فریمورک چیست؟ معرفی کاربردها و بهترین فریمورکها

در دنیای برنامهنویسی لازم نیست صفر تا صد کارها را خودتان انجام دهید و میتوانید از ابزارهای متعددی کمک بگیرید. هزاران توسعهدهنده در سراسر جهان از فریمورکها برای توسعهی اپلیکیشنهای مختلفی در زمینهی وب، علوم دادهای، موبایل و... استفاده میکنند.
فریمورک چیست؟
براساس تعریفی کلی، فریمورک یا فریمورک نرمافزاری پلتفرمی برای توسعهی برنامهها است. این پلتفرم بهعنوان شالودهای برای ساخت برنامهها عمل میکند. برای مثال، فریمورک میتواند شامل مجموعهای از کلاسها و توابع ازپیشتعریفشده باشد که میتوان برای ورودی پروژه، مدیریت دستگاههای سختافزاری و تعامل با نرمافزار سیستمی از آنها استفاده کرد.
فریمورک راهحلی استاندارد برای ساخت و توسعهی اپلیکیشنها فراهم میکند. فریمورک معمولا محیط نرمافزاری قابلاستفادهی مجدد و سراسری است که امکانات و قابلیتهای مشخصی را برای تسهیل توسعهی اپلیکیشنهای نرمافزاری و محصولات فراهم میکند. فریمورک معمولا برنامههای پشتیبان، کامپایلرها، کتابخانههای کد، مجموعه ابزارها و واسطههای برنامهنویسی اپلیکیشن (API-ها) را دربر میگیرد که تمام مؤلفهها را برای توسعهی پروژه یا سیستم گرد هم آورده است.
چرا از فریمورکها استفاده میکنیم؟
توسعهی نرمافزار فرایندی پیچیده است و به مجموعهی وسیعی از وظایف ازجمله کدنویسی، طراحی و آزمایش نیاز دارد. برنامهنویسان صرفا برای بخش کدنویسی باید بخشهایی مثل دستورالعمل، تعاریف، زبالهروبی (بازیافت حافظه)، عبارتها، استثناها و... را مدیریت کنند. فریمورکهای نرمافزاری امکان کنترل کل فرایند توسعهی نرمافزار را اغلب از پلتفرم واحد فراهم میکنند. مزایای استفاده از فریمورک نرمافزاری عبارتاند از:
- کمک به توسعهی بهترین برنامههای کاربردی و استفادهی مناسب از الگوهای طراحی
- دستیابی به کد ایمنتر
- فراهمکردن امکان حذف کدهای مضاعف و افزونگی
- کمک به توسعهی کد با تعداد کمتری از باگها
- فراهمکردن امکان کار با فناوریهای پیچیده
- بسیاری از بخشهای کد و قابلیتها در فریمورک ازپیشساخته و ازپیشآزمایششده هستند؛ درنتیجه قابلیت اطمینان اپلیکیشنها افزایش مییابند.
- آزمایش و اشکالزدایی کد آسانتر است و حتی توسعهدهندگانی که مالک کد نیستند، میتوانند این کار را انجام دهند.
- زمان موردنیاز برای توسعهی اپلیکیشن بهطور چشمگیری در فریمورکها کاهش مییابد.
تفاوت کتابخانه و فریمورک
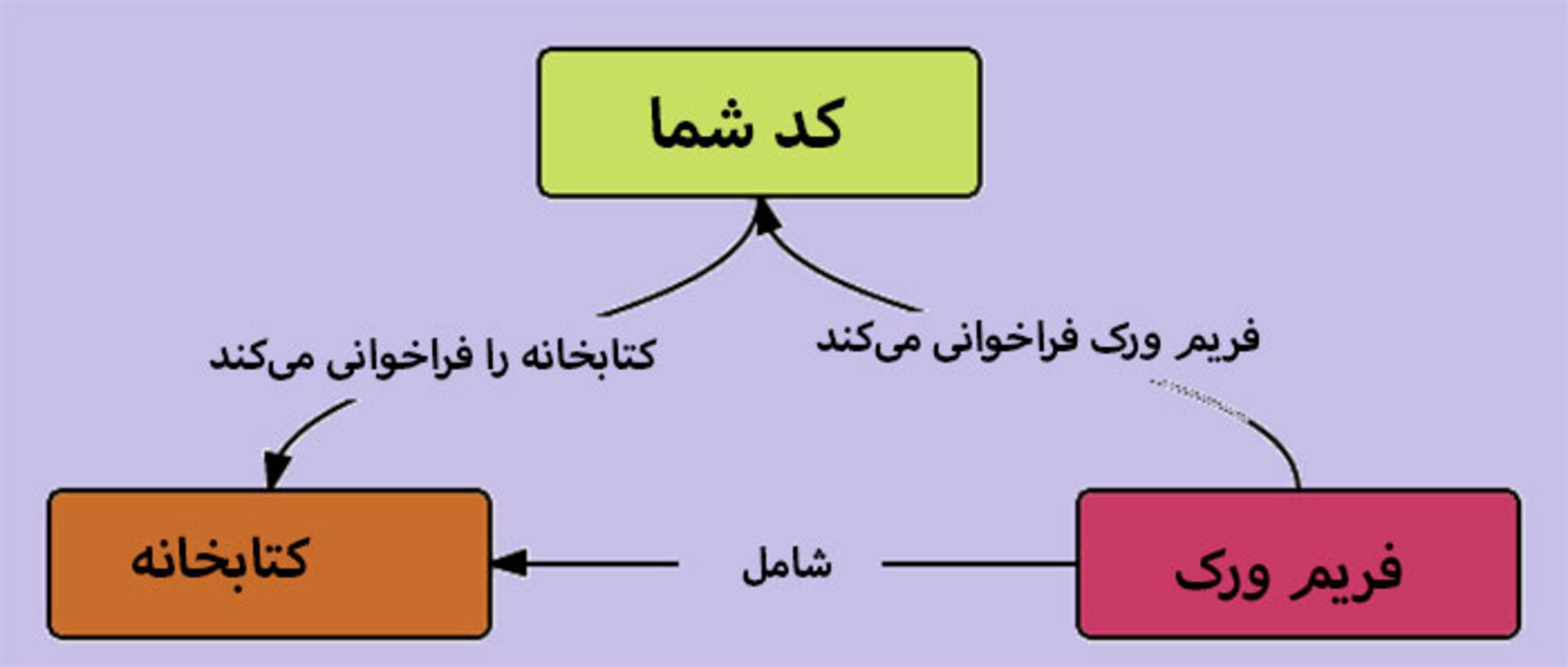
برخی معتقدند فریمورک نرمافزاری شامل مجموعهای از کتابخانهها است. بااینحال، این تعریف کاملا صحیح نیست و تمام فریمورکها وابسته به کتابخانه نیستند. تفاوت بین کتابخانه (library) و فریمورک این است که فریمورک کد را فراخوانی میکند. درمقابل، این کد است که کتابخانه را فراخوانی میکند. بهتر است این تعریف را در مثالی توضیح دهیم:
Curl کتابخانهای در PHP است. وقتی از توابع Curl استفاده میکنید، کد PHP تابع مشخصی را در کتابخانهی Curl فراخوانی میکند. کد شما فراخوان و کد کتابخانه احضارشده نامیده میشوند. وقتی از فریمورک PHP مثل Laravel استفاده میکنید این رابطه معکوس میشود و فریمورک نرمافزاری کد اپلیکیشن را فراخوانی میکند. به این فرایند وارونگی کنترل (IoC) میگویند.

انواع فریمورک
بهعنوان توسعهدهنده باید فریمورک را متناسب با نیاز خود انتخاب کنید. فریمورکها براساس کاربرد به این دستهها تقسیم میشوند: فریمورک وب، فریمورک علوم داده و فریمورک اپلیکیشن موبایل. درادامه به بهترین فریمورکهای هر دسته اشاره میکنیم.
بهترین فریمورکهای وب
فریمورکهای وب متعددی در بازار وجود دارند؛ اما انتخاب فریمورک مناسب تا اندازهای سخت و پیچیده است. اگر صاحب کسبوکاری هستید، بهتر است فریمورکی را متناسب با اهداف و منابع سازمان خود انتخاب و تا پنج سال آینده آن را حفظ کنید؛ اما اگر توسعهدهندهای جویای کار هستید، بهتر است فریمورکی متناسب با نیازهای روز بازار را انتخاب کنید.
درادامه، بهترین فریمورکهای سازمانی و توسعهدهندگان را ذکر میکنیم. بهطورکلی، برای انتخاب فریمورک وب باید نکات زیر را مدنظر قرار دهید:
- از فریمورکهای اصلی بازار باشد که بهخوبی با صنایع تطبیق یافته باشد.
- بسیار محبوب و با ثبات باشد.
- با نیازهای روز بازار کار متناسب باشد.
React
در سالهای گذشته، فریمورکهای وب مبتنیبر جاوااسکریپت سمت کلاینت در توسعهی وب غالب شدهاند. با اینکه React اولین فریمورک از این دسته نیست، یکی از فریمورکهای محبوب و نوآورانه است. فیسبوک فریمورک ریکت را بهصورت کتابخانهی سادهی جاوااسکریپت برای پیادهسازی لایهی نمایش وب به شیوهای مؤلفهمحور پیادهسازی و سال ۲۰۱۳ آن را منتشر کرد. ریکت در مدت کوتاهی به محبوبیت چشمگیری در میان توسعهدهندگان فردی و سازمانی رسید و امروزه یکی از فریمورکهای پیشتاز سمت کلاینت است.
«یک بار یاد بگیر، همهجا بنویس» شعار ریکت است. مهندسان نرمافزار میتوانند از این فریمورک برای توسعهی انواع اپلیکیشن ازجمله وب، موبایل، دسکتاپ و حتی تلویزیون هوشمند استفاده کنند. ریکت در میان تمام فریمورکهای وب سمت کلاینت، از SEO بهخوبی پشتیبانی میکند. این فریمورک در بازار کار ایالات متحده فرصتهای شغلی زیادی بهوجود آورده است.
ریکت بیشتر در اپلیکیشنهای تعاملی و سازمانی کاربرد دارد. درصورتیکه شرکتها بخواهند از فریمورک برای پلتفرمهای متعدد استفاده کنند، انتخاب مناسبی خواهد بود. همچنین، اگر تیم توسعه تجربهی کار با جاوااسکریپت را نداشته باشند یا سرعت توسعه اهمیت بسزایی داشته باشد، استفاده از ریکت توصیه نمیشود. ناگفته نماند ریکت برای اپلیکیشنهای کمترتعاملی و ساده بهندرت بهکار میرود.
Vue.js
سال ۲۰۱۴ ایوان یو، یکی از مهندسان سابق گوگل، پلتفرم سمت کلاینت Vue.js را بهصورت MVVM (مدل ویو ویو مدل) توسعه داد. این پلتفرم مبتنیبر جاوااسکریپت است. یو بخشهای مفید AngularJS (لایهی ویو) و بخشهای مفید ریکت (Virtual DOM) را نیز در این پلتفرم ترکیب کرد. درنهایت Vue.js بهعنوان یکی از فریمورکهای محبوب وب توسعه پیدا کرد.
Vue بین ریکت و انگولار قرار دارد و جایگزین مناسبی برای هر دو آنها است. Vue.js از قابلیت توسعهی انتهابهانتهای مشابه انگولار و مدیریت وضعیت و جریان دادهی خارجی مشابهی لایهی ویوی ریکت برخوردار است. Vue در چین طرفدارهای زیادی دارد؛ ازاینرو، مستندات زیادی به زبان چینی برای آن وجود دارد. Vue.js بهترین فریمورک جاوااسکریپتی برای توسعهی اپلیکیشنهای وب است. فریمورک Vue.js بهسرعت در حال تکامل است و درحالحاضر هم کاربرد گستردهای در صنایع دارد. این فریمورک در آسیا بهویژه چین، پرکاربردترین فریمورک وب مبتنیبر جاوااسکریپت بهشمار میرود.
گرچه Vue.js بسیار محبوب است، صنایع هنوز با آغوش باز آن را نپذیرفتهاند. این فریمورک از زبانهای TypeScript و جاوااسکریپت پشتیبانی میکند. بهتر است از Vue.js در توسعهی اپلیکیشنهای قابلارتقا و مدرنسازی اپلیکیشنها در سازمانهای بزرگ استفاده کرد. زمانیکه عملکرد و SEO بسیار حیاتی باشند، vue.js به یکی از اولویتها تبدیل میشود. درمقابل، زمانیکه سرعت توسعه مهمترین معیار باشد یا برای توسعهی اپلیکیشنهای سازمانی بزرگ، استفاده از vue.js توصیه نمیشود.
Angular
گوگل پس از شکست انگولار جی اس، انگولار را بهعنوان فریمورک وب انتهابهانتهای سمت کلاینت در سال ۲۰۱۶ منتشر کرد. انگولار شامل قابلیتهایی مثل دیتا بایندینگ دوطرفه و dirty checking است. همچنین، از TypeScript بهعنوان زبان برنامهنویسی بومی استفاده میکند و نقش عمدهای در محبوبیت این زبان دارد. انگولار بسیار باثبات است و در پنج سال گذشته تغییر چشمگیری نکرده. در انگولار، ثبات و دوام درمقایسهبا نوآوری در اولویت هستند و همین موضوع آن را به فریمورکی بینقص برای توسعهی اپلیکیشنهای سازمانی تبدیل میکند.
Angular CLI یکی از بهترین CLIها در توسعهی وب است و به تولید پروژهی جدید انگولار کمک میکند. بهطورکلی، فریمورک انگولار ایمنترین فریمورک وب سمت کلاینت است و ویژگیهای امنی مثل بهینهسازی DOM را ارائه میدهد. از انگولار میتوان برای تولید اپلیکیشن متناسب با نیازهای مختلفی مثل وب، وب موبایل، موبایل نیتیو و دسکتاپ نیتیو استفاده کرد. این فریمورک از پشتیبانی گوگل برخوردار است و کاربردی گسترده در صنایع دارد.
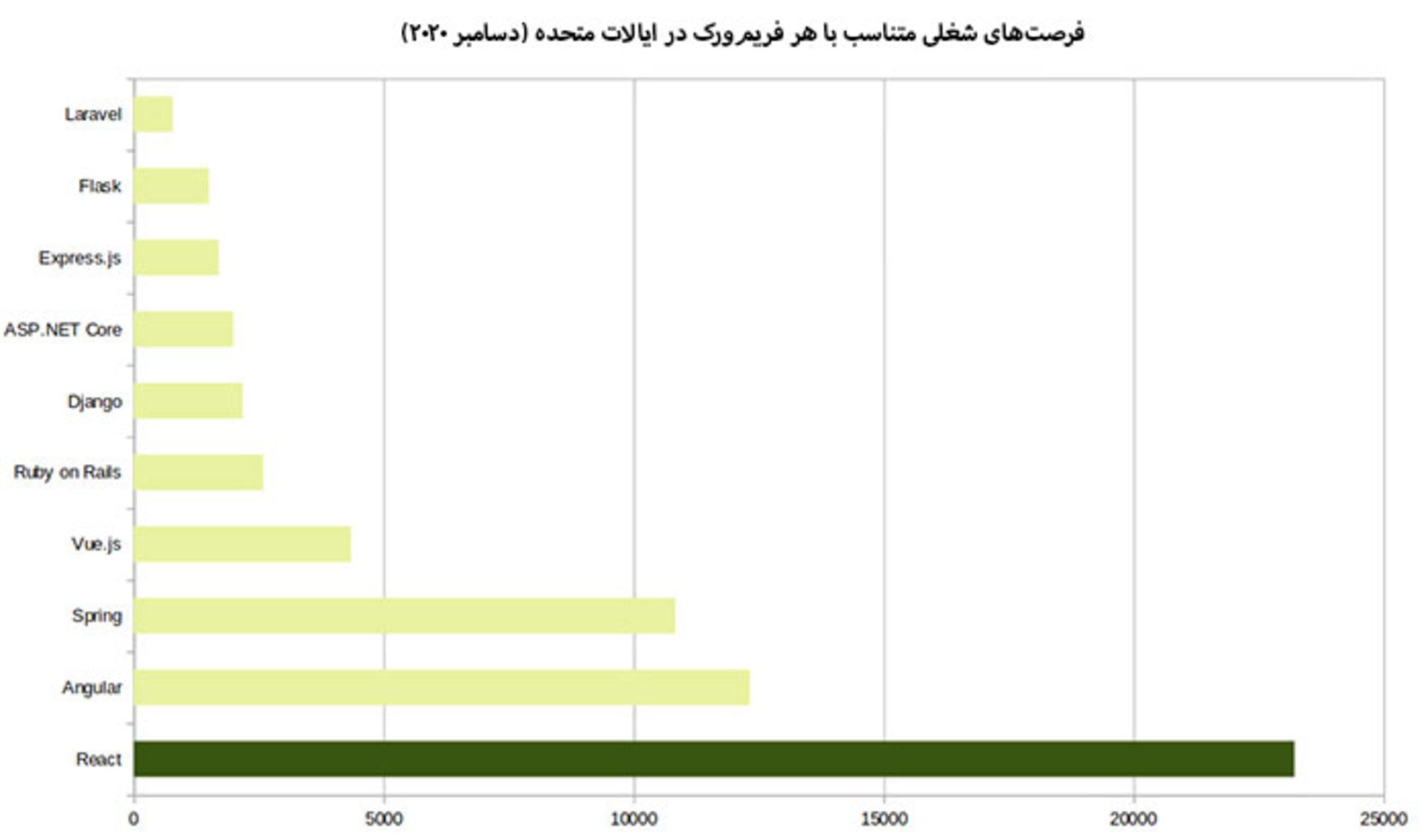
React بیشترین فرصت شغلی را در میان فریمورکهای تحتوب فراهم کرده است
در سالهای اخیر، انگولار توجه کمی را به خود جلب کرد؛ اما فریمورکی بالغ و سازمانی است؛ بههمیندلیل، گزینهی محبوب سازمانها بهشمار میرود؛ درنتیجه در رتبهی یکی از بهترین فریمورکهای وب قرار دارد. انگولار ازنظر تقاضای بازار کاملا متناسب با نیازهای سازمانی است؛ ازاینرو پس از ریکت، تعداد فرصتهای شغلی برای توسعهدهندگان انگولار زیاد است. فرصت شغلی انگولار در اروپا بیشتر است؛ زیرا در اروپا این فریمورک محبوبترین فریمورک سمت کلاینت بهشمار میرود. زبان بومی این فریمورک Type Script است.
بهطورکلی، افرادی که در زمینهی فریمورکهای بکاند (مثل JavaEE یا Spring) تجربه و به زبان Type Scirpt نیز علاقه دارند، میتوانند از فریمورک انگولار استفاده کنند. انگولار بهشدت پیچیده است؛ اما قابلیت تعاملی بسیاری دارد. درصورتیکه شرکتها بخواهند از فریمورک برای پلتفرمهای متعدد استفاده کنند، انگولار توصیه میشود. درمقابل، اگر تیم توسعه در زمینهی فریمورکهای بکاند تجربهی کافی نداشته باشد یا در پروژههایی که در آنها سرعت توسعه، عملکرد برنامه و SEO مهمترین معیارها هستند، گزینهی مناسبی نیست.
Spring
از ابتدای قرن بیستویکم، شرکتها از فریمورک Jave Enterprise برای توسعهی اپلیکیشنهای وب استفاده کردند. گفتنی است J2EE محدودیتهایی مثل نیاز به تنظیمات سنگین داشت و حتی ساخت اپلیکیشن سادهی Hello World بسیار زمانبر بود. سال ۲۰۰۲، راب جانسون برای غلبه بر مشکلات یادشده، فریمورک Spring را بهصورت فریمورک IoC (وارونگی کنترل) سمت سرور ایجاد کرد. از آن زمان، اسپرینگ بهمرور رشد کرد و امروزه به یکی از فریمورکهای اصلی وب در توسعهی اپلیکیشن جاوا تبدیل شده است. بهترین بخش اسپرینگ تکامل آن همراه با چشمانداز متغیر و نقش چشمگیر آن در انعطاف جاوا در عصر رایانش ابری است.
بهطورکلی، اسپرینگ فریمورکی سازمانی است که از برنامهنویسی واکنشگرا و غیرهمزمان پشتیبانی میکند. اسپرینگ با فاصلهی زیادی از رقبا فریمورک پیشتاز مبتنیبر JVM است. فریمورک وب اسپرینگ بخشی از اکوسیستم بزرگتر اسپرینگ است که از توسعهی کلاد، پردازش دستهای، توسعهی اپلیکیشن مبتنیبر رویداد و... پشتیبانی میکند. اسپرینگ برای توسعهی اپلیکیشنهای بزرگ طراحی شده است و تمام عناصر موردنیاز مثل امنیت پیچیده، منابع دادهای متعدد و توسعهی ابری چندگانه را فراهم میکند. اسپرینگ با برخورداری از امکانات توسعهی سریع یکی از گزینههای برتر در چشمانداز توسعهی وب است. بهکمک Spring Initializer، میتوانید اپلیکیشن سطح سازمانی را تنها با چند کلیک توسعه دهید.
جاوا و اسپرینگ ازنظر بازار کار فرصتهای شغلی زیادی فراهم میکنند. تعداد فرصتهای شغلی اسپرینگ در ایالات متحده در میان فریمورکهای سمت سرور بیشتر است. جاوا و کاتلین و گرووی از زبانهای بومی فریمورک اسپرینگ هستند. اسپرینگ گزینهی مطلوبی برای توسعهی نرمافزار و توسعهی اپلیکیشنهای بزرگ متمرکز بر CPU است. اگر مقیاسپذیری پروژه بر سرعت توسعه در اولویت باشد، اسپرینگ یکی از اولویتها است. اسپرینگ برای توسعهی اپلیکیشنهای ساده و ابتدایی توصیه نمیشود و اگر سرعت توسعه در اولویت باشد، بازهم اسپرینگ گزینهی مناسبی نیست.

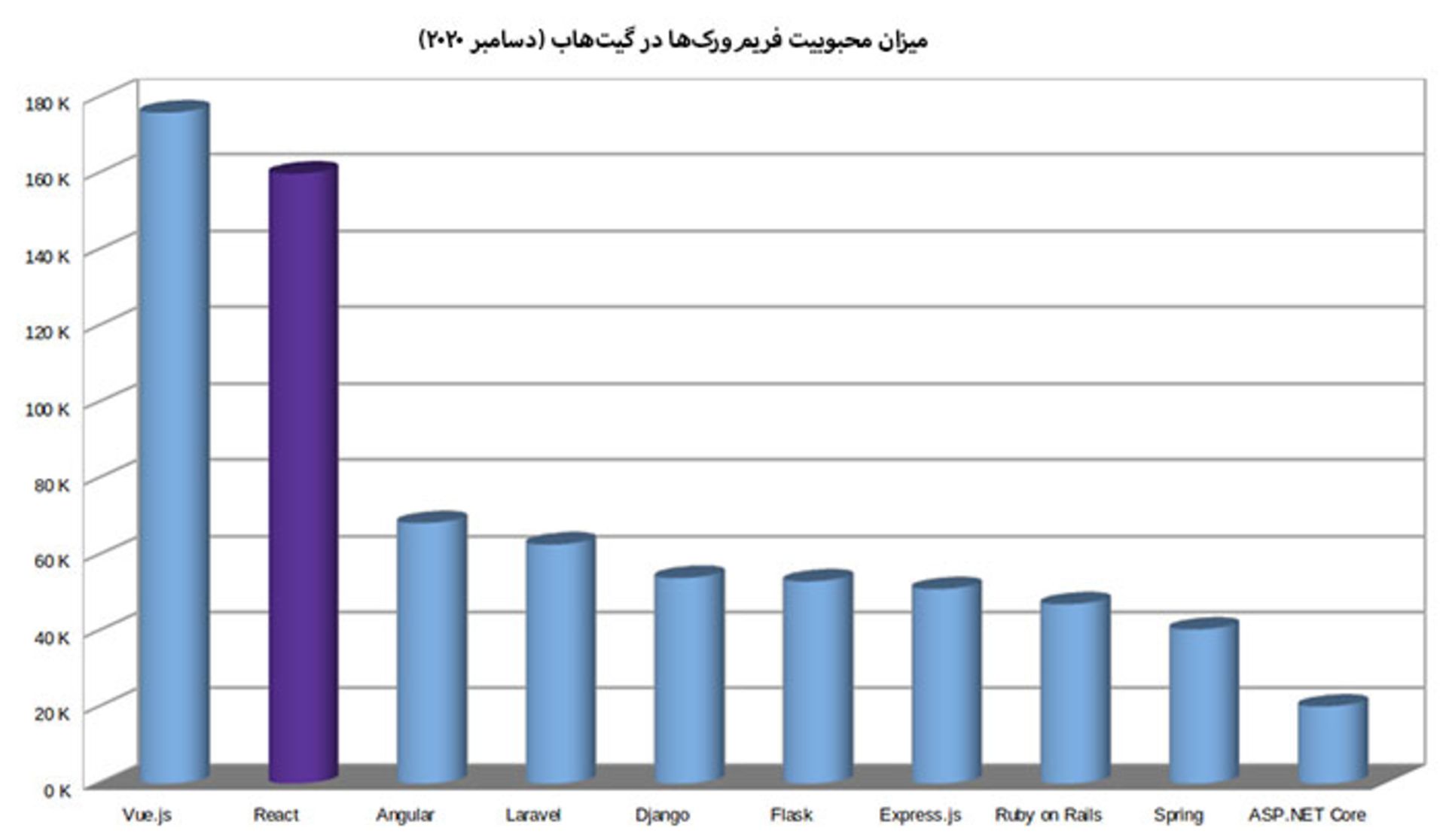
میزان محبوبیت فریمورکهای تحتوب براساس رتبهبندی گیتهاب
Django
سال ۲۰۰۵، دو مهندس جوان به نامهای ادرین هولواتی و سیمون ویلسون فریمورک وب سمت سرور مبتنیبر پایتونی را توسعه دادند که تابع الگوی معماری MTV بود. در دههی گذشته، محبوبیت پایتون بهطور چشمگیری افزایش یافت و همین مسئله بر استقبال درخورتوجه از Django تأثیر گذاشت. علاوهبراین، Django امکانات کاربردی زیادی ارائه میکند و درحالحاضر، یکی از فریمورکهای اصلی وب سمت سرور است. Django فریمورکی سازمانی و سمت سرور است و قابلیت تعمیمپذیری دارد و بهصورت یکپارچه با اکوسیستم پایتون کار میکند که یکی از اکوسیستمهای بزرگ دنیا است.
Django تعادل خوبی بین توسعهی اپلیکیشن سریع و ویژگیهای سازمانی برقرار میکند؛ بههمیندلیل، یکی از فریمورکهای محبوب سمت سرور است. زبان بومی Django، پایتون، یکی از زبانهای برنامهنویسی پرطرفدار کنونی است؛ درنتیجه فریمورک Django هم فرصتهای شغلی فراوانی فراهم میکند. استفاده از Django برای توسعهی سریع نرمافزارهای سازمانی توصیه میشود؛ اما برای توسعهی اپلیکیشنهای ساده و ابتدایی گزینهی مناسبی نیست. درصورتیکه تیم توسعه تجربهای در کار با پایتون نداشته باشند یا زمان موردنیاز برای یادگیری آن را نداشته باشند، Django گزینهی مناسبی نیست.
Ruby On Rails
اوایل دههی ۲۰۰۰، چشمانداز توسعهی اپلیکیشن وب متفاوت بود. در آن زمان، J2EE مبتنیبر جاوا فریمورک کاربردی توسعهی وب بود. این فریمورک بسیار سنگین بود و به تنظیمات زیادی نیاز داشت؛ ازاینرو، دیوید هینمیر هانسون Ruby On Rails را بهعنوان فریمورک توسعهی وب سمت سرور توسعه داد که از الگوی MVC و زبان برنامهنویسی Ruby پشتیبانی میکرد. Ruby On Rails از معماری MVC و برنامهنویسی غیرهمزمان نیز پشتیبانی میکند و اولین فریمورک وب متمرکز بر تجربهی توسعهدهنده و سرعت توسعه است و بر بسیاری از فریمورکهای دیگر مثل Django ،Laravel ،Play ،DropWizard ،Angular و Ember.js تأثیر گذاشته است.
فریمورک Ruby On Rails در صنایع متنوعی بهکار میرود؛ البته محبوبیت امروزی این فریمورک مانند گذشته نیست. دلیل اصلی آن هم بهوجودآمدن فریمورکهای دیگر با قابلیت مشابه است. ردپای این فریمورک در بسیاری از اپلیکیشنهای محبوب وب دیده میشود و هنوز برای توسعهی وب سمت سرور گزینهی مطلوبی است. Ruby on Rails بهطور چشمگیری موانع توسعهی وب را کاهش داد؛ درنتیجه درحالحاضر، بسیاری از شرکتها پایگاه کد گستردهی Ruby On Rails دارند که فرصتهای شغلی مناسبی برای توسعهدهندگان این فریمورک فراهم میکنند.
زبان بومی این فریمورک روبی است. Ruby on Rails برای سناریوهایی توصیه میشود که سرعت توسعه اهمیت دارد یا تیم توسعه بهدنبال فریمورکی جامع است؛ اما اگر تیم توسعه تجربهی کار با زبان برنامهنویسی روبی را نداشته باشد، جذابیتش را از دست خواهد داد. همچنین، برای توسعهی اپلیکیشنهایی با مقیاسپذیری زیاد توصیه نمیشود؛ چراکه بسیاری از کلودهای عمومی از روبی پشتیبانی نمیکنند.
ASP.NET Core
در سالهای گذشته، مایکروسافت برای برآوردهساختن نیازهای توسعهی نرمافزاری مدرن، طرحهای آیندهنگرانه و پیشرفتهای ارائه کرد. یکی از طرحهای نوآورانهی این شرکت بازسازی ASP.NET بود که یکی از گزینههای محبوب و موفق در زمینهی توسعهی وب بهشمار میرفت. سال ۲۰۱۶، مایکروسافت نسخهی بعدی ASP.NET را در قالب ASP.NET Core منتشر کرد که فریمورکی کامل و متنباز است. ASP.NET Core فریمورک وب پیمانهای است که روی پلتفرمهای متعددی اجرا میشود و بهصورت یکپارچه با فریمورکهای مدرن سمت کلایمنت جاوااسکریپت کار میکند.
ASP.NET Core فریمورکی سازمانی و سمت سرور با مدل MVC است. این فریمورک از مؤلفههای رانتایم، برنامهنویسی واکنشگرا و غیرهمزمان پشتیبانی میکند. همچنین، میتوان روی پلتفرمهای متعددی مثل ویندوز، فریمورک.NET و بین پلتفرمهای متعدد از آن استفاده کرد. بهدلیل طراحی پیمانهای ASP.NET Core، بسیاری از کتابخانههایNET. و اغلب کتابخانههای سمت کلاینت و محبوب جاوااسکریپت (ریکت، انگولار، Vue.js، Ember.js) بهصورت یکپارچه با آن کار میکنند. ASP.NET Core برای توسعهی اپلیکیشن در مقیاس بزرگ طراحی شده است و یکی از پشتیبانهای ابزاری برتر و IDEهای محبوبی مثل VS Code و ویژوال استودیو را دارد.
ازلحاظ امکانات ASP.NET Core بهترین فریمورک وب سمت سرور است؛ اما مانند بسیاری از نوآوریها، بسیاری از توسعهدهندگان ویندوزی هنوز با ASP.NET کلاسیک کار میکنند و همین امر بر محبوبیت ASP.NET Core تأثیر گذاشته است؛ البته محبوبیت این فریمورک روزبهروز در حال افزایش است. ASP.NET Core بهعنوان جوانترین فریمورک عملکرد موفقی دارد. ازنظر فرصت شغلی در آینده بسیاری از شرکتها درنهایت از ASP.NET کلاسیک به ASP.NET Core مهاجرت خواهند کرد. سی شارپ، اف شارپ و ویژوال بیسیک از زبانهای بومی این فریمورک هستند.
فریمورک ASP.NET Core برای توسعهی نرمافزارهای سازمانی، اپلیکیشنهای مقیاسپذیر متمرکز بر I/O یا CPU و درصورت اولویتداشتن انعطاف و پشتیبانی ابزاری گزینهی مناسبی است؛ اما برای توسعهی اپلیکیشنهای ساده گزینهی مطلوبی نیست. همچنین، درصورتیکه شرکتها و تیم توسعهی آنها با زبانهای سی شارپ یا اف شارپ آشنا نباشند یا زمانی را صرف یادگیری آنها نکنند، ASP.NET Core گزینهی مناسبی نیست.
FLASK
سال ۲۰۱۰، آرمین روناچر فلسک را بهعنوان فریمورک تحتوب مینیمال و مبتنیبر پایتون ایجاد کرد. فلسک «فریمورک میکرو» نامیده میشود؛ زیرا به ابزارها یا کتابخانههای اضافه نیازی ندارد. این فریمورک را میتوان با Express.js مقایسه کرد. فلسک بهشدت پیمانهای است و از افزونهها پشتیبانی میکند. همچنین باتوجهبه افزایش محبوبیت زبان پایتون، محبوبیت این فریمورک هم روبهافزایش است. فلسک فریمورک سمت سرور است که از Jinja2 بهعنوان موتور تمپلیت و از Werkzeug برای کنترل HTTP استفاده میکند و انتهابهانتها نیست.
فریمورک فلسک محبوبترین فریمورک سمت سرور از نوع مینیمال است و در چشمانداز پایتون، دومین فریمورک محبوب وب پس از Django بهشمار میرود. زبان بومی این فریمورک پایتون است. فلسک گزینهی مناسبی برای توسعهی اپلیکیشنهای ساده و ابتدایی است. اگر اپلیکیشن به یکپارچهسازی با پروژههای علوم دادهای پایتون در زمینهی یادگیری ماشین یا یادگیری عمیق نیاز داشته باشد، فلسک بهترین گزینه است. ازنظر تطبیق صنعتی، فلسک عقبتر از Django است و فرصتهای شغلی کمتری دارد. استفاده از فریمورک فلسک در توسعهی اپلیکیشنهای بزرگ سازمانی توصیه نمیشود. همچنین، اگر تیم توسعه در زبان پایتون تخصصی نداشته باشند یا زمانی برای یادگیریاش صرف نکنند، فلسک گزینهی مناسبی نیست.
Express.js
سازندهی فریمورک وب سمت سرور Express.js تی جی هولویچاک نام دارد. این فریمورک مبتنیبر Node.js رانتایم جاوااسکریپت است. سال ۲۰۱۰، هولوویچاک اولین نسخهی پایدار Express.js را منتشر کرد. Express.js بهشدت تحتتأثیر فریمورک مینیمالگرای سیناترا بود و قابلیتهای مینیمالیستی مشابهی داشت. توسعهدهندگان از Express.js برای توسعهی بکاند مبتنیبر REST یا اپلیکیشنهای وب استفاده میکنند که در سمت سرور رندر میشوند.
گرچه express.js برای بکاند بهکار میرود، از توسعهی اپلیکیشن انتهابهانتها و الگوی MVC پشتیبانی میکند. در دههی گذشته، Node.js در حوزهی توسعهی سمت سرور به پیشرفتهای چشمگیری دست یافت. Express.js نیز بهعنوان فریمورک پیشفرض سمت سرور در Node.js، بسیار محبوب است؛ البته فرصت شغلی برای فریمورکهای مینیمالیستی در سازمانها چندان زیاد نیست.
جاوااسکریپت زبان بومی فریمورک Express.js است. از این فریمورک باید زمانی استفاده کرد که تیم توسعه در زمینهی جاوااسکریپت تخصص داشته باشند و بخواهند اپلیکیشنهای بکاند را براساس رانتایم Node.js توسعه دهند. همچنین، این فریمورک برای توسعهی اپلیکیشن متمرکز بر I/O و درصورت اولویتداشتن بارگذاری سریع و بهینهسازی SEO توصیه میشود. Express.js برای توسعهی اپلیکیشنهای بزرگ سازمانی، اپلیکیشنهای متمرکز بر محاسبات و اپلیکیشنهای مقیاسپذیر مناسب نیست.
Laravel
PHP زبانی برنامهنویسی است که مختص توسعهی وب طراحی شده است. سال ۲۰۱۱، تایلر اوتول فریمورک Laravel را توسعه داد. این فریمورک سمت سرور، مبتنیبر PHP و تابع الگوی معماری MVC است. همچنین، از فلسفهی Ruby On Rails تبعیت و CoC و بسیاری از قابلیتهای لازم برای توسعهی وب سازمانی را فراهم میکند.
لاراول فریمورکی سمت سرور و سازمانی است که از برنامهنویسی غیرهمزمان پشتیبانی میکند. همچنین، فریمورکی انتهابهانتها است که تمام موارد موردنیاز ازجمله ORM، میانافزار، کش، امنیت، مدیریت نشست و... را برای توسعهی سریع اپلیکیشنهای سازمانی ارائه میدهد. فریمورک لاراول با برخورداری از طراحی ساده، سرعت توسعه را افزایش میدهد. همچنین، کاملا برای توسعهی اپلیکیشنهای وب مقیاسپذیر مناسب است. زبان بومی این فریمورک PHP است.
لاراول هم مانند Vue.js کاملا منطبق با صنایع نیست؛ بههمیندلیل فرصتهای شغلی کمی در ایالات متحده برای آن وجود دارد. بهطورکلی، لاراول برای توسعهی نرمافزارهای سازمانی با منطق سازمانی پیچیده و توسعهی وبسایتهای کوچک مناسب است. درمقابل، گزینهی خوبی برای توسعهی اپلیکیشنهای ساده و کوچک نیست و اگر تیم توسعه تجربهی کار با PHP را نداشته باشند، لاراول توصیه نمیشود.

مقایسهی فریمورکهای تحتوب از نظر فرصت شغلی در ایالات متحده
بهترین فریمورکهای توسعهی اپلیکیشن موبایل
امروزه باتوجهبه عبور کاربران تلفنهمراه از مرز چهارمیلیارد نفر، ارتباط با مخاطب ازطریق موبایل بسیار اهمیت پیدا کرده است. مردم بهصورت مرتب در زندگی روزمره از تلفنهای هوشمند استفاده میکنند، زمان و ایمیلها را بررسی میکنند، خرید میکنند یا مشاوره میگیرند. باتوجهبه این نکات، فریمورکهای توسعهی چندمنظورهی موبایل بهمنظور توسعهی سریعتر اپلیکیشنها در پلتفرمهای مختلف توسعه یافتند و زمان توسعه را بهطور چشمگیری کاهش دادند. درادامه، چند نمونه از بهترین فریمورکهای توسعهی اپلیکیشن موبایل را معرفی میکنیم.
React Native
React Native محبوبترین فریمورک برای توسعهی اپلیکیشنهای اندروید و iOS است. این فریمورک امکان توسعهی اپلیکیشنهای باکیفیت را در مدت زمان کمتر با هزینهای ارزانتر فراهم میکند. زبان Reactive Native جاوااسکریپت است. این فریمورک سلسلهمراتبی از مؤلفههای UI را برای تولید کد جاوااسکریپت میسازد. مزایای این فریمورک عبارتاند از: عملکرد بهینه، معماری پیمانهای، قابلیت استفادهی مجدد از کد، جامعهی بزرگ پشتیبانی، پشتیبانی از پلاگینهای خارجی و سازگار با NPM (Node Packet Manager). برخی از اپلیکیشنهای مهم ساختهشده در Reactive Native ازاینقرارند: فیسبوک، اینستاگرام، ساوندکلاد، Airbnb و UberEats.
Flutter
فریمورک فلاتر از پشتیبانی گوگل بهره میبرد؛ بنابراین، از ابزار UI گسترده برای ساخت اپلیکیشنهای زیبای موبایل و دسکتاپ برخوردار است. این فریمورک مجموعهی وسیعی از ویجتهای سفارشی برای ساخت واسطههای نیتیو تنها در چند دقیقه دارد. همچنین، فلاتر با ارائهی امکاناتی مثل اسکرول، هدایت، آیکنها و فونتها تجربهی خوشایندی دراختیار مهندس نرمافزار و کاربر نهایی قرار میدهد. با این فریمورک بهراحتی UI قدرتمندی را برای اپلیکیشنهایتان میتوانید بسازید. فلاتر امکان توسعهی اپلیکیشن برای موبایل، تلویزیون، تبلت، پوشیدنیها و بهطورکلی صفحات نمایش هوشمند را میدهد.
صرفنظر از پیچیدگی و گستردگی اپلیکیشن، فلاتر یکی از اولویتهای توسعهدهندگان است. دلیل این امر هم پشتیبانی از IDEهای متعدد است که به ارائهی محیطی روان برای توسعهی اپلیکیشنهای میانپلتفرمی منجر میشود. بهطورکلی، وقتی توسعهدهندگان از ابتدا با یک IDE کار میکنند، بهسختی میتوانند به IDE دیگری مهاجرت کنند؛ ازاینرو، فلاتر گزینهی مناسبی برای دسترسی به تعداد گستردهای از IDEها ازجمله اندروید استودیو، IntelliJ و VC Code است. اپلیکیشنهای محبوبی مثل علیبابا، Google Ads ،Reflectly ،Cryptography و Brich Finance روی فریمورک فلاتر توسعه یافتهاند.
Xamarin
زامارین پلتفرم متنباز مایکروسافت برای توسعهی اپلیکیشنهای چندمنظورهی موبایل با استفاده از NET. و سیشارپ است. زامارین پلتفرم توسعهی NET. را همراهبا ابزار و کتابخانههایی برای ساخت اپلیکیشنهای اندروید، iOS ،tvOS ،watchOS ،macOS و ویندوز ارائه میدهد. ازآنجاکه زامارین محصول مایکروسافت است، جامعهای شامل بیش از ۶۰ هزار توسعهدهنده و شرکتکننده و پشتیبانی و مستندسازی گسترده دارد. با استفاده از واسطهی کاربری زامارین به تجربهی کاربری فوقالعادهای میتوانید برسید.
زامارین بهترین گزینه برای ساخت اپلیکیشنهای آفلاین است؛ زیرا در برخی شرایط اپلیکیشن به اینترنت نیازی ندارد. همچنین برخلاف React Native، کاربران زامارین میتوانند از کتابخانههای CSS استفاده کنند. ازجمله اپلیکیشنهای معروف توسعه یافته با زامارین عبارتاند از: اپلیکیشن موبایل آژور، اپلیکیشن موبایل UPS ،Alaska Airlines، اپلیکیشن Microsoft News ،Outback Steakhouse ،HCL ،BBC Good Food و بانک جهانی.

Ionic
فریمورک آیونیک امکان ساخت اپلیکیشنهای چندمنظورهی تعاملی و اپلیکیشنهای میانپلتفرمی را میدهد. این فریمورک متنباز از خدمات پولی برای ساخت اپلیکیشن نیز بهره میبرد. ناگفته نماند آیونیک توسعهی اپلیکیشن برای وب، اندروید و iOS را پوشش میدهد. مزیت اصلی آیونیک تمپلیتهای آن هستند که از بیش از ۱۰۰ مؤلفهی پیشفرض UI مثل فرمها، فیلترها، اکشن شیتها، لیست ویوها و... در طراحی میتوانید استفاده کنید.
آیونیک یکی از فریمورکهای برتر توسعهی اپلیکیشن موبایل برای ساخت اپلیکیشنهای میان پلتفرمی با استفاده از فناوریهای وب مثل HTML، CSS و جاوااسکریپت است. بهطورکلی آیونیک، فریمورکی چندمنظوره است که به توسعهی اپلیکیشنهای چندمنظوره کمک میکند. آیونیک از مؤلفههای پیشفرض جاوااسکریپت و CSS برخوردار است. ازجمله اپلیکیشنهای مشهور ساختهشده با فریمورک آیونیک ازاینقرارند: Diesel، اپلیکیشن McDonal Turkey ،JustWatch ،Mclaren Automative و Sworkit.
PhoneGap
فونگپ فریمورکی تطبیقیافته برای توسعهی اپلیکیشنهای موبایل بینپلتفرمی است. در ابتدا، اسم فون گپ Apache Cordova بود که نیتوبی (Nitobi) آن را معرفی کرد. بعدها، ادوبی نیتوبی را خرید و نامش را به فون گپ تغییر داد. بهترین مزیت فونگپ کاهش استفاده از زبانهای پیچیده، مانند جاوا برای اندروید و سوییفت برای iOS است. فونگپ امکان توسعهی اپلیکیشنهای چندمنظوره را برای زبانهای مبتنیبر وب مثل HTML5، CSS3 و جاوااسکریپت فراهم میکند. فون گپ فریمورکی متنباز است که میتوان به رایگان از آن استفاده کرد. همچنین، از پلاگینهای مختلفی پشتیبانی میکند و برای کار با آن به مهارتهای پیشرفته و تخصص فراوان نیازی نیست. اپلیکیشنهای ساختهشده با استفاده از فریمورک فونگپ عبارتاند از: ویکیپدیا، HealthTap ،The DHS Program و TripCase.
NativeScript
نیتیو اسکریپت فریمورکی متنباز برای توسعهی اپلیکیشنهای اندروید و iOS با Angular ،Vue.js ،TypeScript یا جاوااسکریپت است. شعار این فریمورک «یک بار بنویس، همهجا استفاده کن» است. در سالهای گذشته، نیتیو اسکریپت پیشرفت چشمگیری کرده است. مجموعهابزار این فریمورک UI مناسبی برای ساخت عناصر بصری برای اپلیکیشنهای B2B دراختیار کاربر قرار میدهد. Native Script یکی از گزینههای ایدئال برای کاهش کد و زمان لازم بارگذاری اپلیکیشن روی سیستم است. بسیاری از شرکتهای پیشتاز از Native Scripts برای پلتفرمهای وب خود استفاده میکنند.
Corona
کرونا فریمورک میانپلتفرمی ایدئالی برای توسعهی سریع اپلیکیشن و بازی برای دستگاههای موبایل و سیستمهای دسکتاپ است. این فریمورک امکان ساخت اپلیکیشن و انتشار آن در میان پلتفرمهای مختلف برای دستگاههایی مثل آیفون و آیپد اپل، تلفنها و تبلتهای اندرویدی، Amazon Fire، مک دسکتاپ، ویندوز دسکتاپ و حتی تلویزیونهایی مثل Apple TV ،Fire TV و Android TV را فراهم میکند. این فریمورک در سطح گستردهای برای ساخت بازیهای دوبُعدی بهکار میرود. برخی اپلیکیشنهای مشهور ساختهشده با کرونا ازاینقرارند: Designer City ،Gunman Taco Truck ،Beasts Battle2 و Zip Zap.
Mobile Angular UI
Mobile Angular UI ترکیبی جادویی از HTML5 ،Bootstrap و Angular JS است. اگر با توییتر بوت استرپ و انگولار جی اس آشنا هستید، با صرف زمانی کم Mobile Angular UI را میتوانید یاد بگیرید. این فریمورک UI موبایل مؤلفههای اولیهی توسعهی موبایل را ارائه میدهد که در Bootstrap 3 وجود ندارند. Fastclick.js و overthrow.js از کتابخانههای اصلی Mobile Angular UI هستند. ابزار متنباز همراهبا تطبیقپذیری بین مرورگرها امکان کنترل خودکار کد جاوااسکریپت را براساس مرورگر فراهم میکند. برخی اپلیکیشنهای مشهور نوشتهشده با Mobile Angular UI عبارتاند از: Hotelier News ،Zaobao Mobile Website ،iKeyBox و Guezz It.
jQuery Mobile
jQuery فریمورک توسعهی اپلیکیشن موبایل لمسی است که امکان بهحداقلرساندن کد و توسعهی اپلیکیشن در زمان کمتر را فراهم میکند. این فریمورک از کتابخانهی آمادهی جاوااسکریپت و پلاگینهایی مثل Image Slider و Content Slider، پنجرههای Pop Up و... برخوردار است. بهجای نوشتن اپلیکیشنهای منحصربهفرد برای هر دستگاه یا سیستمعامل، وبسایت jQuery Mobile امکان طراحی وبسایت یا اپلیکیشن ریسپانسیو واحد را فراهم میکند که روی تمام تلفنهای هوشمند، تبلتها و پلتفرمهای دسکتاپ محبوب عمل میکنند. JQuery همراهبا فونگپ برای توسعهی اپلیکیشن بهکار میرود.
Sencha Ext JS
Sencha Ext JS که قبلا با نام Sencha شناخته میشد، با Ext JS ادغام شد و حالا با ظاهر جدید Secnha Ext JS دردسترس است. از این فریمورک جاوااسکریپتی میتوان برای ساخت اپلیکیشنهای متمرکز دادهای وب و موبایل استفاده کرد. این فریمورک از نوع میانپلتفرمی است و بیش از ۱۱۵ مؤلفهی UI ازپیشتعریفشده دارد که برخی ازآنها عبارتاند از: تقویم HTML5 ،pivot grid ،grids ،trees ،D3 adapter، لیستها، منوها، فرمها، نوارهای ابزار، پنجرهها، پنلها و... . تعدادی از ویژگیهای برجستهی سنکا بدینشرحاند: قابلیت مدیریت میلیونها داده، تحلیل قوی، سیستم قالب انعطافپذیر، نمایش بصری دادهها و جدیدترین بستهی مستند دادهمحور (D3).
بهترین فریمورکهای علوم داده
کاربرد علوم دادهای مستلزم استفاده از فریمورکهای یادگیری ماشین است. برخی از این ابزارها را تقریبا برای هر پروژهی جدیدی میتوان بهکار برد. با استفاده از فریمورکهای متمرکز بر راهحل، دانشمندان به تجربهی پیچیده در کدنویسی یا زبانهای برنامهنویسی نیازی نخواهند داشت و از تخصص خود برای حل مسائل بزرگتر میتوانند استفاده کنند. درادامه، ابزارها و فناوریهای برتر در حوزهی علوم دادهای مثل یادگیری ماشین و مسائل کلان داده را معرفی میکنیم.
Scikit-learn
Scikit-learn یکی از فریمورکهای محبوب یادگیری ماشین متنباز است و مجموعهای از الگوریتمهای مشترک را برای کاربران پایتون ازطریق واسط کاربری سازگار ارائه میکند. این فریمورک بهطورپیوسته ازنظر مدلهای جدید، بهبود کارایی سرعت و حافظه و قابلیتهای عظیم دادهای روبهگسترش است. گرچه scikit-learn عموما برای دادههای کوچکتر بهکار میرود، مجموعهای از الگوریتمها را برای طبقهبندی، رگرسیون، دستهبندی و تجزیه ارائه میکند. از اکتبر ۲۰۱۸، درآمد سالانهی دانشمندان دادهای ۱۱۴ هزار دلار تخمین زده شد؛ چراکه غولهای فناوری مثل آمازون و IBM فرصتهای شغلی زیادی برای دانشمندان دادهای فراهم کردهاند.
Pandas
پانداس فریمورک متنباز دیگری برای زبان برنامهنویسی پایتون است که مخصوص تحلیل و دستکاری دادهها طراحی شده است. این فریمورک ساختارهای دادهای را برای تغییر جداول عددی و سریهای زمانی فراهم میکند. پانداز بهخوبی با دادههای بدون برچسب، شلوغ و ناقص کار میکند و ابزاری مناسب برای شکلدهی، ادغام و برش دیتاستها فراهم میکند. پانداس در زمینههایی مثل تحلیل دادههای کاربردی مالی، آمار، علوم اجتماعی و مهندسی برتری دارد. بسیاری از تحلیلگران و متخصصان پایتون بهدنبال افراد متخصص در این فریمورک هستند.

TensorFlow
چند سال پیش، گوگل تنسورفلو را توسعه داد. این فریمورک از نوع متنباز است و برای محاسبات عددی با استفاده از گرافهای جریان دادهای کاربرد دارد. گرههای موجود در گراف نمایندهی عملیات ریاضی هستند؛ درحالیکه یالهای گراف نشاندهندهی آرایههای دادهای چندبعدی هستند. Tensorflow یکی از فریمورکهای برتر یادگیری عمیق است و بسیاری از شرکتهای بزرگ مثل ایرباس، توییتر و IBM بهدلیل انعطاف فراوان و معماری پیمانهای با آن تطبیق یافتهاند. البته باتوجهبه پشتیبانی گوگل از این فریمورک و بهروزرسانی مرتب قابلیتها، ثبات آن هم افزایش خواهد یافت.
Apache Kafka
آپاچی کافکا فریمورک توزیعشدهی متنبازی است که میتواند تریلیونها رویداد روزانه را کنترل کند. سال ۲۰۱۱، لینکدین این فریمورک را بهعنوان فریمورکی متنباز توسعه داد. کافکا فریمورک محبوبی است که امکان دسترسی به حجم زیادی از دادههای پلتفرمهای داخلی را فراهم میکند. کافکا را بهعنوان ستون فقرات تبادل دادهای میتوانید فرض کنید که به پلتفرمها و فرایندهای مختلفی سرویس میدهد که از انواع مختلف دادهها استفاده میکنند.
Jupyter Notebooks
Jupyter Notebook ابزاری قدرتمند برای توسعهی تعاملی و ارائهی پروژههای علوم دادهای است. این فریمورک کد و خروجی خود را در سندی واحد تعبیه میکند که ترکیبی از مؤلفههای بصری، متون روایی، معادلات ریاضی و دیگر رسانهها است. چهارچوب کاری شهودی توسعهی سریع را بهبود میدهد و نوتبوکها را به گزینهای محبوب در زمینهی علوم داده، تحلیل و بهطورکلی علم در مقیاس بزرگ تبدیل میسازد. Juupter از مزایایی مثل جامعهی بزرگ پشتیبانها، شراکت با سازمانها (Rackspace، مایکروسافت، Continuum Analytics، گوگل و گیتهاب) و دانشگاهها (UC Berkeley، جورج واشنگتن و NYU) برخوردار است. این اسامی بزرگ رشد پیوستهی ژوپیتر را تضمین میکنند.
سخن پایانی
باتوجهبه نیازهای کنونی و فزاینده در زمینهی توسعهی اپلیکیشن در حوزههای مختلفی مثل وب، نرمافزار، علوم دادهای، موبایل و... انتخاب فریمورک مناسب سازگار با زبان برنامهنویسی اهمیت چشمگیری پیدا میکند؛ چراکه فریمورکها کتابخانهها و امکاناتی را براساس نوع کاربرد دراختیار کاربران و توسعهدهندگان قرار میدهند. برای انتخاب فریمورک باید این پرسشها را مطرح کنید: مخاطبان شما از چه قشری هستند؟ خاصیت ریسپانسیو برایتان اهمیت دارد یا خیر؟ برنامه را برای سازمانهای بزرگ توسعه میدهید یا برای مخاطبان محدود؟ چقدر به داده و منابع نیاز دارید؟ و... . درنهایت، باتوجهبه نیاز و تخصص و سواد برنامهنویسی فریمورک مناسب را باید انتخاب کرد.
نظرات