موزیلا محیط توسعه اپلیکیشن مبتنی بر HTML 5 را در قالب مرورگر فایرفاکس عرضه کرد

موزیلا امروز محیط برنامهنویسی WebIDE را برای توسعهی اپلیکیشنهای مبتنی بر HTML 5 از طریق این کانال تحت نسخهی Nightly فایرفاکس منتشر ساخته است که میتوان از آن در درون این مرورگر استفاده کرد.
فایرفاکس پیش از این نیز در اقدامی مشابه، شانس خود را برای توسعهی چنین پروژه ای با نام Bespin آزموده بود. این پروژه نیز اقدامی در جهت توسعهی یک ویرایشگر کد در قالب مرورگر فایرفاکس بود. Bespin نتوانست انتظارات را برآورده سازد و پس از مدتی با تغییر ماهیت به هستهی Cloud9 IDE تبدیل شد. در مقایسه با WebIDE، ویرایشگر Bespin محدودیتهای بسیاری را دارا است.
براساس اطلاعات ارائه شده، موزیلا با انتشار WebIDE، تنها یک ویرایشگر کد را در اختیار کابران نگذاشته است؛ بلکه مجموعهای از ابزارهای مورد نیاز برای توسعهی اپلکیشنها بهمنظور استفاده در دسکتاپ و همچنین ابزارهای قابلحمل در نظر گرفته شده است. بدونشک یکی از بزرگترین اهداف، توسعهی اپلیکیشنهایی بهمنظور اجرا در سیستمعامل فایرفاکس است که از اینرو میتوان از شبیهساز و ابزارهای موجود، برای تست اپلیکیشنها در محیطهای موردنظر استفاده کرد. یقیناً در این بین توسعهی اپلیکیشنها برای استفاده در قالب مرورگرها نیز یکی از عمدهترین اهداف این پروژه است.

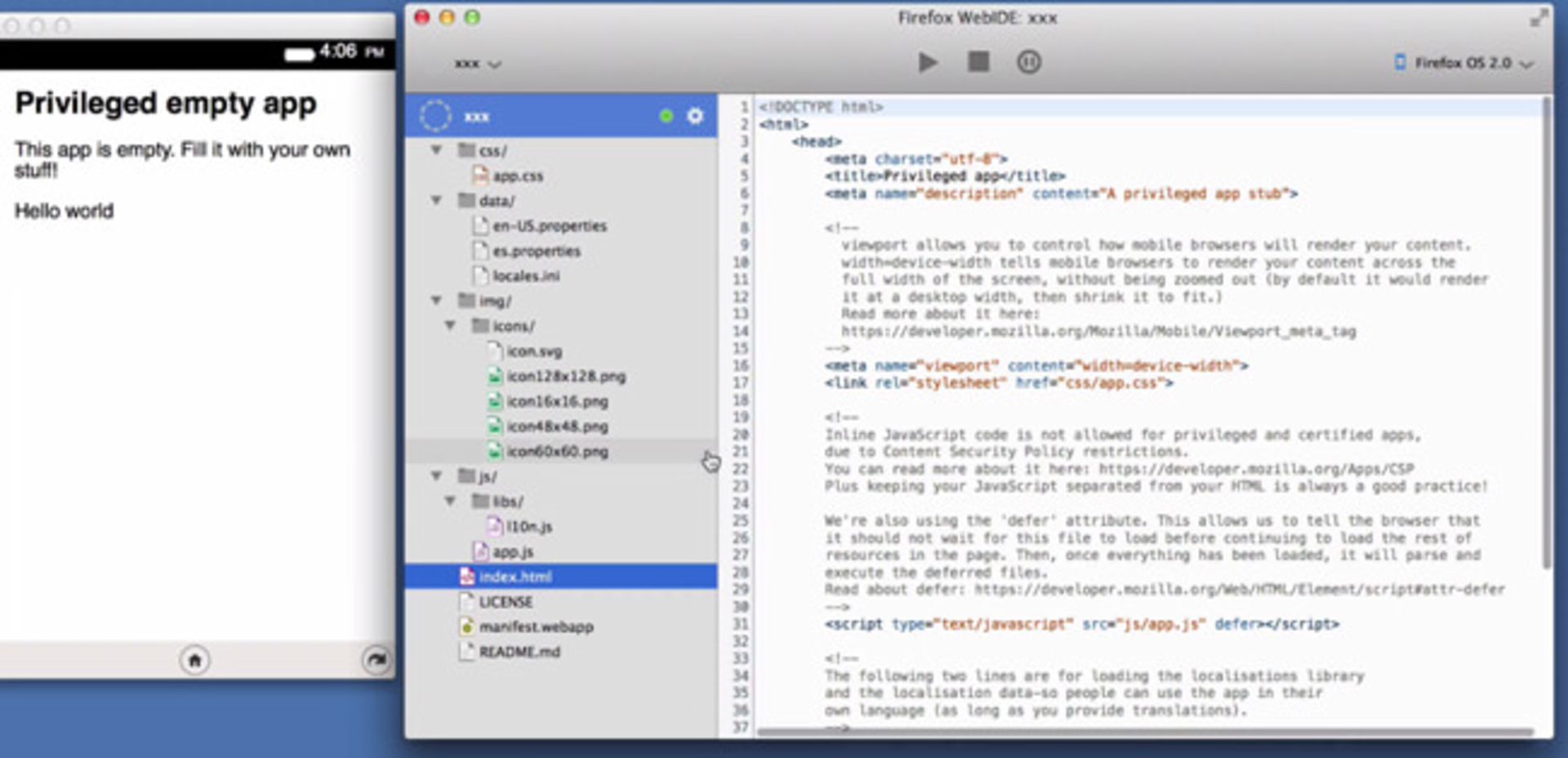
WebIDE بههمراه یک اپلیکیشن مثال در اختیار توسعهدهندگان قرار گرفته است؛ از اینرو میتوان تنها با چند کلیک ساده یک اپلیکیشن جدید در مرورگر ایجاد کرد. اپلیکیشن موردنظر بهمنزلهی یک راهنما برای توسعهدهندگان است که کاربران را با تمامی کدهای مورد نیاز برای توسعه، آشنا میکند. با هر لود دوبارهی اپلیکیشن، WebIDE بصورت خودکار پکیج مربوط به اپلیکیشن را ایجاد خواهد کرد.
توسعهدهندگان WebIDE، محیطهای برنامهنویسی کنونی را برای توسعهی اپلیکیشنهای تحتوب مناسب نمیدانند؛ چراکه برای تنظیم محیط توسعه بهمنظور استفاده از آن در جهت توسعهی اپلیکیشنهای تحت وب، باید زمانی صرف تغییرات گردد که میتواند یکی از بزرگترین چالشها برای افراد تازهکار باشد. اما شرایط برای WebIDE متفاوت است؛ چراکه همهی نیازهای توسعهدهندگان در دسترس قرار گرفته است.
با توجه به اینکه این ویرایشگر مبتنی بر CodeMirroe و Tern.js توسعه داده شده، توسعهدهندگان قادر خواهند بود تا درصورت عدم تمایل به استفاده از این ادیتور، سایر گزینههای موجود را امتحان کنند.

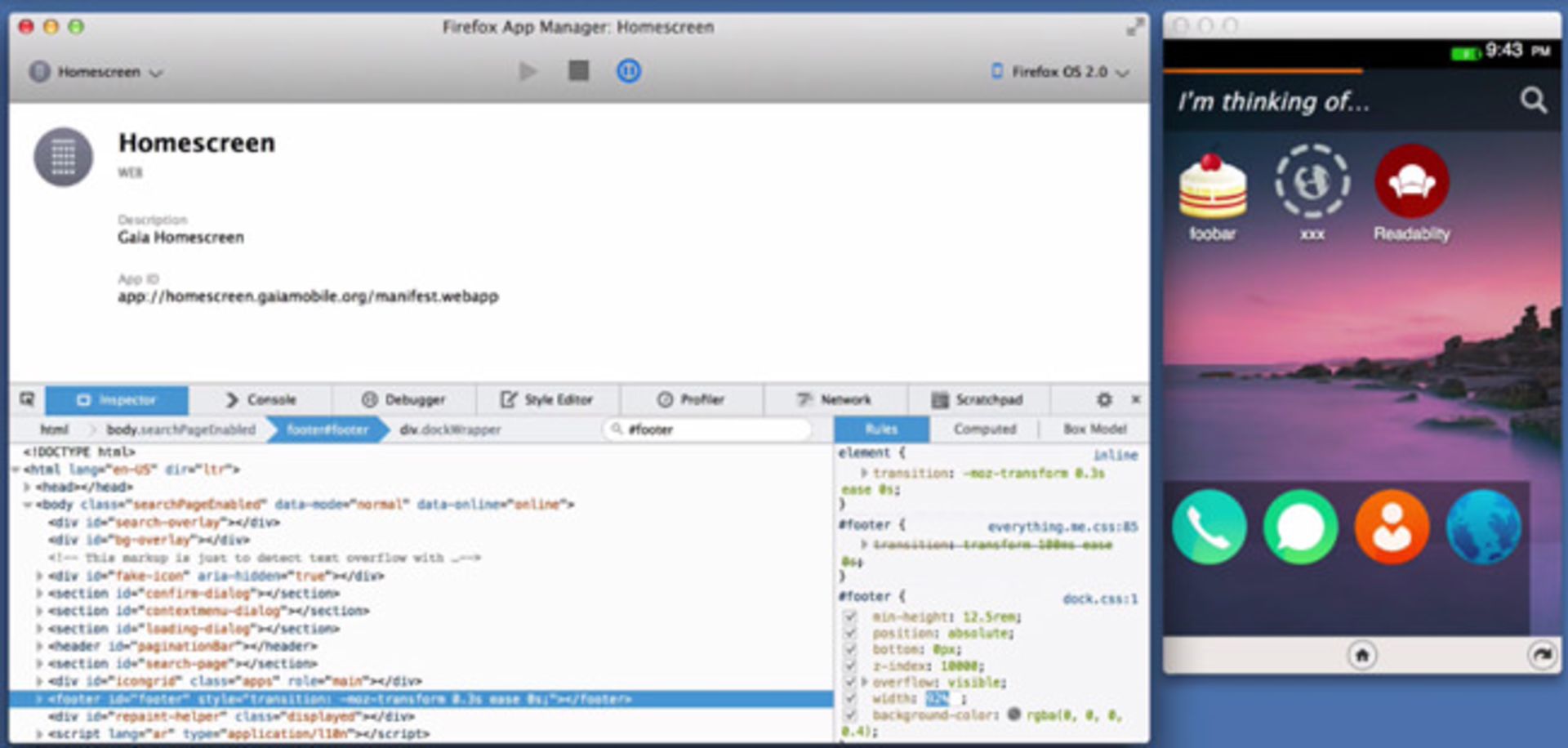
در صورتی که ویرایشگر WebIDE توسط توسعهدهندگان غیرفعال شده باشد، همچنان میتوان از اینترفیس مربوط به مدیریت رانتایمها و ایجاد اپلیکیشنها استفاده کرد. برای دسترسی به این ویژگیها، موزیلا سه راهکار را پیشروی توسعهدهندگان قرار داده است: اولین راه استفاده از محیط WebIDE است؛ راهکار دوم استفادهی مستقیم از خط دستورات API است که این وظیفه را برعهده دارد و سومین روش استفاده از سایر ویرایشگرها است که قادرند این API را مورد استفاده قرار دهند.
ویرایشگر WebIDE با پروتکل Remote Debugging فایرفاکس نیز همخوانی دارد؛ یعنی توسعهدهندگان قادر خواهند بود تا اپلیکیشن توسعه داده شده در محیط دسکتاپ را در مرورگر ابزارهای قابلحمل مورد آزمایش قرار داده و نیازی به شبیهساز در محیط دسکتاپ نیز نداشته باشند. در حال حاضر از این قابلیت میتوان برای اجرای اپلیکیشنهای تحتوب فایرفاکس در اندروید و سیستمعامل فایرفاکس استفاده کرد. توسعهدهندگان این ویرایشگر، امکان استفاده از این ویژگی برای اجرای اپلیکیشنهای توسعهداده شده برای کروم در اندروید و سافاری در iOS را در سر می پرورانند.
برای استفاده از این ویرایشگر میتوانید نسخهی FireFox Nightly مرورگر فایرفاکس را نصب کنید و سپس در قسمت about:config به سراغ گزینهی devtools:webide.enabled رفته و آن را فعال کنید. لازم بهذکر است که FireFox Nightly نسخهی پیش از آلفای مرورگر فایرفاکس است که منتشر شده است.
نظرات