مایکروسافت دستورالعمل های طراحی پلتفرم یکپارچه ویندوز (UWP) را منتشر کرد

انتظار میرود دستورالعمل مربوط به طراحی اپلیکیشنها در پلتفرم یکپارچهی ویندوز مورد توجه توسعهدهندگانی قرار گیرد که درصدد عرضهی اپلیکیشن خود برای ابزارهای مختلف ویندوز 10 هستند. مایکروسافت این دستورالعملهارا برای بهبود نمایش اپلیکیشنهای توسعه یافته در انواع گجتهای مبتنی بر ویندوز 10 منتشر کرده است. از جملهی ابزارهای مورد نظر میتوان به گوشیهای هوشمند، تبلتها، پیسیها و سرفیس هاب اشاره کرد.
اصول اولیه طراحی
مایکروسافت در مورد طراحی اپلیکیشن یونیورسال چنین اظهار نظر کرده است:
شما زمانی که یک اپلیکیشن یونیورسال طراحی میکنید، باید اینترفیسی را طراحی کنید که با نمایش در انواع ابزارها با سایز صفحهی نمایش متفاوت بتواند بهترین رابط کاربری را به کاربر نمایش دهد. برای تسهیل این امر، ما کنترلهای یونیورسالی را در اختیارتان قرار میدهیم که بصورت خودکار در تمامی ابزارها به خوبی کار میکنند. پلتفرم توسعه یافته در پشت صحنه از این موضوع اطمینان حاصل میکند که المانهای متنی و گرافیکی موجود در رابط کاربری به بهترین شکل ممکن با اندازهی صفحهی نمایش هماهنگ شوند. با استفاده از یک کد، شما قادر خواهید بود تا رابط کاربری منحصر به فردی را برای صفحهی نمایشهای متفاوت ایجاد کنید. برای مثال شما میتوانید رابط کاربری را برای کار در تبلتها و پیسی ایجاد کنید و سپس با استفاده از همان کد، رابط کاربری مخصوصی را برای گوشیهایهوشمند توسعه دهید.
مهمترین نکته در مورد طراحی اپلیکیشنها برای گوشیهایهوشمند، فبلتها و تبلتها در داکهای طراحی نهفته است.
نکات مهم برای طراحی رابط کاربری در گوشیهایهوشمند و فبلتها:
صفحهی نمایش کوچک گوشیهای هوشمند این اجازه را به توسعه دهندگان میدهد تا در حالت عمودی یا افقی تنها یک فریم برای کاربر نمایش داده شود. برای نمایش و حرکت در پنجرههای سلسله مراتبی، باید از مدل drill استفاده شود که با استفاده از آن در صورت نیاز برای انتقال به پنجرهی دیگر،کاربر باید یک فریم در هر انتقال ببیند.
همچون گوشیهای هوشمند، فبلتها نیز در حالت عمودی تنها قادر به نمایش یک فریم هستند. اما با توجه به صفحهی نمایش بزرگ این فرم فکتور، در حالت افقی فضای بیشتری در اختیار توسعهدهندگان قرار میگیرد و از اینرو میتوان دو فریم را در آن واحد نمایش داد. در دو حالت عمودی و افقی باید از این موضوع اطمینان حاصل کرد که برای کلیدهای نوار اپلیکیشن جای کافی وجود داشته باشد تا در زمان بالا آمدن کلیدهای نرمافزاری، مشکلی در اجرای اپلیکیشن ایجاد نشود.

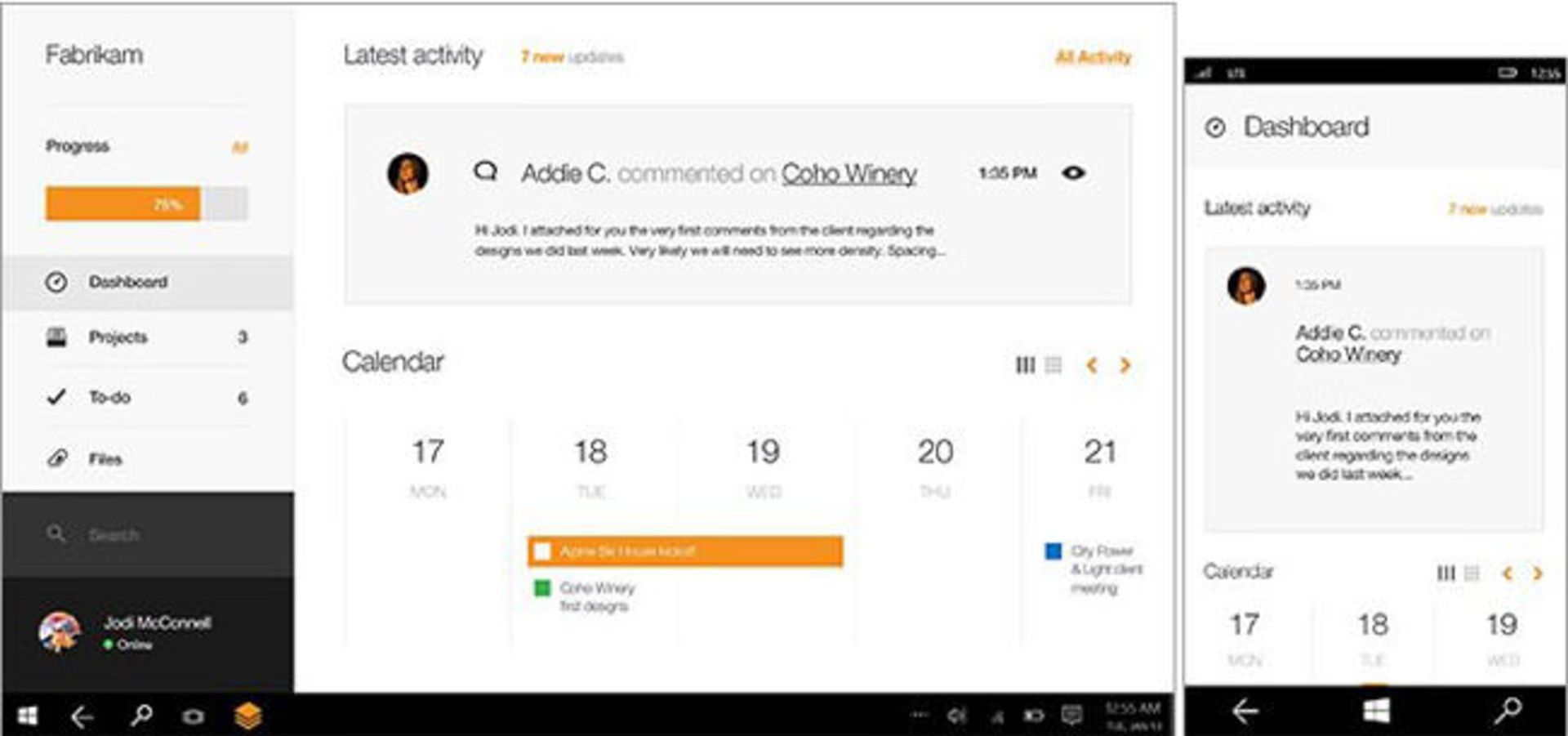
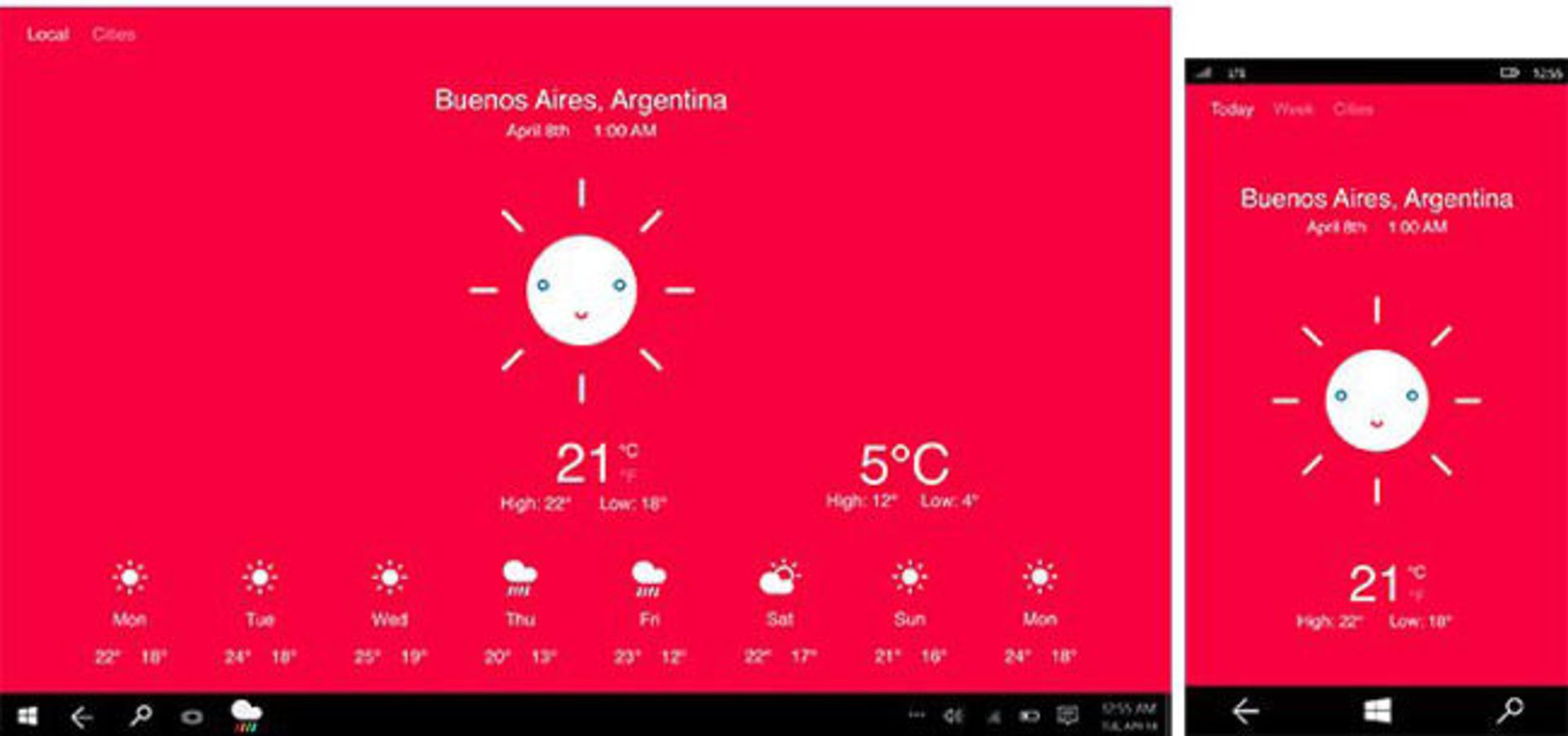
برای تبلتها:
در دو حالت افقی و عمودی، تبلتها قادرند دو فریم را در آن واحد نمایش دهند.
کلید بازگشت روی نوار پیمایش قرار خواهد گرفت.
برای پیسیها و لپتاپها:
اپلیکیشنها قادرند تا از نمای پنجرهای در پیسیها و لپتاپها استفاده کنند که در اینصورت سایز پنجره توسط کاربر تعیین میشود. با توجه به سایز پنجره، میتواند از یک تا سه فریم را برای کاربر نمایش دهد. در مانیتورهای بزرگ، اپلیکیشن میتواند بیش از سه فریم را نیز نمایش دهد.
در زمان استفاده از اپلیکیشن در پیسی یا لپتاپ، کاربر به نحوهی مدیریت فایلها نیز دسترسی خواهد داشت. بهعنوان توسعه دهندهی اپلیکیشن باید از در اختیار گذاشتن کنترلهای مناسب برای مدیریت فایلها اطمینان حاصل کنید. برای مثال باید کلیدهای Save As یا Recent Files در اپلیکیشن در دسترس باشد.
استفاده از کلید بازگشت اختیاری است و در صورت قراردادن این کلید در اپلیکیشن، محل آن در نوار بالایی اپلیکیشن است.
برای سرفیس هاب:
اپلیکیشنها در سرفیسهاب در چهار مساحت متفاوت میتوانند نمایش داده شوند. حالت Fill با نسبت تصویر 449:236 که تصویری در ابعاد بزرگ را در اختیار کاربر قرار میدهد، حالت دوم Full است که از نسبت تصویر 16:9 پیروی میکند، حالت سوم Snapped نام دارد که امکان تغییر سایز پنجرهی نمایش را از سمت چپ یا راست برای کاربران امکانپذیر میکند. حالت چهارم Background است که در آن اپلیکیشن در پس زمینه اجرا میشود و میتوانید با Task Switcher آن را به صفحهی اصلی بیاورید.
برای ویندوز اینترنت اشیا:
شماری از گجتها از خانوادهی اینترنت اشیا دارای صفحهی نمایش کوچکی هستند که از این رو اطلاعات محدودی در آن نمایش داده میشوند.
تغییر زاویهی نمایش از حال افقی به عمودی و بالعکس در اینترنت اشیا تقریبا غیرفعال است.

دستورالعملها
طراحان باید شماری از قابلیتها را نیز به اپلیکیشنهای یونیورسال خود اضافه کنند تا جذابیت و تجربهی کاربری بهتری در اختیار کاربران قرار گیرد. از جملهی این قابلیتها میتوان به انواع انیمیشنها، کنترلها، فایلها، الگوها و امکان اتصال بههمراه قابلیتهای دیگر اشاره کرد.

توسعهدهندگان هماکنون میتوانند تا انواع کنترلها و طرحبندیهای مختلف را برای طراحی اپلیکیشنهای یونیورسال خود از وبسایت مایکروسافت دانلود کنند.
نظر شما در این خصوص چیست؟
نظرات