
همهی ما هر روز از فونت استفاده میکنیم. برخی از فونتها بههمراه سیستمعامل ارائه میشوند. پس از نصب برخی از برنامهها مثل Adobe Creative Suite یا مایکروسافت آفیس، میتوانید از فونتهای نصبشده روی سیستم خود در این نرمافزارها استفاده کنید. این نوع فونتها بهصورت محلی روی حافظهی سیستم شما ذخیره میشوند که به آنها فونت دسکتاپ نیز گفته میشود.
اما با تغییر تجربهی کار با رایانهها در فضای آنلاین، نوع دیگری از فونتها اهمیت پیدا کرده است. «وبفونت» در واقع فونتی است که روی فضای ابری ذخیره میشود و برای تولید متنی که در وبسایتها نمایش داده میشود (مثل متن همین مقاله)، مورد استفاده قرار میگیرد.
تاریخچه مختصری از فونتوب
به گزارش HowToGeek، در روزهای اولیهی اینترنت، تایپوگرافی در صفحات وب به فونتهایی محدود بود که روی سیستم کاربر نصب شده بود. بدین ترتیب اگر فونتی روی سیستم نصب نبود، وبسایتها از یک فونت استاندارد بهره میبردند که احتمال نصب بودن آن روی سیستم وجود داشت. بههمین دلیل طراحان وب اغلب از فونتهای سیستمی پیشفرش در سایتهای خود استفاده میکردند.
مایکروسافت مجموعهای از فونتها را بهطور رایگان برای طراحی وب در دسترس قرار داده است. این بسته شامل فونتهای سیستمی پرکاربرد مثل Comic Sans، Arial، Times New Roman و Trebucket بود. از طرف دیگر، طراحان میتوانند از خانوادهی فونتهایی مثل Sans-Sefif، Serif و Monospace برای تعیین سبک کلی یک فونت بهره ببرند، حتی اگر آن فونت خاص در دسترس نباشد.
گوگل در سال ۲۰۱۰ با معرفی فونتهای خود، وضعیت را تغییر داد. از آن زمان بهبعد، رقبای دیگری مثل ادوبی تایپکیت و افزونههای فونت میزبانوب، در دسترس قرار گرفت. میلیونها وبسایت از سراسر جهان با وبفونتهایی مثل مجموعهی فونتهای گوگل اجرا میشوند.
وبفونت چگونه کار میکند

بزرگترین ارائهدهندهی وبفونت، فونتهای گوگل بوده که شامل یک کتابخانهی وب گسترده با بیش از هزار فونت است. میتوان از این فونتها با استفاده از CSS در وبسایتهای مورد نظر بهره گرفت. توسعهدهندگان گوشیهای هوشمند نیست میتوانند هنگام ساخت اپلیکیشنهای اندروید، به این فونتها دسترسی داشته باشند.
هنگامی که یک صفحهی وب از فونتهای گوگل استفاده میکند، فونت مورد نظر از پایگاه دادهی گوگل دریافت و سپس متن روی مروگر با استفاده از آن فونت به شما نمایش داده میشود. این فونتها در سرور گوگل میزبانی میشود و تقریبا بلافاصله پس از درخواست، روی دستگاه کاربر بارگیری میشود. سایر خدمات فونتهای ابری نیز تقریبا روش کارکرد مشابهی دارند.
جایگزین دیگر، استفاده از فونتهای میزیبان و جاسازی شده در وب است. اینکار از طریق WOFF (خلاصهی شدهی عبارت Web Open Font Format) انجام میشود. پسوند woff، درواقع یک فایل فونت فشرده است که توسط موزیلا توسعه یافته و با اکثر مرورگهای مدرن، سازگاری دارد. اگر قصد دارید از یک فونت سفارشی استفاده کنید ولی آن فونت در سرویسهای وبفونت ارائه نشده است، میتوانید از woff بهره ببرید.

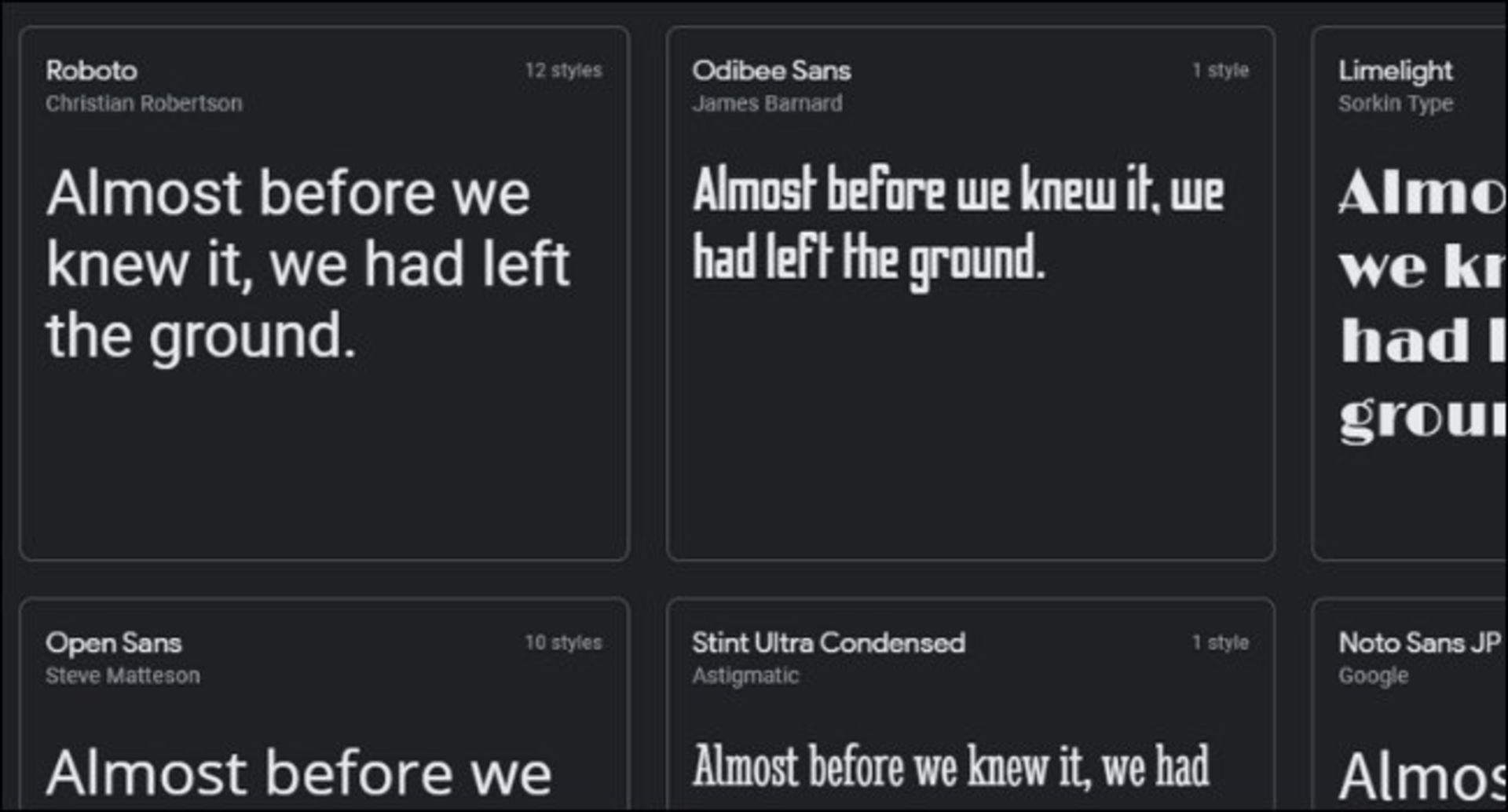
پایگاه فونتهای گوگل و همهی فونتهای زیرمجموعهی آن، کاملا رایگان و برای همهی کاربران در دسترس است. این پایگاه فقط از فونتهای تحت مجوز منبعباز استفاده میکند و بسیاری از فونتها مثل Lato، Roboto و Montserrat از جمله مهمترین فونتهایی محسوب میشوند که امروزه در بسیاری از وبسایتها مورد استفاده قرار میگیرد. گوگل این فونتها را در یک وبسایت مخصوص میزبانی میکند. شما میتوانید در این وبسایت حتی فونتهای مختلف را باهم مقایسه کرده و آنها را امتحان کنید. گوگل همچنین پایگاه دادهای از نمادهای رایگان در دسترس کاربران قرار داده است.
ازآنجاکه این فونتها بهطور رایگان ارائه شده است، میتوانید فایلهای فونت اصلی را برای استفاده در دسکتاپ، دانلود کنید. بسیاری از وبسایتها، میزبان مخازن فونتهای رایگان گوگل هستند که از جمله میتوان به گیتهاب اشاره کرد. میتوان از فونتهای گوگل در پروژههای مختلف استفاده کرد یا آنها را با دیگران به اشتراک گذاشت.
بسیاری از پلتفرمهای نشر محتوا از جمله وردپرس و اسکوئراسپیس، از وبفونتها پشتیبانی میکنند. اگر از یک وبسایت سفارشی استفاده میکنید، باید فایل فونت را در سرور خود آپلود کرده و از کدهای CSS برای استفاده از فونت دلخواه در وبسایت بهره ببرید.
اگر میخواهید دربارهی استفاده از وبفونتها برای وبسایت خود اطلاعات بیشتری کسب کنید، سری به این لینک از W3Schools بزنید.