زبان طراحی متریال: هوشمندی گوگل در حل مشکلات اندروید

۶۰۰۰ توسعهدهندهای که در مراسم Google I/O امسال شرکت کرده بودند، همگی منتظر یک رابط کاربری کاملا جدید برای اندروید بودند. اما این گونه نشد و به جای آن با تغییراتی نه چندان اساسی روبرو شدند. با این حال بازطراحی ظاهری رابط کاربری که سعی میکند در تمام جزئیات اکوسیستم گوگل ریشه بدواند بسیاری از آنها را راضی کرد. جزئیات زبان طراحی متریال توانست توجه بسیاری را به خود جلب نماید. مثلا در طراحی جدید وقتی انگشتتان دکمهای را لمس میکند، گویی تلفن یا تبلت شما با ریختن ناگهانی یک سطل رنگ در زیر انگشتانتان از شما استقبال میکند! یا مثلا وقتی در حال وبگردی هستید و به سمت پایین اسکرول میکنید، نوار ناوبری مرورگر به یک تکدستور تبدیل میگردد.
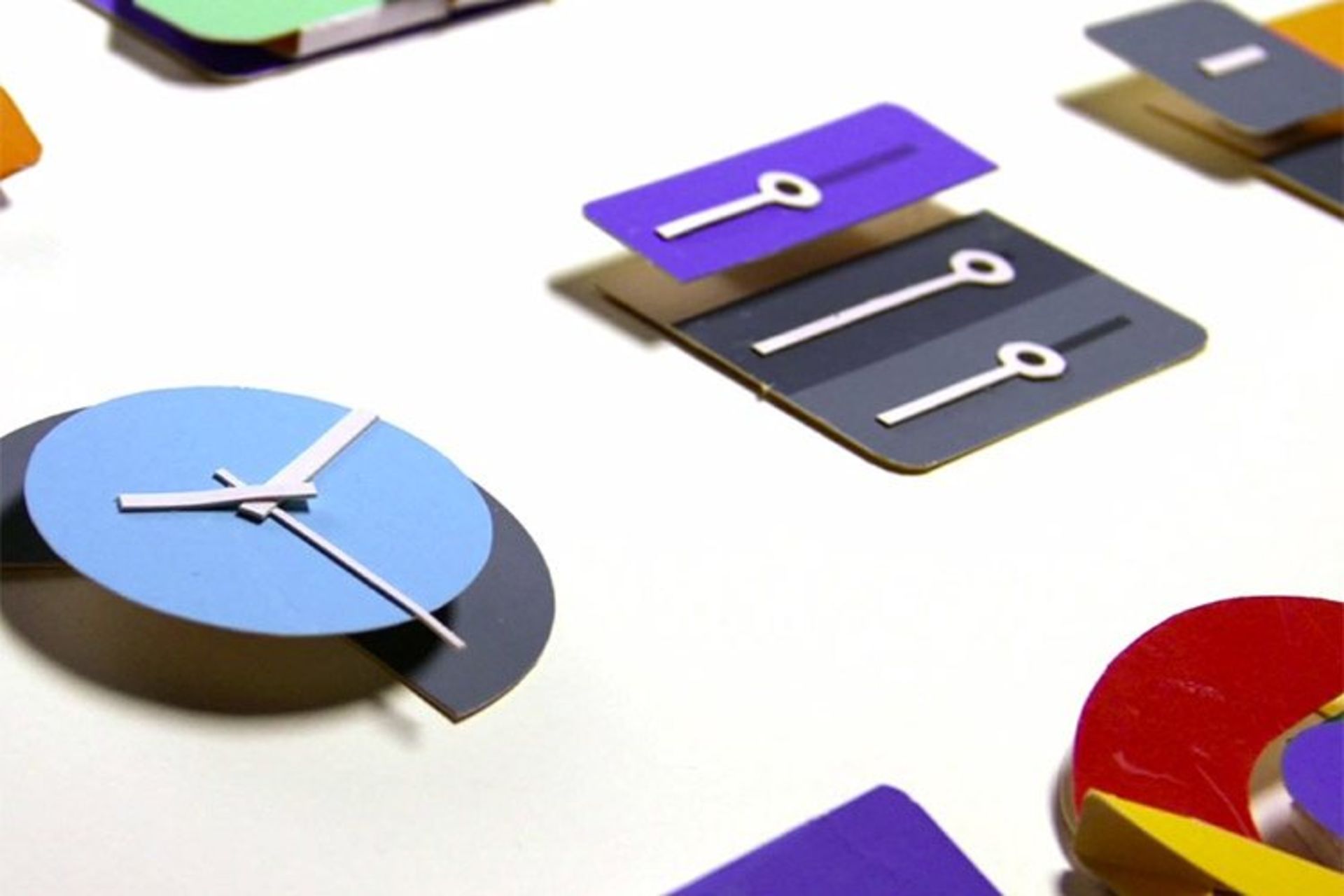
طراحی متریال در ابتدا با مدلسازی فیزیکی آیکانها و جزئیات رابط کاربری کنونی گوگل آغاز شد.
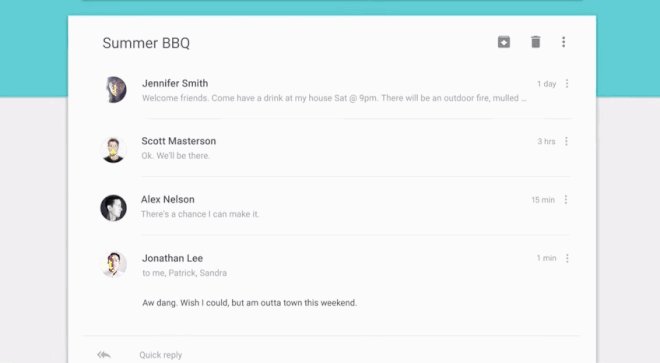
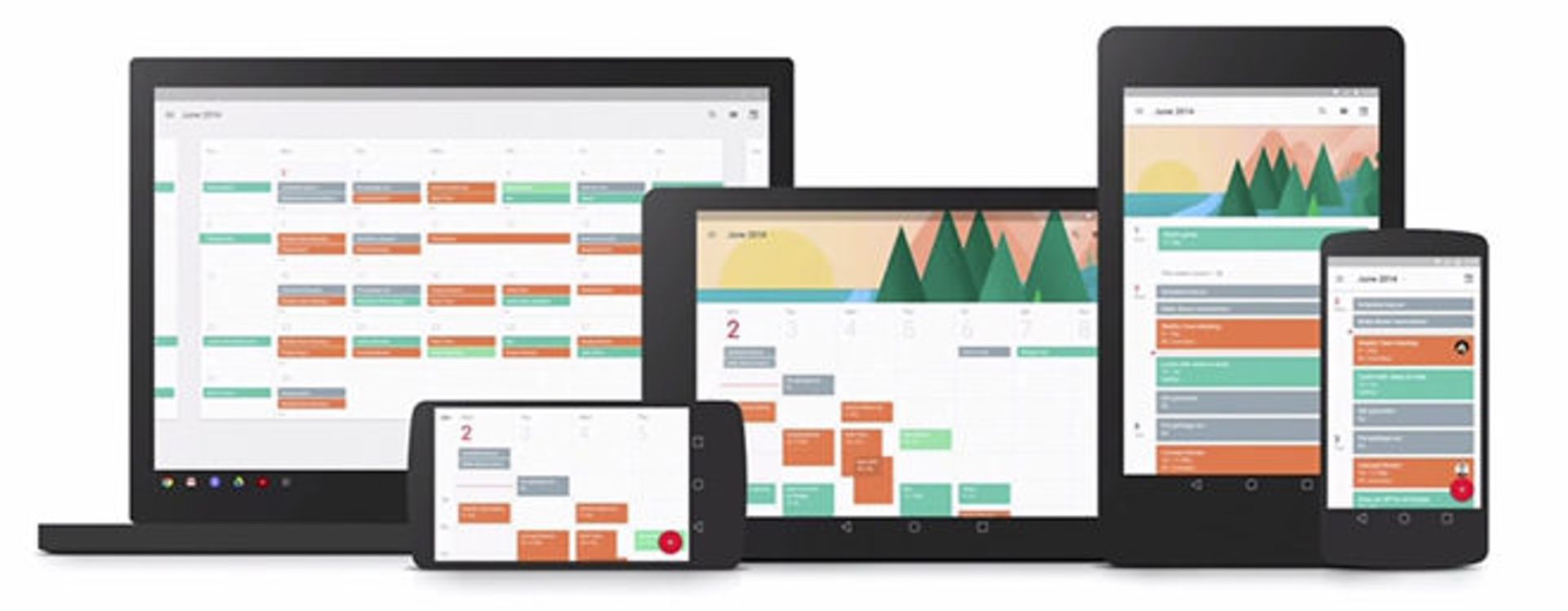
به نظر میرسد تغییرات اندروید جدید بر بستر طراحی متریال، جهشی رو به جلو برای حل مشکلات تجربه کاربری گوگل باشد. با وجود آن که گوگل طی سالهای اخیر متداوماً سرویسها و اپلیکیشنهای متنوع و جذابی را ارائه کرده بود (از جیمیل گرفته تا گوگل درایو و گوگل ناو)، هیچ راه متناسبی برای تعامل و تجربه مشترک بین آنها وجود نداشت. مثلا اینباکس ایمیل شما بر روی دسکتاپ در یک جا، بر روی موبایل در جایی دیگر و به شیوهای دیگر و در تبلت هم باز به شیوهای دیگر نمایش داده میشد. گاهی دکمههای قرمز بودند و گاهی آبی و گاه خاکستری!
در نقطه مقابل این آشفتگی، طراحی متریال قرار دارد که تمام محصولات و سرویسهای گوگل را مستقل از پلتفرم وارد یک پارادایم طراحی مشترک میکند. حتی اپل که همیشه بر یکپارچهسازی سرویسهایش تاکید داشته، نتوانسته چنین امری را محقق سازد. لری پیج، مدیر عامل گوگل مشتاقانه از یک سال پیش منتظر آن بود که ببیند تیم طراحی اندروید چه چیزی را ارائه خواهد کرد. از سوی دیگر ماتیاس دوئارته، نایبرئیس بخش طراحی اندروید طی مدت اخیر روابط خوبی را با برخی کمپانیها و افراد برقرار نموده بود.
اما چرا آنقدر دیر؟ به جرات میتوان گفت که در بین غولهای تکنولوژی دنیا گوگل بیش از هر کمپانی دیگری در مقابل سیستم مدیریتی هرمی و سلسلهای مقاومت نموده است. این کمپانی در واقع همواره مجموعهای در هم از تیمهای مختلف بوده که هر یک مستقلا پروژههای خود را جلو میبرند. در چنین فضایی اعمال یک طراحی یکپارچه برای تمام سرویسها و محصولات در تمام پلتفرمها کاری امکانناپذیری به نظر میرسید.
اما آمدن دوئارته به عنوان دست راست پیج برای خلق یک فرهنگ طراحی گوگلی و البته توسعه تدریجی ارتباطات بین تیمهای مختلف گوگل باعث شد تا نقطه عطفی در تاریخ این کمپانی ثبت گردد. دوئارته در مصاحبه با وبسایت Wired این پروسه را به نوشیدن آب ریخته بر روی زمین تشبیه کرده است! این تشبیه هم به زمانبر بودن این فرایند و هم به گرد آوردن تمام تیمهای پراکنده گوگل در زیر یک سقف اشاره دارد.
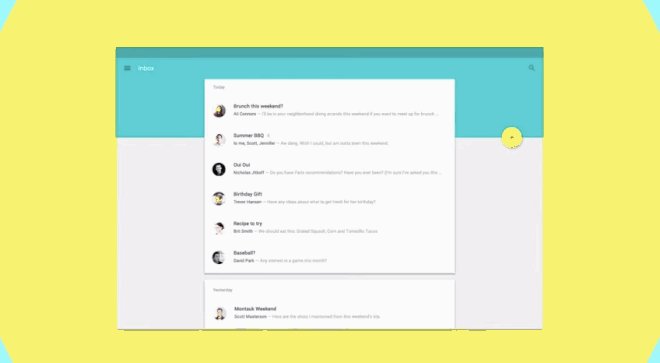
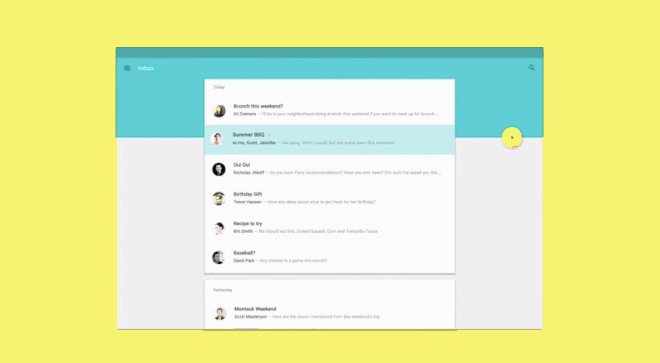
در رابط کاربری جدید از انیمیشنها و رنگها برای هایلایت کردن کارها و نمایش نقاط لمس شده بهره گرفته شده است.

مشکلات و مسائل: پراکنده کار کردن منجر به خستگی و بیوفایی کاربر میشود
ماتیاس دوئارته پیش از آمدنش به گوگل یک صاحبسبک در زمینه تجربه کاربری قلمداد میشد. وی تجربه طراحی سیستم عامل Web OS پالم را در کارنامه خود دارد که بر روی رابط کاربری اسمارتفونهای کنونی بازار بسیار تاثیرگذار بود. هسته اصلی این تیم پس از شکست Web OS در بازار تلفنهای هوشمند و تبلتها هر یک راهی کمپانیهای بزرگی چون فیسبوک، توئیتر و... شدند. در این بین دوئارته تنها کسی بود که گوگل را انتخاب کرد. جایی که با روحیات و سلایقش سازگارتر بود.
پس از آمدن دوئارته، تیم طراحی گوگل به سختی میتوانست موفقیتهای بزرگ کسب کند. اندروید بستنی حصیری اولین پیروزی بزرگ وی و گامی بلند برای گوگل محسوب میشد ولی نتوانست چشماندازی از این که آینده رابط کاربری گوگل به چه شکل خواهد بود را ارائه کند. نیکولاس جیتکوف، طراح ارشد «طراحی متریال» گوگل در این باره میگوید:
تیمهای زیادی در گوگل مساله طراحی رابط کاربری را امری مهم میپنداشتند، اما آنها زمان بسیار زیادی را برای طراحی المانهای پایهای صرف کردند... نیازی نبود که آنها چرخ را دوباره اختراع کنند! تعریف چند متد و نقشه راه برای طراحی به آنها این اجازه را میداد که اپلیکیشن خود را مبتنی بر یک طراحی ساده یکپارچه ساخته و بر روی یک یا دو بخش مهم محصولشان تمرکز نمایند.
از نظر کاربر نیز مسائلی در رابط کاربری اندروید وجود داشت. بسیاری از ایدههای طراحی در اپلیکیشنهای مختلف باعث خستگی کاربران میشد. دوئارته میگوید:
ما همواره با مشکل ابعاد متنوع نمایشگر و پلتفرم های مختلف مواجه بودیم که منجر به آن میشد تا در طراحی رابط کاربری سرویسهایمان برای هر یک از آنها نگاه متفاوتی را داشته باشیم. تیم وب و موبایل هر یک به صورت جداگانه برای حل مشکل مشترکی که بینشان وجود داشت تلاش مینمودند... در این بین کسی به کاربر و تجربه کاربری او توجه نداشت.
طراحی متریال این مشکل را به شکل هوشمندانهای حل میکند.

راه حلها: یک سیستم منطقی برای حرکت المانها، حفظ قابلیتهای چندبعدی و رنگ!
برای آن که ببینید دوئارته و همکارانش چه راه حلهایی را برای رفع این مشکل اتخاذ کردهاند، کافی است نگاهی به ظاهر طراحی متریال اندروید بیاندازید: زبان طراحی جدید ساده، تخت و جسورانه است. تقریبا میتوان گفت که این سبک طراحی یک نسخه گوگلی از سبک جانی آیو در طراحی iOS 7 است. به نظر میرسد که اندروید نیز چندان با اسکئومورفیسم (شبیهسازی سهبعدی اشیا واقعی در فضای مجازی) موافق نیست.
تخت کردن رابط کاربری به تنهایی نمیتواند یک استراتژی قلمداد شود. هدف نهایی ارائه بهتر محتوا است و در این راه طراحی تخت فقط یک تاکتیک است.
از زمانی که ابزارهای قابل حمل مثل تلفن های هوشمند با استقبال بازار مواجه شدند کاملا واضح بود که این صنعت آینده درخشانی دارد و به زودی اطلاعاتی که بر روی تلفن خود میبینید بیتشر و بیشتر خواهند شد. در نتیجه شما به عنوان یک تولیدکننده باید زبان طراحی خود را تشریح کرده و جزئیات آن را مشخص کنید. در غیر این صورت در شرایطی که میلیونها اپ اندرویدی در مارکت خود دارید که هر کدام از زبان طراحی مورد نظر خود بهره میگیرند، کاربر را دچار آشفتگی کردهاید. تخت کردن رابط کاربری به تنهایی نمیتواند یک استراتژی قلمداد شود. هدف نهایی ارائه بهتر محتوا است و در این راه طراحی تخت فقط یک تاکتیک است. نگاهی به رابط کاربری اندروید L نشان میدهد که چقدر ارائه محتوا در فضایی ی متریالمنعطف و منظم میتواند بهتر باشد و در فضای طراحی متریال، مطالعه محتوا توسط کاربر راحتتر است.

اما چگونه میتوان در شرایطی که هر روز کاربرد تلفنهای هوشمند بیشتر میگردد نرمافزار یا رابط کاربری را به گونهای طراحی کرد که هم تخت باشد و هم کاربردی؟ دو راهکار کلیدی که تیم دوئارته به آنها رسیدهاند عبارتند از حفظ بُعد و حرکت. این راهکارها به تنهایی راهکارهای نو و جدیدی نیستند! اپل نیز در iOS 7 از این دو متد بهره برده است. اما چیزی که طراحی متریال اندروید را متفاوت میکند این است که حفظ بُعد المانها و حرکت را با احتیاط و دقت بسیار زیادی اعمال نموده و از آنها به شکل صحیحی برای افزایش کارایی استفاده نموده است.
Dimentionality یا بعد داشتن برخی المانها در اندروید L به صورتی است که همراه با فاصله گرفتن المان از صفحه تخت رابط کاربری همراه میگردد و گویی المان مورد نظر ارتفاع میگیرد. برای توسعهدهندگان استفاده از ارتفاع منجر به سایه میگردد و سایهزنی توسط سیستم عامل تعیین میشود. Voila نام سیستمی برای المانهایی است که به صورت لایهای بر روی یکدیگر قرار میگیرند. این متد بسیار با واقعیت همگرا بوده و برای کاربر بسیار ملموس و آشنا است. بنابراین کاربر دیگر دچار سردرگمی نمیشود. از سویی توسعهدهندگان نیز نگران تداخل در سبک طراحی اپلیکیشنهای خود نخواهند بود.
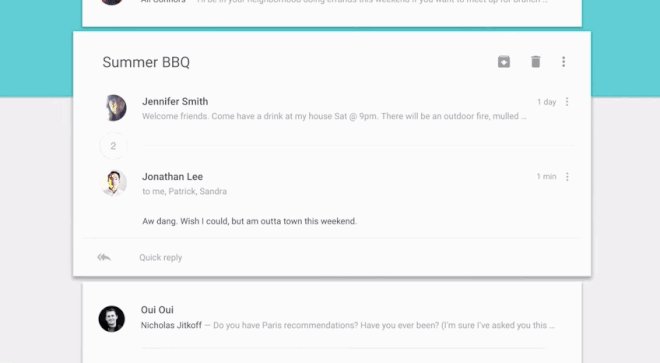
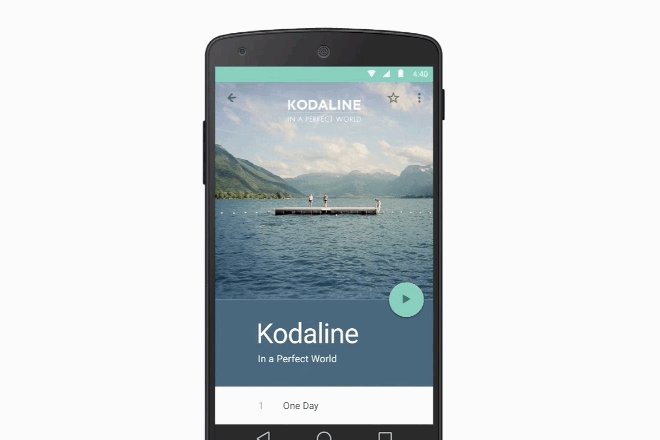
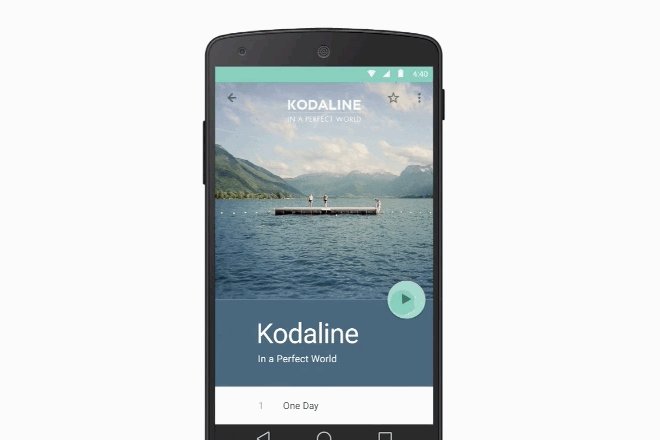
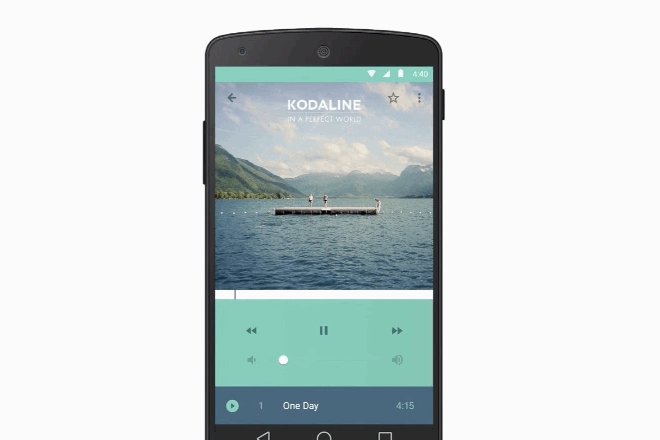
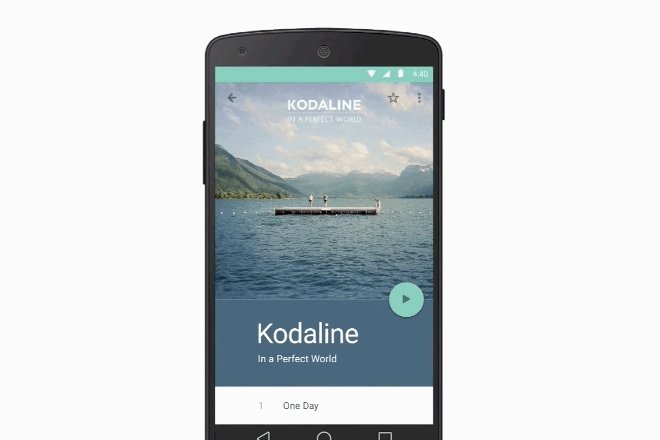
شاید حرکت مثال بهتری باشد. تیم دوئارته با دقت تمام حرکتهای استانداردی را برای مشخص نمودن تغییر حالتها طراحی کردهاند. مثلا وقتی شما لیستی از قطعات موسیقی را مشاهده میکنید، تنها دکمه در دسترس گزینه پخش موزیک است و وقتی این دکمه را میفشارید کمی پایینتر آمده و و به دکمههای جلو و عقب تغییر شکل میدهد و یک دکمه کنترل حجم صدا نیز به آن اضافه میگردد. در نتیجه زنجیره گوش فرا دادن به موزیک به امری سادهتر و متوالی تبدیل میگردد که بر اساس نیازهای شما در هر مقطع طراحی میشود و حلقههای این زنجیره با انیمیشنهای مشخصی به هم گره میخورند.
یکی دیگر از نکات بارز در طراحی متریال آگاهسازی بصری کاربر از دریافت ورودیها است. در اندروید L تا جای ممکن سعی شده که به جای استفاده از دکمههای مجازی که به ظاهر رابط کاربری لطمه میزنند از المانهای تخت ساده استفاده شود و کاربر پس از لمس نقطه مورد نظر، از طریق پخش رنگ در آن ناحیه متوجه میشود که لمس صفحه حس شده است. این فیدبک بصری به کاربر منجر به تجربه کاربری بهتر نسبت به حالتی شده که کاربر مجبور است دکمههای مجازی را بفشارد.

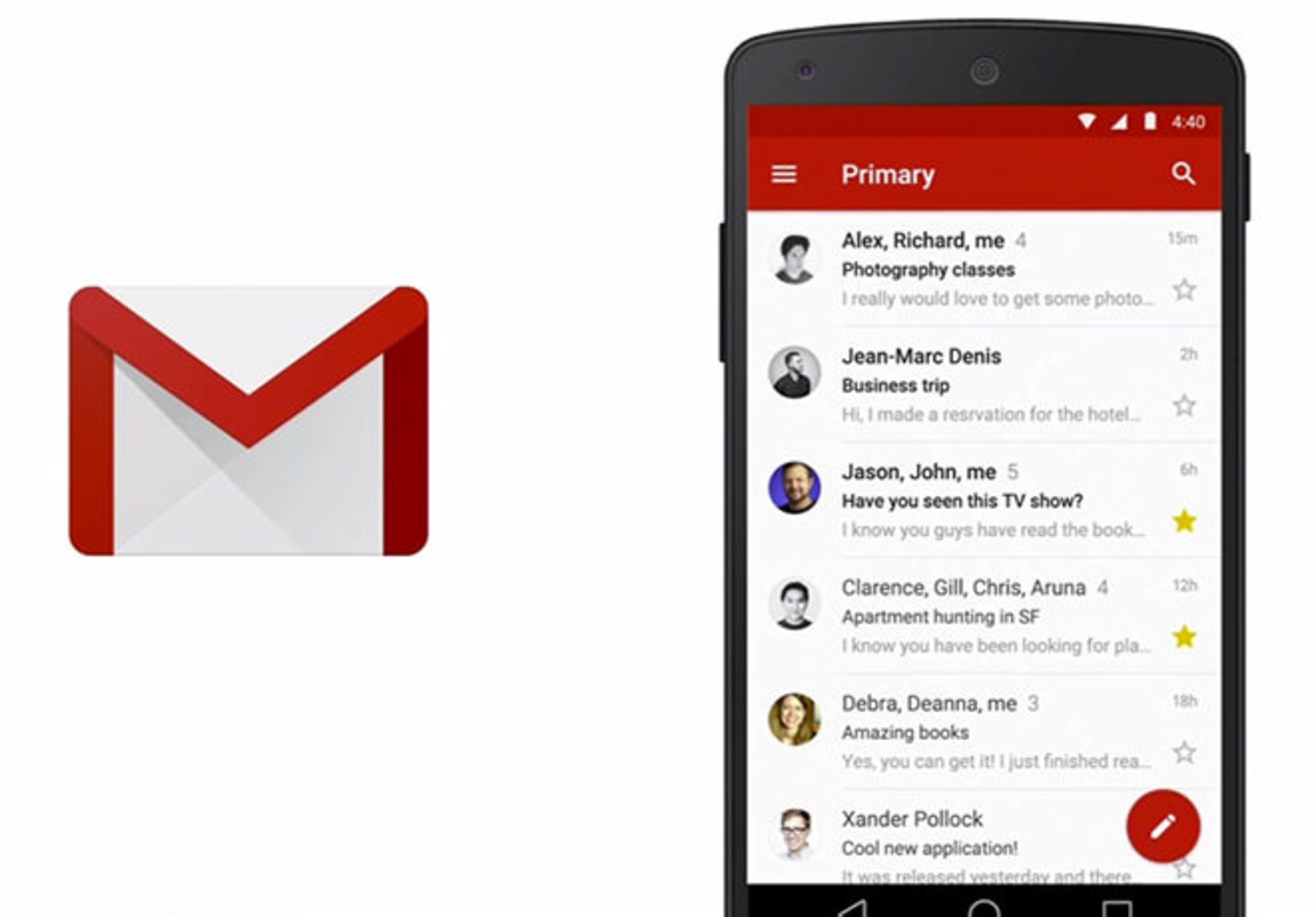
در پایان این تیم تصمیم گرفت که از رنگ برای یکپارچهسازی آیکانها با المانهای داخلی اپلیکیشن مربوطه بهره ببرد. به عنوان مثال آیکان اپ جیمیل باید مثل دکمه Compose آن قرمزرنگ باشد. این باعث میشود تا هر اپلیکیشنی یک طراحی بصری ویژه داشته باشد. در واقع هدف این است که مثلا وقتی کاربر میخواهد ایمیلی را ارسال کند ناخودآگاه رنگ قرمز در ذهنش تداعی گردد تا هم پیدا کردن آیکون آن برایش سادهتر باشد و هم وقتی وارد محیط برنامه میگردد تم قرمز دکمهها و صفحات داخلی آن در ذهن مخاطب حفظ شود.
حرکت و رنگ برای مشخص کردن تعاملهای اصلی با کاربر به کار گرفته میشوند. مثلا در تصویر متحرک زیر توجه کنید که چگونه رنگ باعث توجه کاربر به دکمه lay میگردد و وقتی کاربر آن را لمس میکند چگونه با حرکت خاصی به یک بخش کنترلی از همان رنگ ولی با دکمههای کنترلی جدید تغییر پیدا میکند.

اما گره کار کجاست؟
طراحی متریال یک حرکت بسیار هوشمندانه از سوی گوگل قلمداد میشود. اما هر اندازه که این زبان طراحی تحسینبرانگیز است، این موضوع که تنها عده معدودی از کاربران اندروید میتوانند آن را تجربه کنند، باعث شرمندگی اندروید و اکوسیستم گوگل است. همواره تولیدکنندگان تلفنهایهوشمند اندرویدی با قرار دادن پوسته اختصاصی خود، خلاقیتهای گوگل در طراحی سیستم عاملش را از دید کاربر پنهان نمودهاند. این بدان معناست که احتمالا به خاطر همین مساله عدم یکپارچگی دستگاههای مختلف اندرویدی، طراحی ظاهری رابط کاربری بسیار از پرچمداران تلفنهای اندرویدی، خلاقیتهای طراحی متریال را تحتالشعاع قرار داده و آن را دستخوش تغییرات نه چندان مطلوب خواهد کرد. بسیاری از تلفنهای قدیمیتر بروزرسانی به اندروید L را به خاطر عدم سازگاری با نسخههای قدیمی دریافت نخواهند کرد. بنابراین احتمالا بسیاری از کاربران اندروید، نتیجه تلاشهای تیم دوئارته را لمس نخواهند کرد. با این حال دوئارته و تیمش امیدوارند تا با ارتباطات بهتر با توسعهدهندگان و تدوین جزئیات فرایند طراحیشان برای تولیدکنندگان بتوانند حداقل تا حدی رابطهای کاربری متنوع را همگراتر نموده و به طراحی متریال نزدیک کنند.
دوئارته و تیمش امیدوارند تا با ارتباطات بهتر با توسعهدهندگان و تدوین جزئیات فرایند طراحیشان برای تولیدکنندگان بتوانند حداقل تا حدی رابطهای کاربری متنوع را همگراتر نموده و به طراحی متریال نزدیک کنند.
معلوم نیست که آینده طراحی متریال به چه سمت و سویی خواهد رفت. بیشک این زبان طراحی یکی از مهمترین خلاقیتهای گوگل محسوب میشود که میتواند آینده اندروید را تغییر دهد؛ اما همه این مسائل به میزان علاقه تولیدکنندگان به نزدیک نمودن رابط کاربریشان به این زبان طراحی و بهبود وضعیت بروزرسانی دستگاههایشان بستگی دارد. باید به نظاره بنشینیم و ببینیم که اینده اندروید به کدام سمت و سو خواهد رفت؟!