی بهبود مستمر را در نظر بگیرد. طراحی باید در چرخههای مکرر انجام شود: فرایند اصلاح و بهبود مداوم محصول بر اساس دادههای بازخوردهای کیفی و کمی کاربران.
طراحی محصول مبتنی بر ارتباطات شکل میگیرد
در فرایند طراحی محصول، نباید اهمیت ارتباطات را دستکم بگیریم. حتی بهترین تفکرات و مفاهیم هم اگر از طرف تیم یا مالکین پروژه پذیرفته نشوند، شکست میخورند. به همین دلیل هم بهترین طراحان محصول، در برقراری رابطه با دیگران نیز عالی عمل میکنند.
در پایان، مهمترین نکته در فرایند طراحی محصول، این است که تمام تلاشهای طراحی، برای مردم صورت میگیرد. شما برای طراحی محصولات عالی، باید فیچرهای مناسب را باتجربهی کاربری مناسب، به افراد مناسب ارائه کنید. بنابراین، ابتدا مخاطبین خود را تعریف کنید، سپس مشکلات آنها را بررسی کنید و روی محصولاتی متمرکز شوید که این مشکلات را حل میکند.